安装react路由
npm install react-router-dom --save

准备好两个组件页面 Counter.js和myBtn.js,作为演示使用
修改index.js
import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import * as serviceWorker from './serviceWorker'; import 'antd/dist/antd.css'; // or 'antd/dist/antd.less' import {BrowserRouter,Route,Link} from 'react-router-dom'; import Counter from './Counter'; import ButtonSize from './myBtn'; /* <App />是jsx语法,需要React的支持 */ ReactDOM.render( <BrowserRouter> <div> <Route path="/counter" component={Counter} /> <Route path="/mybtn" component={ButtonSize} /> </div> </BrowserRouter>,document.getElementById('root') ); If you want your app to work offline and load faster,you can change // unregister() to register() below. Note this comes with some pitfalls. Learn more about service workers: https://bit.ly/CRA-PWA serviceWorker.unregister();
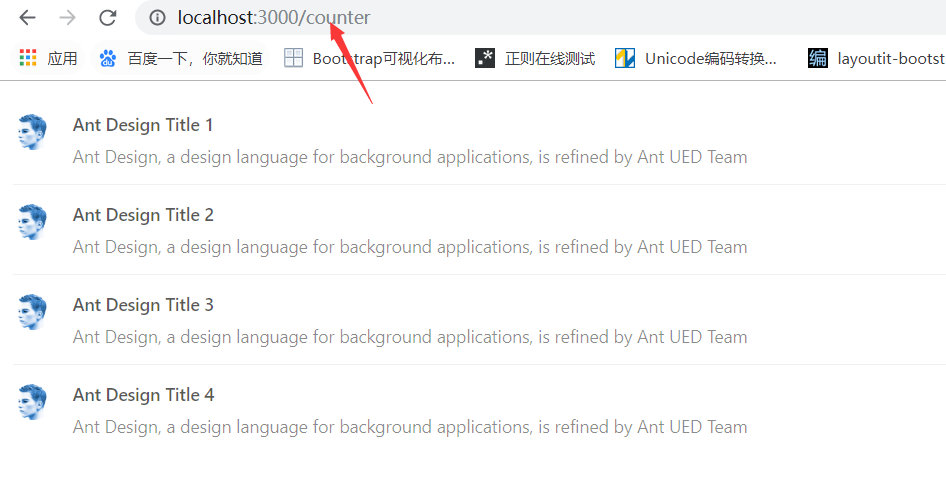
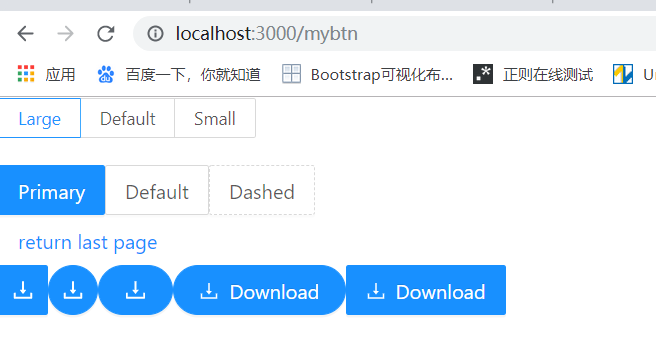
输入网址即可定位到指定页面


myBtn.js
import React,{Component} from 'react';
import { Button,Radio } from 'antd';
import { DownloadOutlined } from '@ant-design/icons';
import {Link} from 'react-router-dom';
class ButtonSize extends React.Component {
state = {
size: 'large',};
handleSizeChange = e => {
this.setState({ size: e.target.value });
};
render() {
const { size } = .state;
return (
<div>
<Radio.Group value={size} onChange={this.handleSizeChange}>
<Radio.Button value="large">Large</Radio.Button>
<Radio.Button value="default">Default</Radio.Button>
<Radio.Button value="small">Small</Radio.Button>
</Radio.Group>
<br />
<br />
<Button type="primary" size={size}>
Primary
</Button>
<Button size={size}>Default</Button>
<Button type="dashed" size={size}>
Dashed
</Button>
<br />
<Link to="/counter">
<Button type="link" size={size}>
last page
</Button>
</Link>
<br />
<Button type="primary" icon={<DownloadOutlined />} size={size} />
<Button type="primary" shape="circle" icon={<DownloadOutlined />} size={size} />
<Button type="primary" shape="round" icon={<DownloadOutlined />} size={size} />
<Button type="primary" shape="round" icon={<DownloadOutlined />} size={size}>
Download
</Button>
<Button type="primary" icon={<DownloadOutlined />} size={size}>
Download
</Button>
</div>
);
}
}
export default ButtonSize;

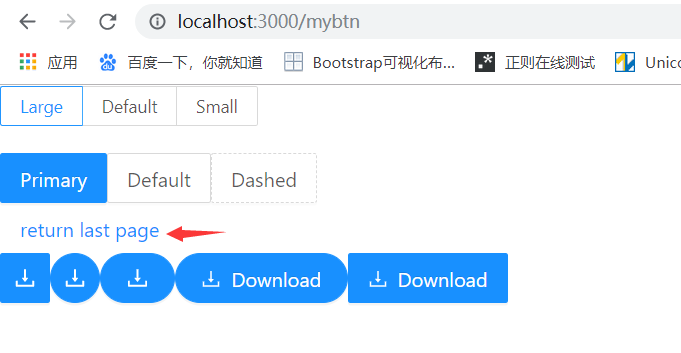
点击返回列表页
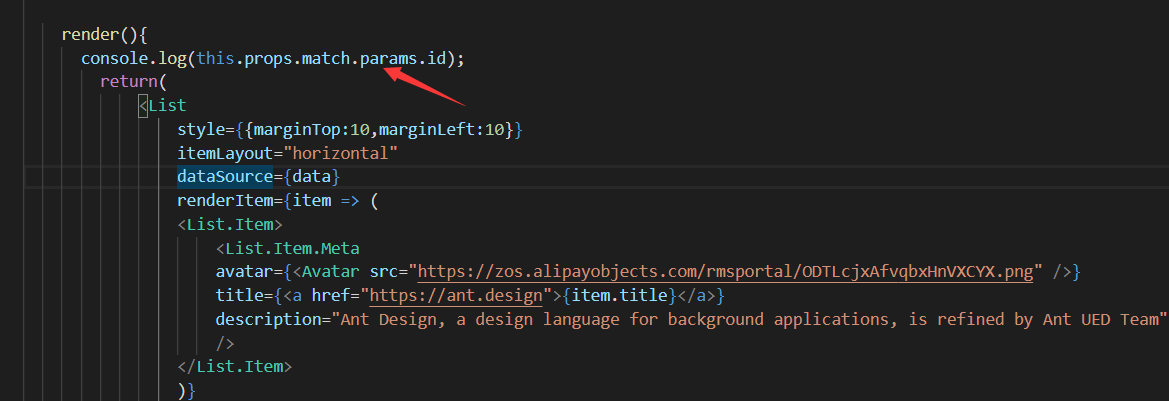
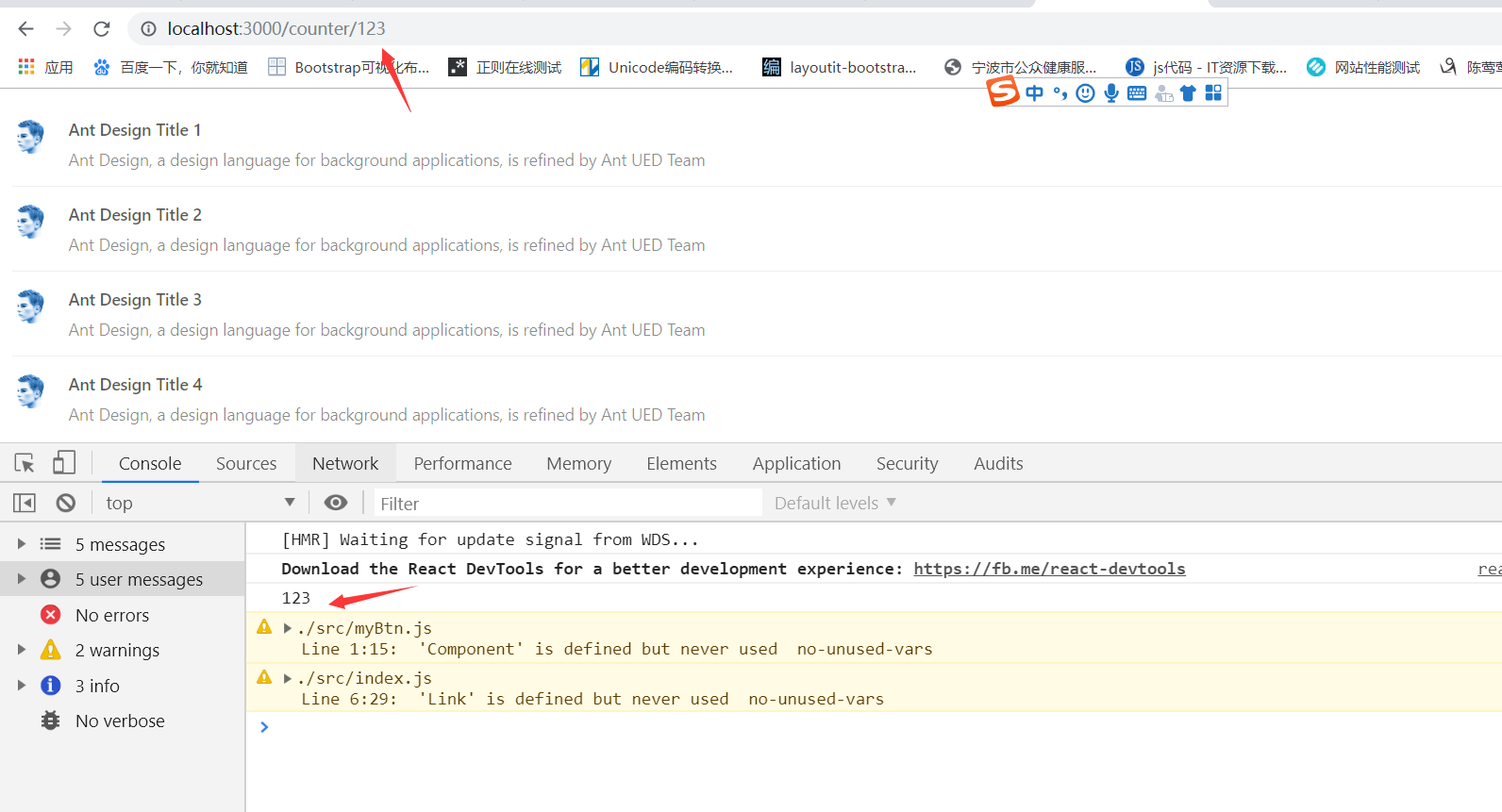
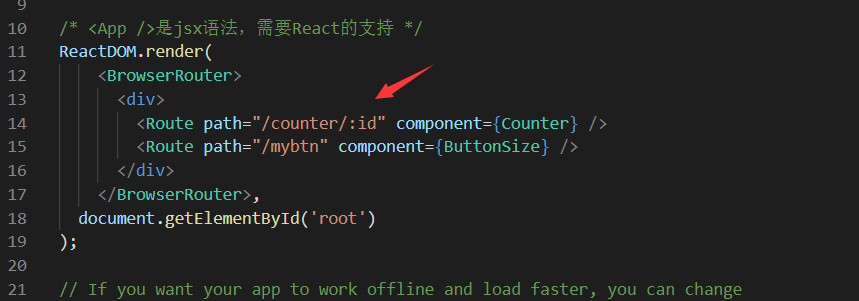
关于路由的参数
修改index.js

修改myBtn.js

在Counter.js中接收参数