函数扩展之默认参数
@H_403_4@{ function add(a,b=99@H_403_4@){ console.log(a,b); } add(1);//@H_403_4@1 99 @H_403_4@参数b可以读取到之前的参数a @H_403_4@function add2(a,b=99+@H_403_4@a){ console.log(a,b); } add2(1);@H_403_4@1 100 @H_403_4@参数b不能读取到自身参数b @H_403_4@function add3(a,1)">b){ console.log(a,b); } add3(1);@H_403_4@报错 @H_403_4@参数b不能读取到之后的参数c @H_403_4@function add4(a,b=99+c,c=2403_4@报错 @H_403_4@ }
默认参数结合解构赋值
@H_403_4@function Person({name,age=18}=@H_403_4@{}){ console.log(name,age); } Person();@H_403_4@undefined 18 @H_403_4@function Person2({name,age=18}={name:"cyy"@H_403_4@}){ console.log(name,age); } Person2();@H_403_4@cyy 18 @H_403_4@function Person3({name,age); } Person3({name:"cyy2"});@H_403_4@cyy2 18 @H_403_4@ }

结合扩展运算符(剩余参数)
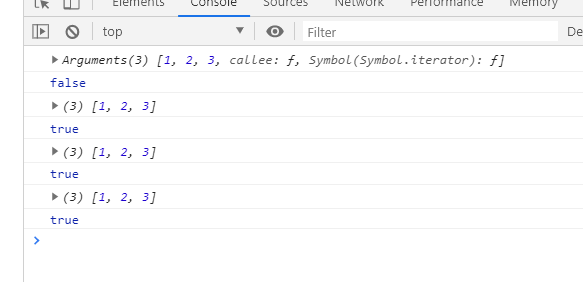
@H_403_4@function@H_403_4@ sum(){ console.log(arguments);@H_403_4@取得所有参数 console.log(arguments @H_403_4@instanceof Array);@H_403_4@false 不是数组,是类数组 @H_403_4@ let args=Array.prototype.slice.call(arguments);@H_403_4@类数组转数组 console.log(args);@H_403_4@取得所有参数 console.log(args @H_403_4@true @H_403_4@使用扩展运算符,类数组转数组 let args2=@H_403_4@[...arguments]; console.log(args2);@H_403_4@取得所有参数 console.log(args2 @H_403_4@使用扩展运算符,类数组转数组2 let [...args3]=@H_403_4@arguments; console.log(args3);@H_403_4@取得所有参数 console.log(args3 @H_403_4@true @H_403_4@ } sum(1,2,3@H_403_4@); }

更好的方式是:
@H_403_4@{ @H_403_4@这里不算扩展运算符,算剩余参数 @H_403_4@ sum(...args){ console.log(args);@H_403_4@ } sum(1,1)">); }

@H_403_4@剩余参数 @H_403_4@ op(type,...args){ console.log(type); console.log(args); } op("sum",1,1)">); }

@H_403_4@ sum(...nums){ @H_403_4@reduce用法: @H_403_4@第一次遍历时,a是0,b是调用时传入的第一个参数1 @H_403_4@第二次遍历时,a是第一次遍历结束后返回的值,第二次是调用时传入的第二个参数2 @H_403_4@return nums.reduce(@H_403_4@(a,b){ @H_403_4@return a+@H_403_4@b; },0@H_403_4@); } console.log(sum(1,3));@H_403_4@6 @H_403_4@ }

for...of 语句创建一个循环来迭代可迭代的对象。在 ES6 中引入的 for...of 循环,以替代 for...in 和 forEach() ,并支持新的迭代协议。for...of 允许你遍历 Arrays(数组),Strings(字符串),Maps(映射),Sets(集合)等可迭代的数据结构等。
求平均数:
@H_403_4@function avg(...num){ let sum=0@H_403_4@; let len=@H_403_4@num.length; @H_403_4@for@H_403_4@(let n of num){ sum+=@H_403_4@n; } @H_403_4@return sum/@H_403_4@len; } console.log(avg(1,4,6,9));

rest(…) 参数搭配的变量是一个数组,所以可以使用数组的方法。
现有一个函数,第一项传递的参数是数组,后几项是数,先要通过函数,把后几项压入到第一项这个数组中,并输出结果。
@H_403_4@ addArr(arr,...num){ @H_403_4@(let n of num){ arr.push(n); } @H_403_4@return@H_403_4@ arr; } console.log(addArr([1,2],3,5));

箭头函数:
@H_403_4@箭头函数 const add=(a,b)=>a+@H_403_4@b; @H_403_4@普通函数 @H_403_4@ add2(a,b){ @H_403_4@b; } console.log(add(3,5@H_403_4@)); console.log(add2(3,5));


void 让函数没有返回值,或者返回undefined
如果参数只有一个,可以不用圆括号
@H_403_4@箭头函数@H_403_4@ //@H_403_4@只有一个参数arr,不用圆括号 const add=arr=>@H_403_4@arr.pop(); console.log(add([1,3]));@H_403_4@3 pop默认弹出数组的最后一个元素 @H_403_4@void 使函数没有返回值 const add2=arr=>@H_403_4@void@H_403_4@ arr.pop(); console.log(add2([1,1)">3 undefined

在箭头函数中没有arguments,必须用扩展运算符来接收参数
@H_403_4@箭头函数没有arguments const info=()=>@H_403_4@{ console.log(arguments); }; info(1,3);@H_403_4@报错 @H_403_4@扩展运算符接收参数 const info2=(...args)=>@H_403_4@{ console.log(args); }; info2(1,1)">(3) [1,3]
箭头函数没有this,它的this就是自身所处环境的this,因此无法改变this指向
const person=@H_403_4@{ name:"cyy"@H_403_4@,fn1:@H_403_4@(){ console.log(@H_403_4@this);@H_403_4@this指向person @H_403_4@ },fn2:()=>@H_403_4@{ console.log(@H_403_4@this指向window @H_403_4@ } } person.fn1(); person.fn2();

const person=403_4@(){ @H_403_4@模拟ajax取数据 setTimeout(@H_403_4@(){ console.log(@H_403_4@this指向window console.log(@H_403_4@this@H_403_4@.name); },100@H_403_4@); } } person.fn(); @H_403_4@通过闭包 保留this特性 const person2=@H_403_4@(){ let _this=@H_403_4@; @H_403_4@(){ console.log(_this);@H_403_4@_this指向person2 @H_403_4@ console.log(_this.name); },1)">); } } person2.fn();

@H_403_4@使用箭头函数 const person2=@H_403_4@模拟ajax取数据 setTimeout(()=>{@H_403_4@箭头函数没有this,这里的this是fn的this console.log(@H_403_4@); console.log(@H_403_4@); } } person2.fn();

现有一个ES5 语法的多重嵌套函数,使用箭头函数对齐进行改写
@H_403_4@ES5 语法的多重嵌套函数 @H_403_4@ insert(value) { @H_403_4@ { into: @H_403_4@(array) { @H_403_4@ { after: @H_403_4@(afterValue) { array.splice(array.indexOf(afterValue) + 1,0403_4@ array; } }; } }; } console.log(insert(2).into([1,3]).after(1));403_4@使用箭头函数改写 let insert2=(value)=>(array)=>(afterValue)=>@H_403_4@{ @H_403_4@ 在array的afterValue所在的索引位置+1处 @H_403_4@ 删除0个 @H_403_4@ 插入value array.splice(array.indexOf(afterValue) + 1,value); @H_403_4@ array; } console.log(insert2(2)([1,3])(1));