html版本:
<button onclick="activateLasers()">
激活按钮
</button>
react版本
<button onClick={activateLasers}>
激活按钮
</button>
不能使用返回 false 的方式阻止默认行为, 必须明确的使用 preventDefault
html版本
<a href="#" onclick="console.log('点击链接'); return false">
点我
</a>
react版本
function ActionLink() { handleClick(e) { e.preventDefault(); console.log('链接被点击'); } return ( <a href="#" onClick={handleClick}> 点我 </a> ); }
通常不需要使用 addEventListener 为一个已创建的 DOM 元素添加监听器
需要在这个元素初始渲染的时候提供一个监听器
import React,{ Component } from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
import PropTypes from 'prop-types';
class Toggle extends React.Component{
constructor(props){
super(props);
this.state={
toggle:true
}
this.toggleHandler=this.toggleHandler.bind(this);
}
//prevState是React的前一个State(状态)
toggleHandler(){
this.setState(prevState=>({
toggle:!prevState.toggle
}))
}
render(){
(
<button onClick={this.toggleHandler}>{this.state.toggle?'on':'off'}</button>
)
}
}
ReactDOM.render(
<div>
<Toggle/>
</div>,document.getElementById('example')
);
serviceWorker.unregister();

向事件处理程序传递参数
React 点击事件的 bind(this) 如何传参?
需要通过 bind 方法来绑定参数,第一个参数指向 this,第二个参数开始才是事件函数接收到的参数
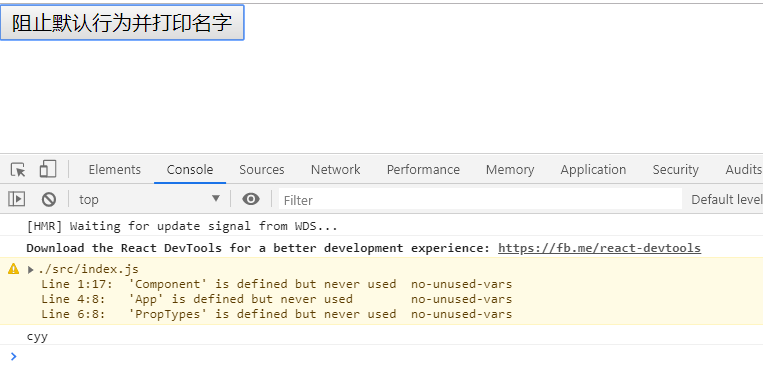
通过 bind 方式向监听函数传参,事件对象 e 要排在所传递参数的后面
import React,1)">{
name:'cyy'
}
}
preventPop(name,e){
e.preventDefault();
console.log(name);
}
render(){
this.preventPop.bind(this,this.state.name)}>阻止默认行为并打印名字</button>
)
);
serviceWorker.unregister();