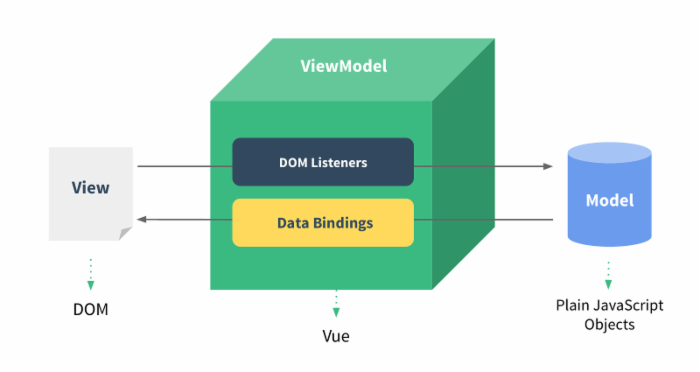
Vue.js 事件处理器
<template> div id="app"> button v-on:click="fn">click me</buttondiv> > script> var count=1; export default { name: 'App,data(){ return{ name:cyy } },methods:{ fn(e){ console.log(this.name);//cyy if(e){ console.log(e.target.tagName);BUTTON } } },} style scopedstyle>
除了直接绑定到一个方法,也可以用内联 JavaScript 语句:
="fn('success')"="fn('fail')">
Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation()。
Vue.js通过由点(.)表示的指令后缀来调用修饰符。
.stop.prevent.capture.self.once
<!-- 阻止单击事件冒泡 --> a v-on:click.stop="doThis"></a 提交事件不再重载页面 form v-on:submit.prevent="onSubmit"form 修饰符可以串联 v-on:click.stop.prevent="doThat" 只有修饰符 添加事件侦听器时使用事件捕获模式 v-on:click.capture>... 只当事件在该元素本身(而不是子元素)触发时触发回调 v-on:click.self click 事件只能点击一次,2.1.4版本新增 v-on:click.once>
只有在 keyCode 是 13 时调用 vm.submit() input v-on:keyup.13="submit">
Vue 为最常用的按键提供了别名:
同上 v-on:keyup.enter 缩写语法 @keyup.enter>
全部的按键别名:
input ="fn" v-on:keyup.tab v-on:keyup.delete v-on:keyup.esc v-on:keyup.space v-on:keyup.up v-on:keyup.down v-on:keyup.left v-on:keyup.right v-on:keyup.ctrl v-on:keyup.alt v-on:keyup.shift v-on:keyup.Meta="fn" />enter >

当绑定 v-on:click 事件时,想传入参数同时也传入当前元素:
这里必须使用$event --> p @click="fn('cyy',$event)">bind methods fnp>

Vue.js 表单
用 v-model 指令在表单控件元素上创建双向数据绑定。

v-model 会根据控件类型自动选取正确的方法来更新元素。
实例中演示了 input 和 textarea 元素中使用 v-model 实现双向数据绑定:
type="text" v-model="text">{{text}}> textarea cols="30" rows="3"="textarea"textarea>{{textarea}}{ text:this is a long text>

复选框如果是一个为逻辑值,如果是多个则绑定到同一个数组:
单个复选框 ="checkBox" id="one"="checked"label for="#one">{{checked}}labelbr 多个复选框 name="more"="item1" value="moreChecked"="#item1">item1="item2"="#item2">item2="item3"="#item3">item3>you checked:{{moreChecked}}{ checked:true>

以下实例中演示了单选按钮的双向数据绑定:
单选按钮 ="radio">you checked:{{checked}}item1>

以下实例中演示了下拉列表的双向数据绑定:
select name="choose"="choose"> option value="">请选择option="item1"="item2"select>you choose:{{choose}}{ choose:''>

.lazy
在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步:
在 "change" 而不是 "input" 事件中更新 v-model.lazy="text2">{{text2}}>
如果想自动将用户的输入值转为 Number 类型(如果原值的转换结果为 NaN 则返回原值),可以添加一个修饰符 number 给 v-model 来处理输入值:
这通常很有用,因为在 type="number" 时 HTML 中输入的值也总是会返回字符串类型。
="number" v-model.number="num">{{num}}{ num:0>
如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入:
> 过滤空格 v-model.trim>

我好像没成功……
全选与取消全选:
="check"="checked" @change="changeAll()">{{checked?'取消全选':'全选'}} /> ="mylist"="checkedList"> falseitem2item3] } },methods:{ changeAll(){ (.checked){ .checkedList.checkedArr; }else{ []; } } },watch:{ checkedList(){ .checkedList.length===.checkedArr.length){ .checked; }; } } } } >