babel是一个js编译器
能够把浏览器不支持的代码编译成浏览器的代码(把不支持的ES6特性编译为ES5)
babel官网 https://www.babeljs.cn/

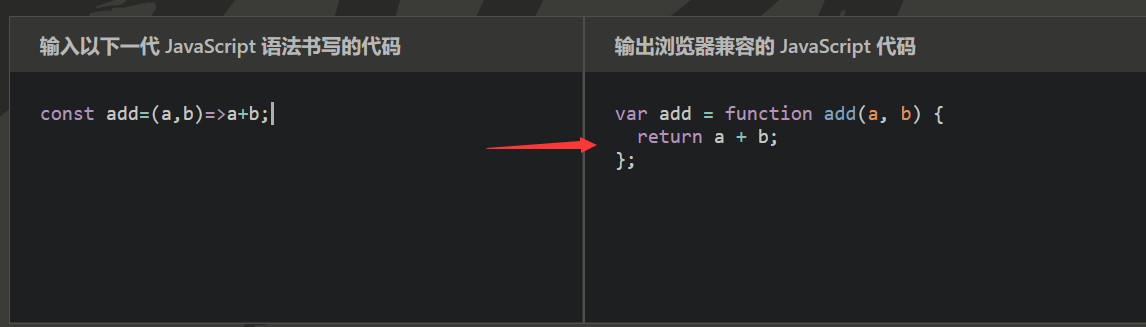
演示1

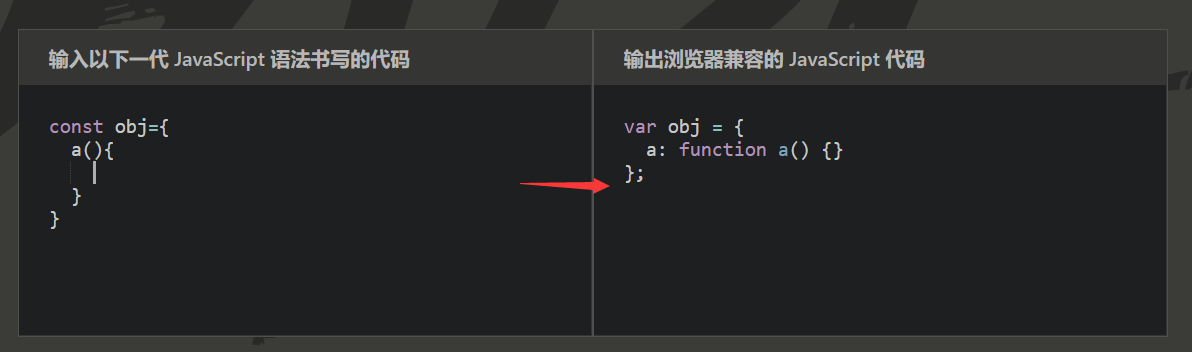
演示2

要安装babel,首先需要安装node.js
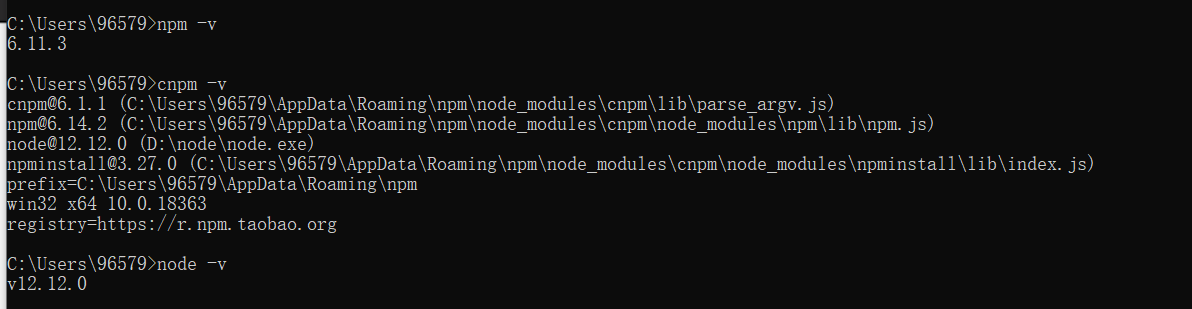
我之前已经安装过了,cmd里输出node -v即可查看
安装node时会把npm也给装了,npm国内使用比较慢,因此我使用了淘宝镜像cnpm

如何进入想要的文件夹,假设桌面上有个project目录
1、cmd打开,输入cd desktop,cd project

2、鼠标打开进入project目录,shift+右键-选择-在此处打开powershell窗口

dir可以查看当前目录里有多少目录和文件
. 当前目录
.. 上级目录

安装配置过程:
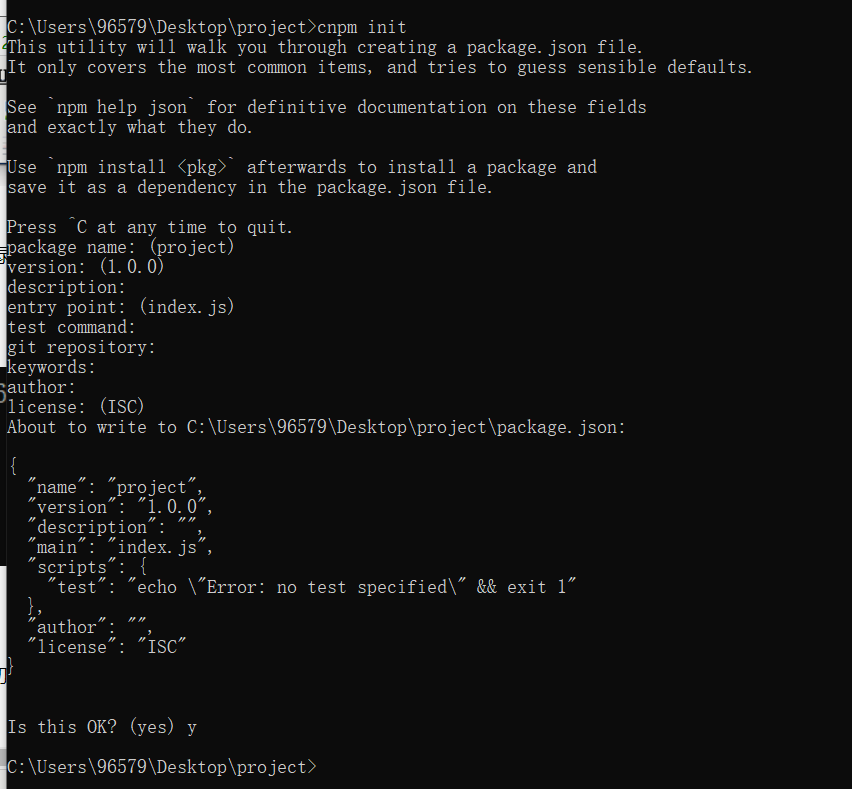
1、使用cnpm init 初始化package.json 配置文件(所有选项直接回车选择默认)


当然你也可以使用 cnpm -y ,这样就不会每一步都询问你,而是直接使用默认配置
2、安装babel
cnpm install --save-dev @babel/core @babel/cli

如果安装失败,有可能是因为权限的原因。
mac用户就在代码前面加上sudo,windows用户就使用管理员身份打开cmd
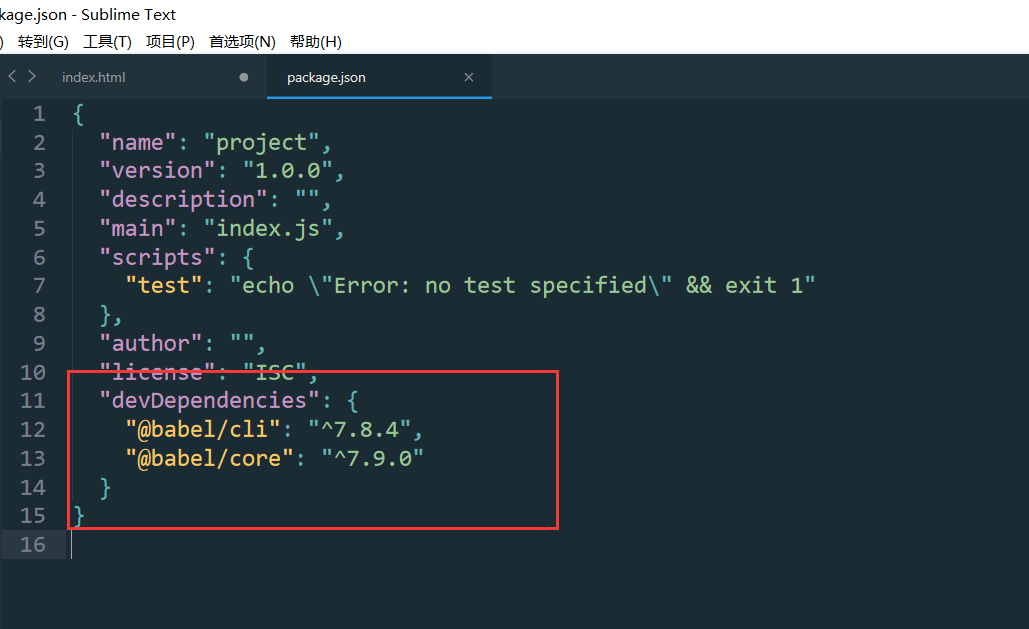
安装成功后会发现package.json多了一项配置内容

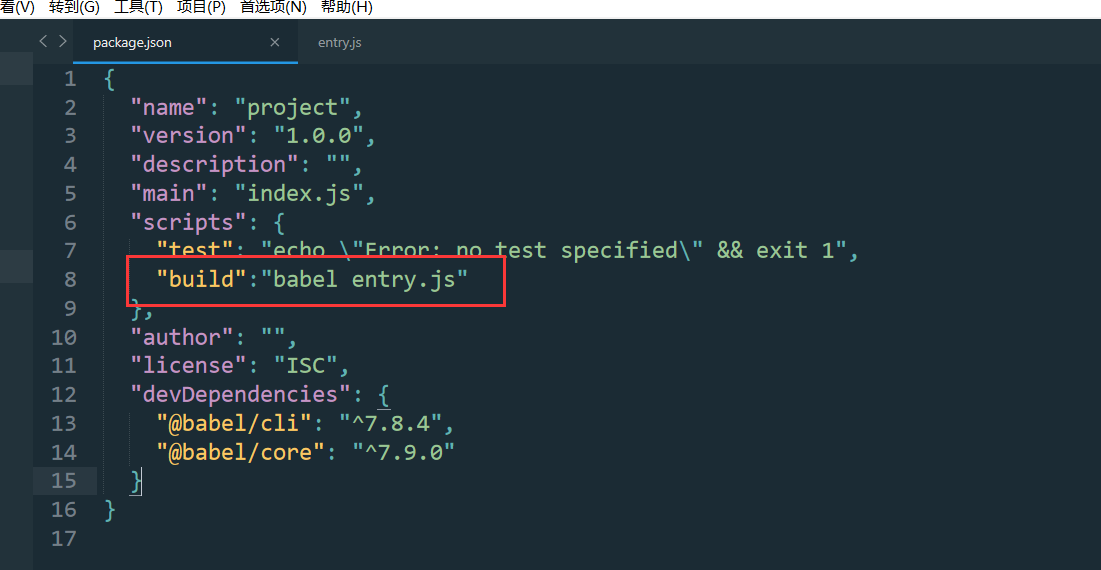
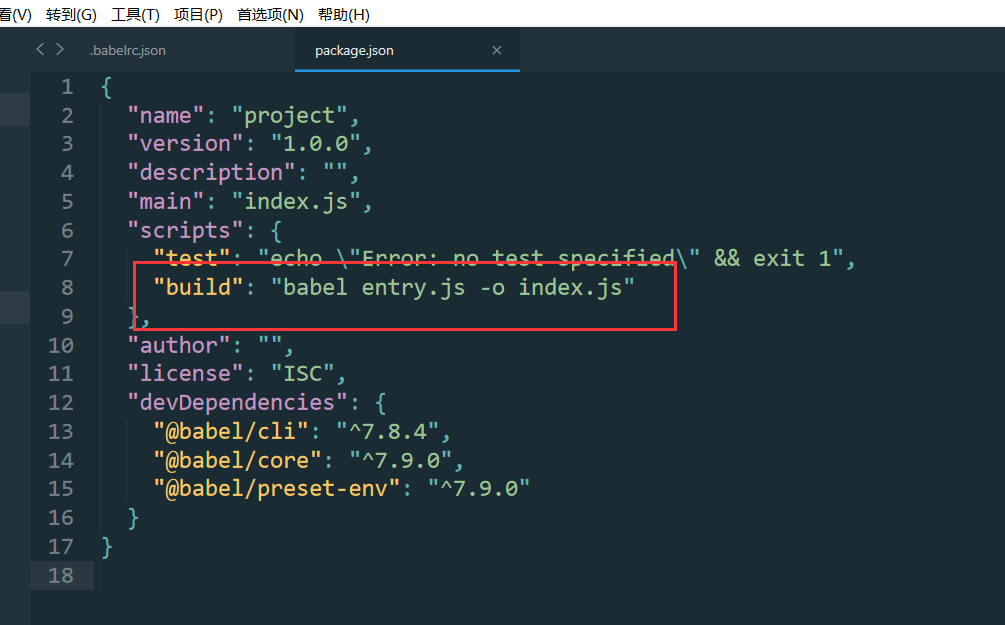
3、在package.json中添加一段代码,作用是在cmd输入cnpm run build,默认就会执行entry.js中的脚本

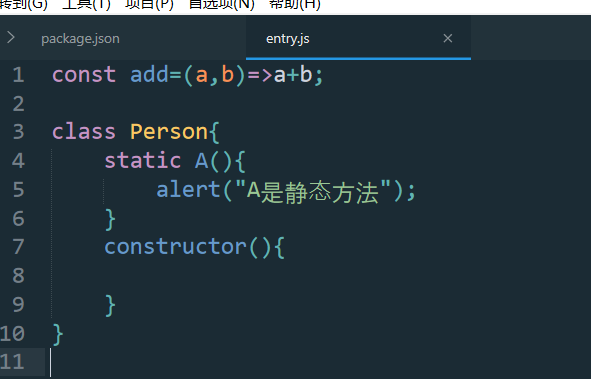
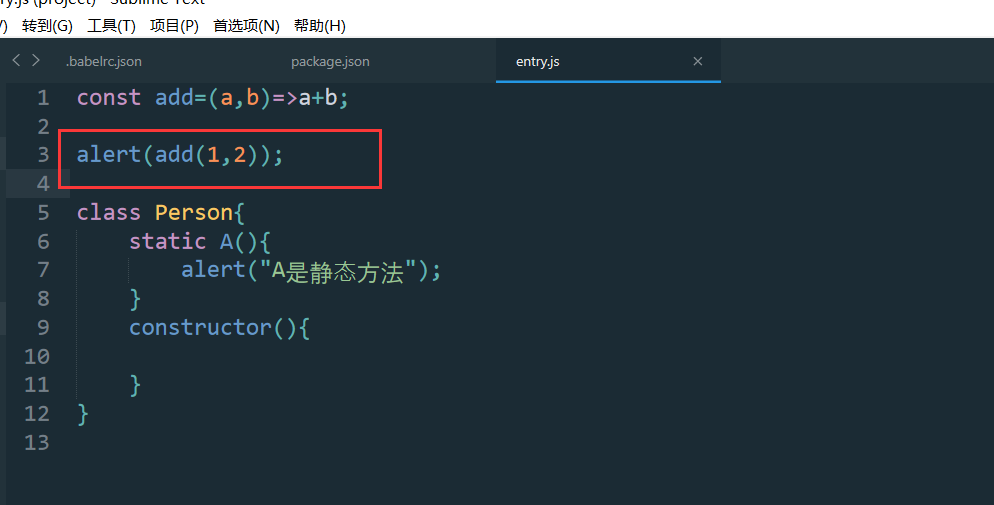
在entry.js中输入一些ES6语法的代码用于测试

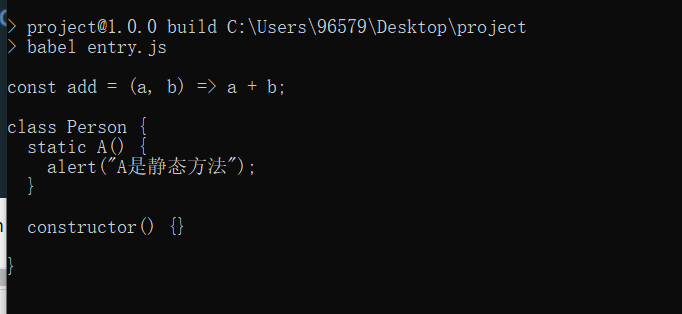
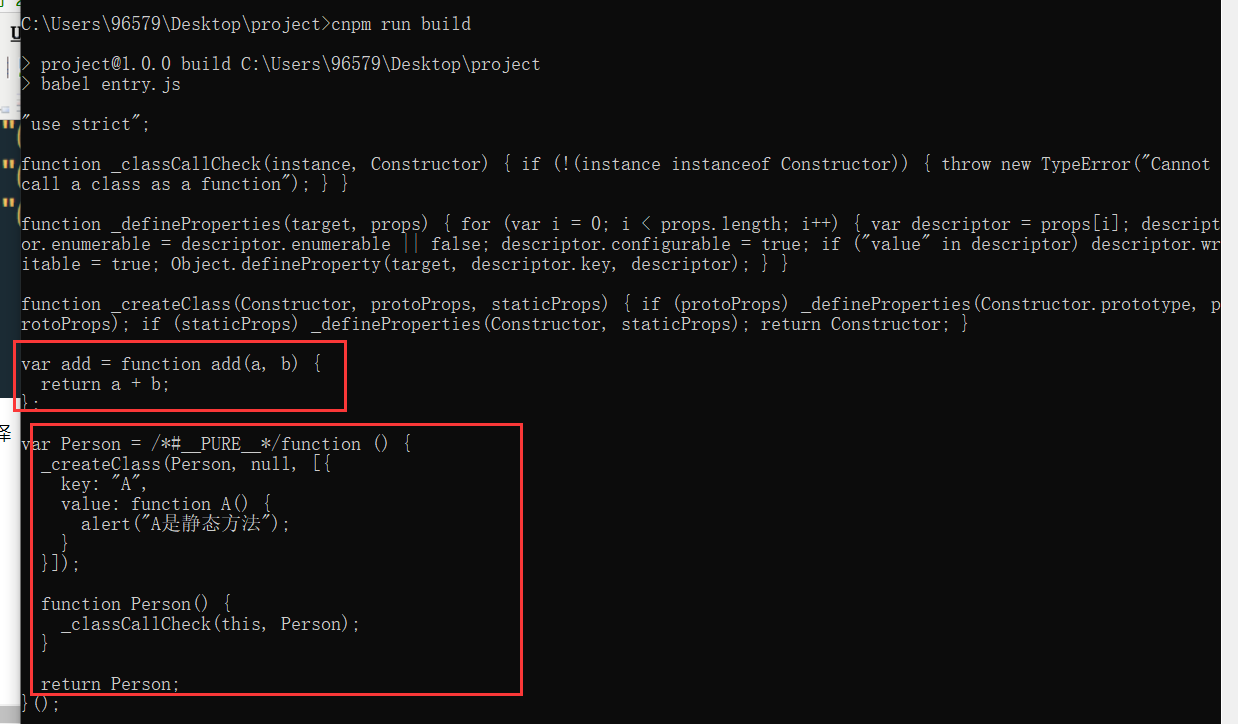
在cmd中输入cnpm run build

4、我们可以发现,ES6代码并没有成功编译为ES5,这是因为我们没有定义转换规则,缺少一个包preset-env
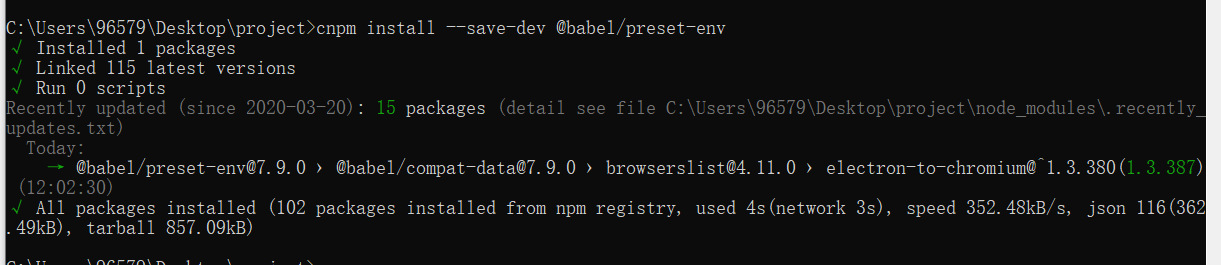
来安装一下这个preset-env
cnpm install --save-dev @babel/preset-env

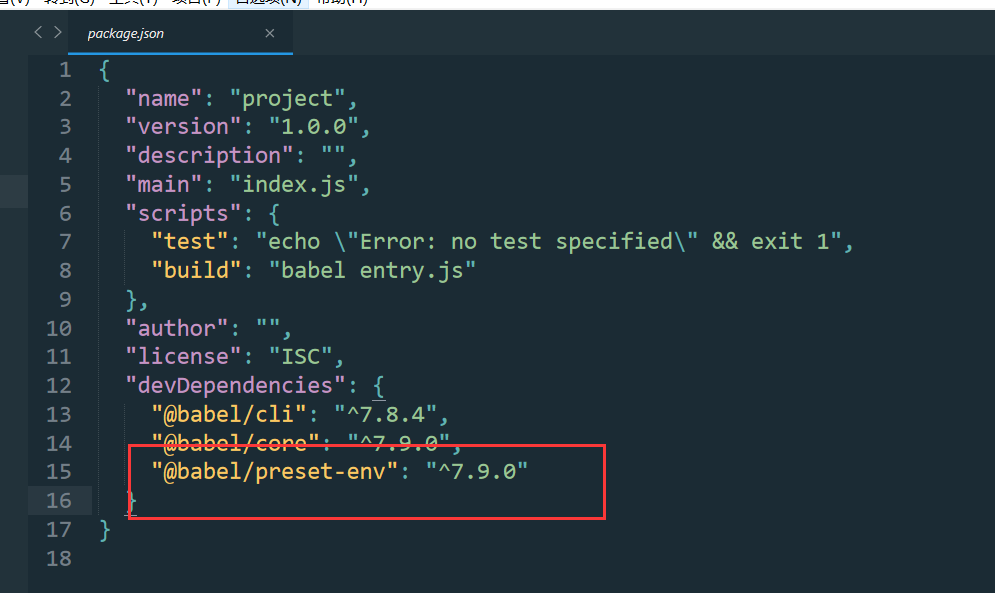
查看package.json发现已经安装成功

5、下一步就是创建一个规则,来告诉babel要怎么编译ES6代码
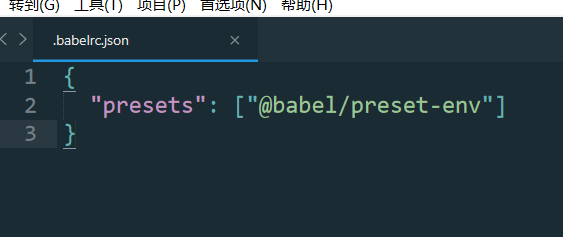
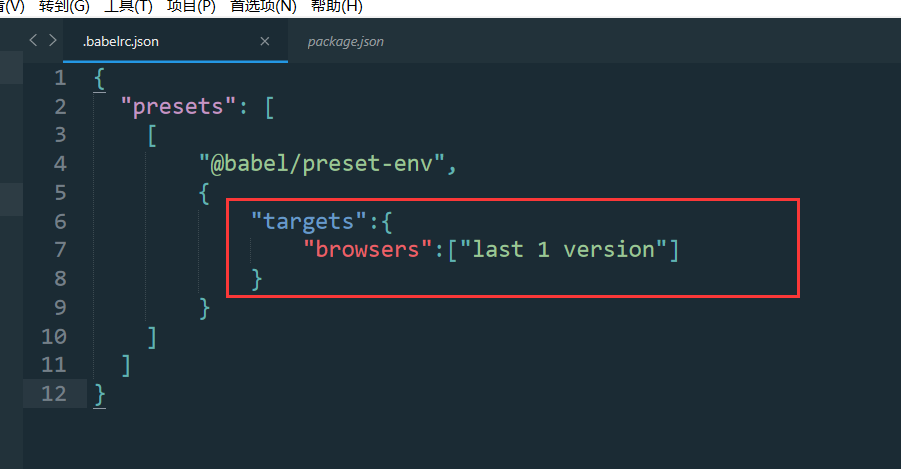
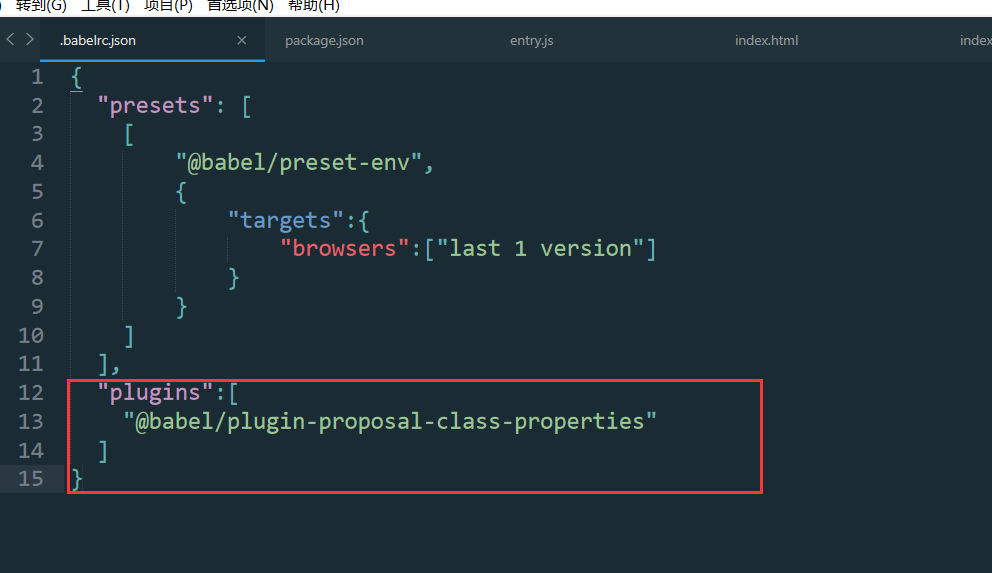
创建一个文件.babelrc(必须是这个命名)
代码如下(注意是遵循json格式的语法)

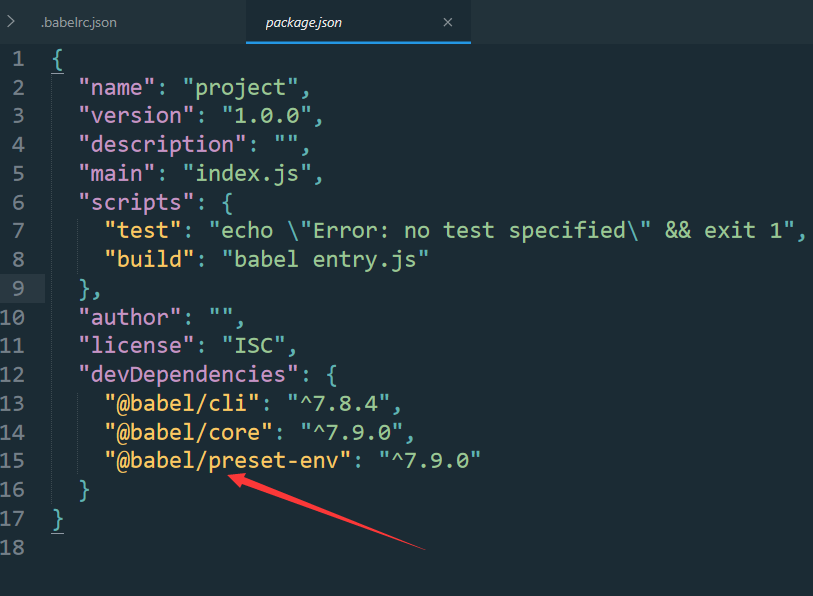
需要注意的是,这里填写的内容不是固定的,可以参考在package.json中是怎么写的
@H_502_217@

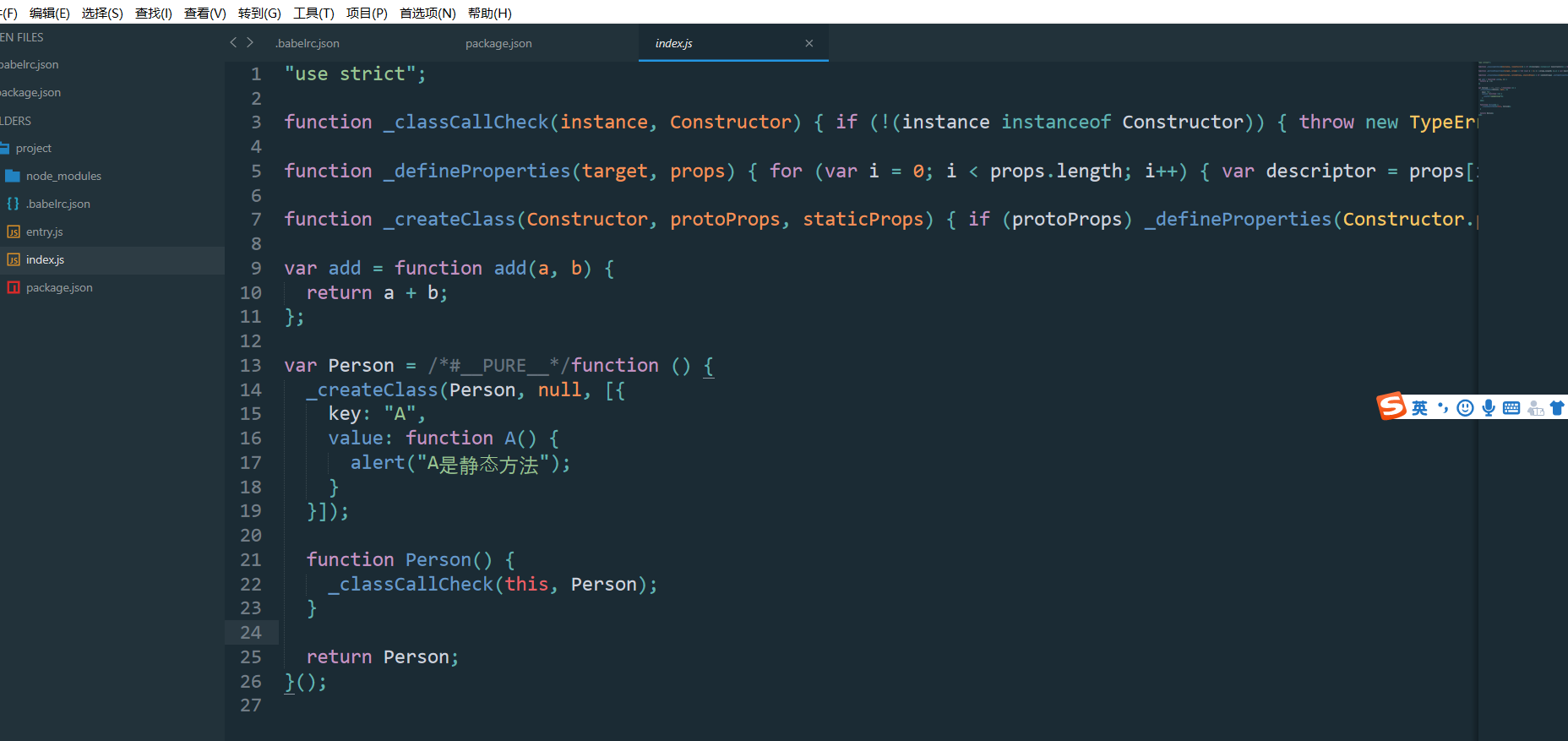
然后再次进行编译,可以看到代码已经编译为了ES5的语法

6、配置可以做的更详细些
下面这段代码的意思是,把ES6语法编译成浏览器支持的上一个版本,即ES5

7、实现编译后的代码输出到文件中,修改package.json,把代码输出到index.js中

cnpm run build

8、每次手动编译是比较麻烦的,修改package.json
-w会让程序处于挂起状态,保存后会更新代码

下面是测试:修改entry.js

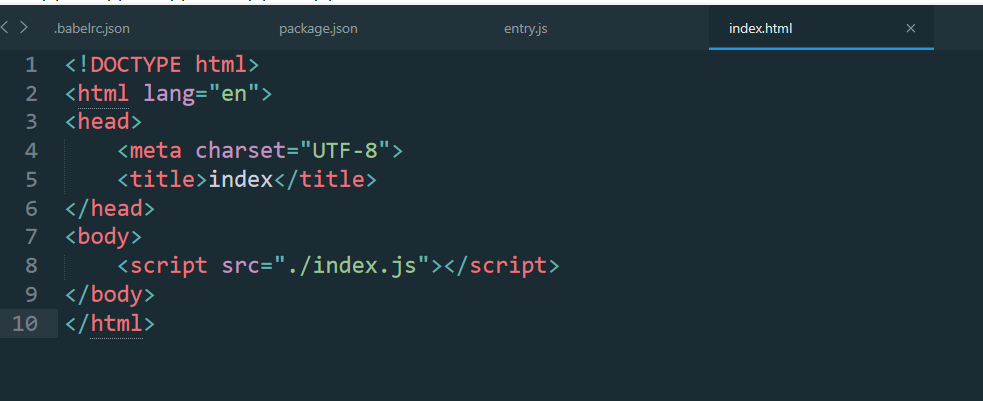
新建index.html,引入index.js

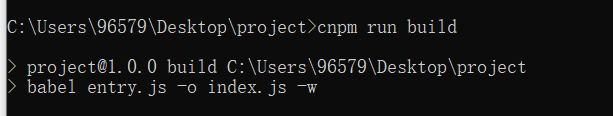
编译文件

在浏览器访问index.html

成功实现监听的效果
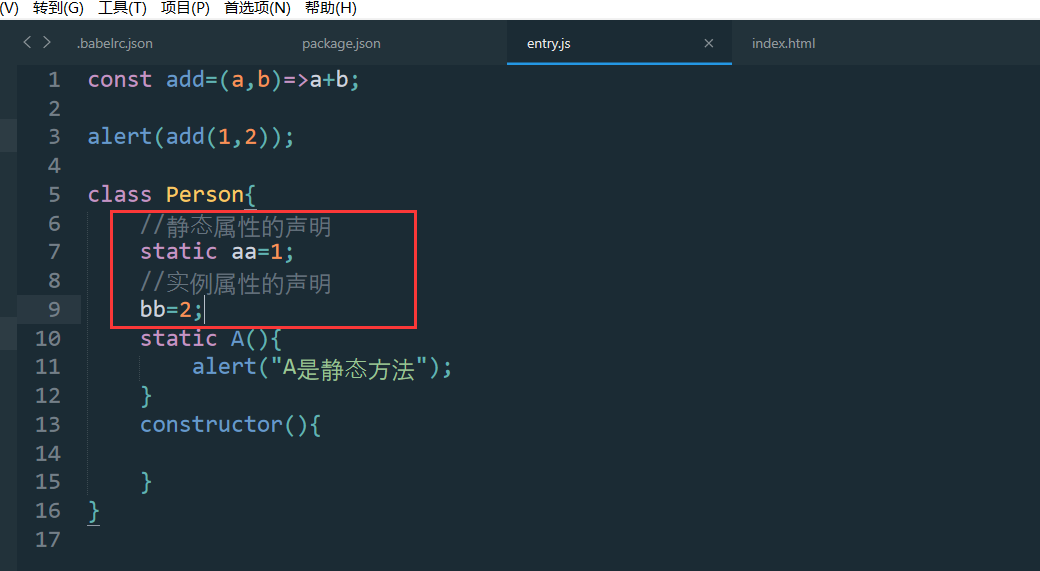
9.尝试一下ES6还在提案中的一些特性

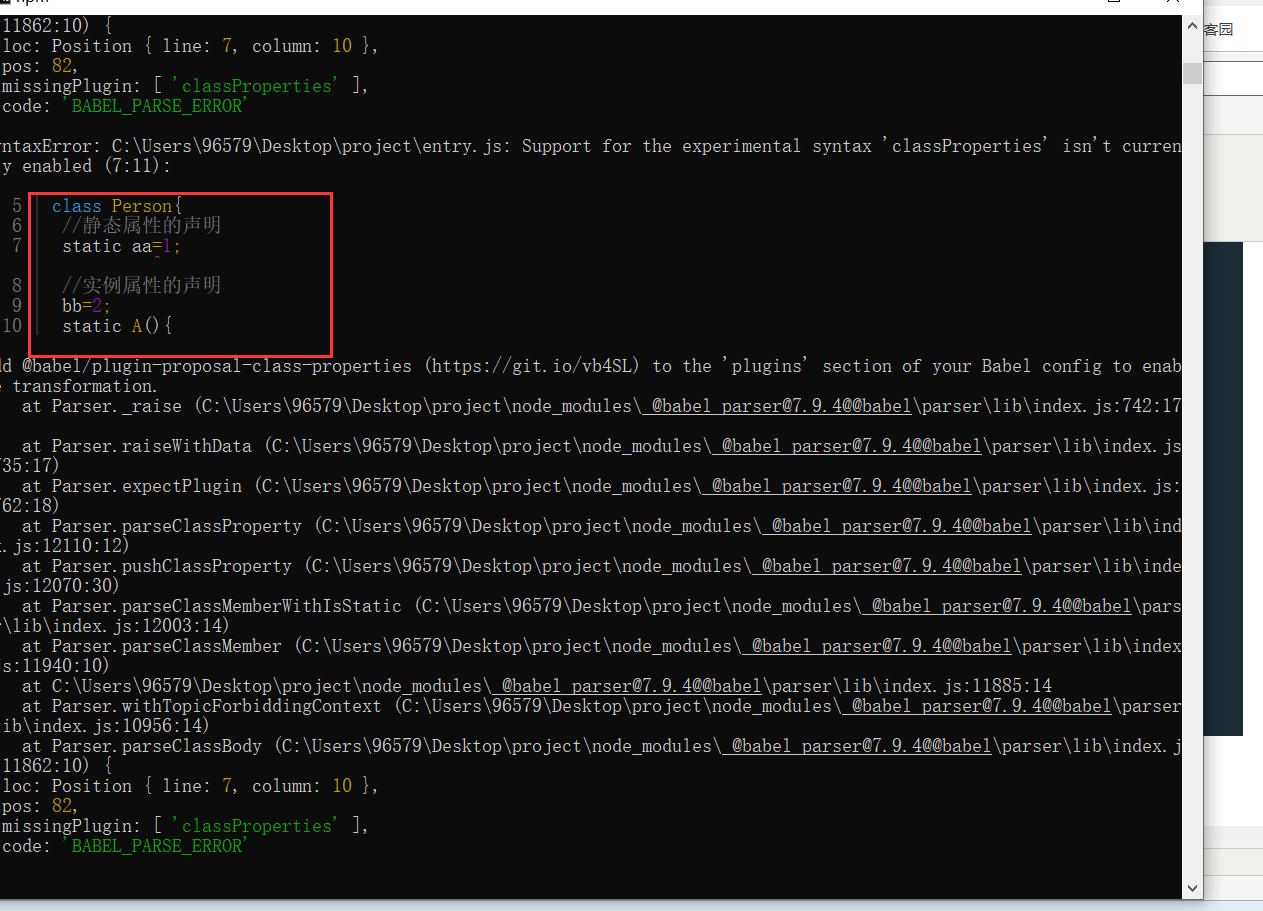
查看编译结果,有语法错误,报错

转换类属性的插件 @babel/plugin-proposal-class-properties
cnpm install --save-dev @babel/plugin-proposal-class-properties

修改entry.js

浏览器查看结果

说明babel通过插件让我们成功体验到了ES6的新特性(还未被很好的支持)
最后,需要注意,由于版本更新,代码都是会发生改变的,具体怎么操作看官方文档!!!

