 自定义上传图片按钮">
普通的input[type=‘file’]的效果很朴素
自定义上传图片按钮">
普通的input[type=‘file’]的效果很朴素 效果">
可以自定义一个file选择文件的按钮:
效果">
可以自定义一个file选择文件的按钮:
思路为: 用定位将自定义的按钮遮住原来的选择文件按钮, 再让点击自定义按钮时触发原来的选择文件按钮的事件即可 (对此,label可实现)
eg:
html: 自定义选择文件按钮替换原按钮布局">
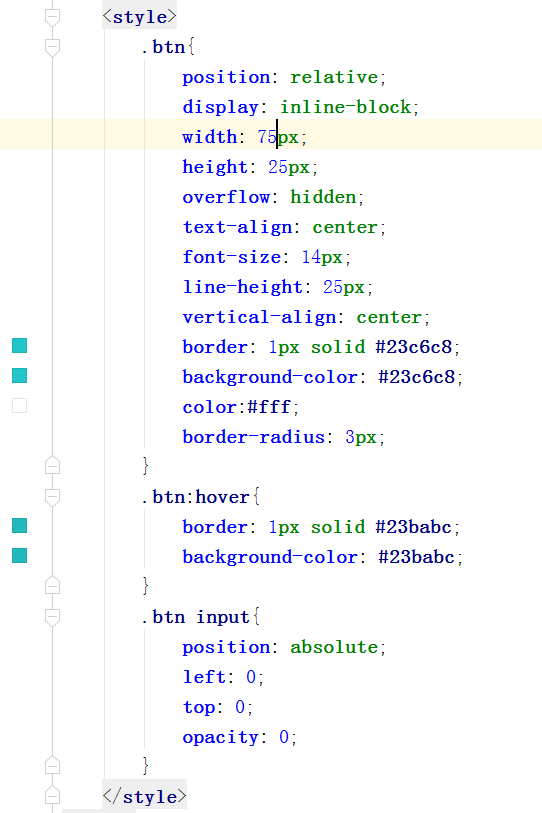
css样式:
自定义选择文件按钮替换原按钮布局">
css样式: 自定义选择文件按钮CSS样式布局">
结果图:
自定义选择文件按钮CSS样式布局">
结果图: 自定义选择图片按钮">
自定义选择图片按钮">
点击“选择图片”按钮,则会触发选择图片的事件,你就可以选择图片啦!
以上,是用bootstrap实现的,原生的如下:
html: 自定义文件上传按钮html">
CSS:
自定义文件上传按钮html">
CSS: 自定义文件上传按钮CSS">
自定义文件上传按钮CSS">
效果图:

 自定义
自定义