react fiber 指react 16以上的版本
引入react的方式:
1、引入.js文件
2、使用脚手架工具(推荐)
推荐使用react官方提供的脚手架工具:create-react-app
React开发环境准备
(npx 是 npm 的高级版本,npx 具有更强大的功能)
npx create-react-app my-app
cd my-app
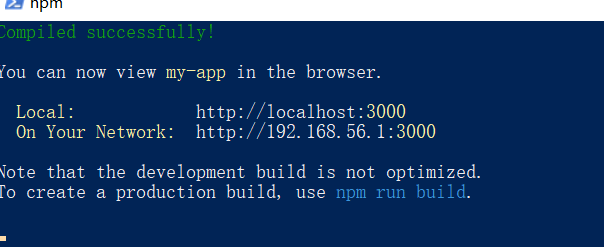
npm start
npx create-react-app 使用淘宝镜像
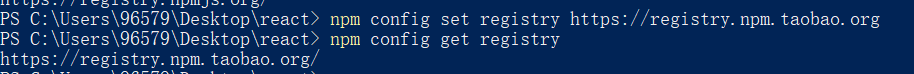
1、查看npm的镜像源
npm config get registry
// 默认是:https://registry.npmjs.org/

2、修改成淘宝的镜像源
npm config set registry https://registry.npm.taobao.org

3、create-react-app创建项目
npx create-react-app myapp
最后的运行结果

浏览器访问: