import React,{ Component } from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
import PropTypes from 'prop-types';
function Greeting(props){
const state=props.state;
if(state){
return <UserGreeting />
}else{
return <GuestGreeting />
}
}
UserGreeting(){
return (
<div>欢迎用户</div>
)
}
GuestGreeting(){
(
<div>欢迎游客</div>
)
}
ReactDOM.render(
<div>
<Greeting state={false} />
</div>,document.getElementById('example')
);
serviceWorker.unregister();

元素变量,可以使用变量来储存元素
import React,1)">;
class Logincontrol extends React.Component{
constructor(props){
super(props);
this.logoutHandler=this.logoutHandler.bind(this);
this.LoginHandler=this.LoginHandler.bind(this.state={
loginState:false
}
}
logoutHandler(){
.setState({
loginState:
})
}
LoginHandler(){
true
})
}
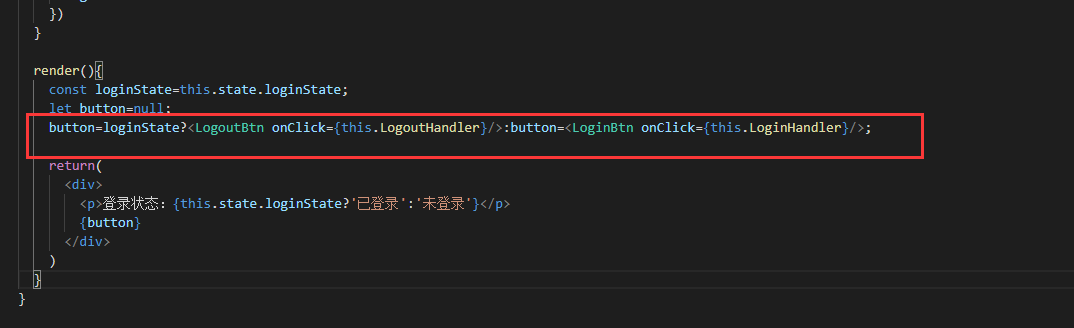
render(){
const loginState=.state.loginState;
let button=null;
if(loginState){//如果是登录状态
button=<logoutBtn onClick={this.logoutHandler}/>
}{
button=<LoginBtn onClick={this.LoginHandler}/>
}
(
<div>
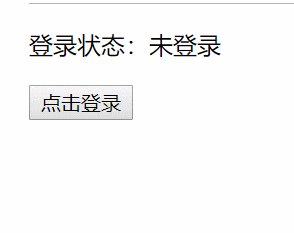
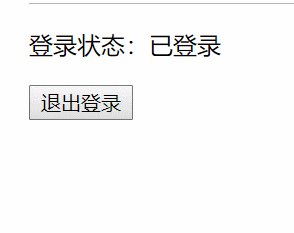
<p>登录状态:{this.state.loginState?'已登录':'未登录'}</p>
{button}
</div>
)
}
}
logoutBtn(props){
(
<button onClick={props.onClick}>退出登录</button>
LoginBtn(props){
(
<button onClick={props.onClick}>点击登录</button>
)
}
ReactDOM.render(
<div>
<Logincontrol />
</div>,1)">)
);
serviceWorker.unregister();

可以通过用花括号包裹代码在 JSX 中嵌入任何表达式 ,也包括 JavaScript 的逻辑与 &&,它可以方便地条件渲染一个元素
import React,1)"> Mail(props){
const msg=props.msg;
(
<div>
{
msg.length>0 &&
<p>共有{msg.length}条未读消息</p>
}
</div>
)
}
const msg=[
'下午有空吗?','明天有空吗?'
];
ReactDOM.render(
<div>
<Mail msg={msg}/>
</div>,1)">)
);
serviceWorker.unregister();

三目运算符
条件渲染的另一种方法是使用 JavaScript 的条件运算符

阻止组件渲染
让 render 方法返回 null 即可实现
组件的 render 方法返回 null 并不会影响该组件生命周期方法的回调。
例如,componentWillUpdate 和 componentDidUpdate 依然可以被调用
import React,1)">;
class ShowWarning extends React.Component{
constructor(props){
super(props);
this.showHide=this.showHide.bind({
warningState:
}
}
showHide(){
this.setState(prevState=>({
warningState:!prevState.warningState
}))
}
hideHandler(){
.setState({
warningState:
})
}
render(){
(
<div>
<WarnBanner warn={this.state.warningState}/>
<button onClick={this.showHide}>
{this.state.warningState?'隐藏':'显示'}
</button>
</div>
WarnBanner(props){
if(!props.warn){
return
}(
<div>警告警告!!!</div>
)
}
}
ReactDOM.render(
<div>
<ShowWarning />
</div>,1)">)
);
serviceWorker.unregister();

setState() 可以接收一个函数,这个函数接受两个参数
第一个参数表示上一个状态值,第二参数表示当前的 props
this.setState((prevState,props) => ({ do something here }));

