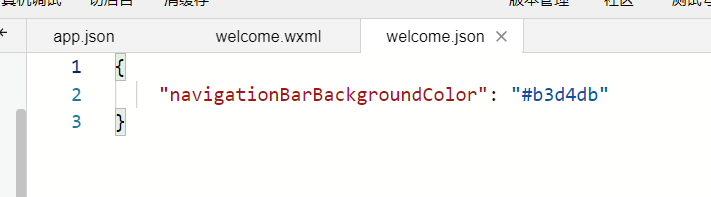
在app.json中可以设置所有文件的头部导航颜色




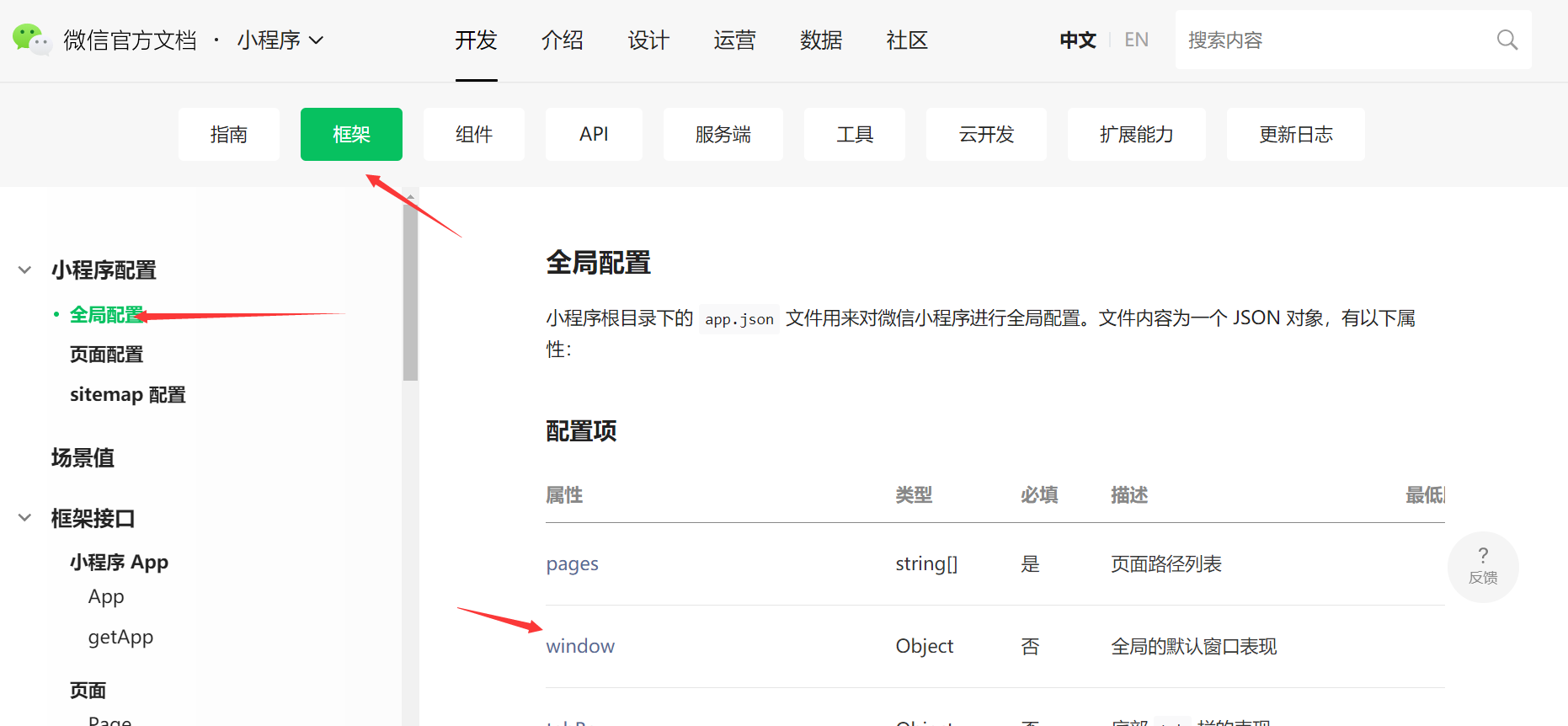
查看官方文档,可以看到好多全局属性

而页面配置会覆盖部分window配置

在post.json中添加:
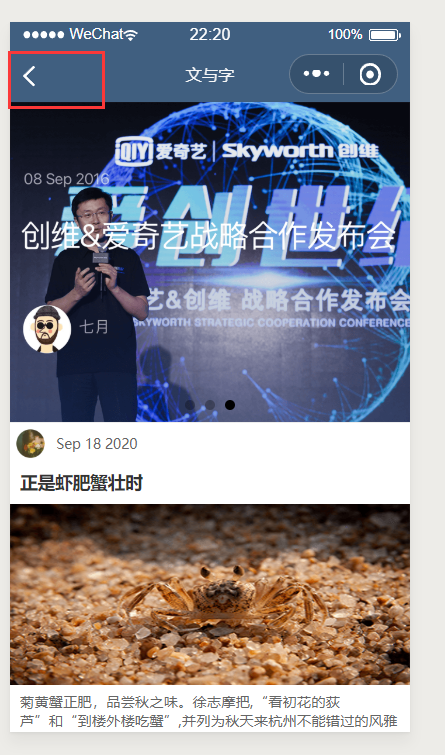
{ "navigationBarTitleText":"文与字" }
可以实现导航的文字

因此当你使用绝对路径报错时,可以尝试换成相对路径,也许问题就解决了。
js中的data属于单向数据绑定,data中改变的数据,在wxml中会自动更新
但是在wxml中改变的数据,不会同步更新到js中(可以通过事件来完成同步)
示例:
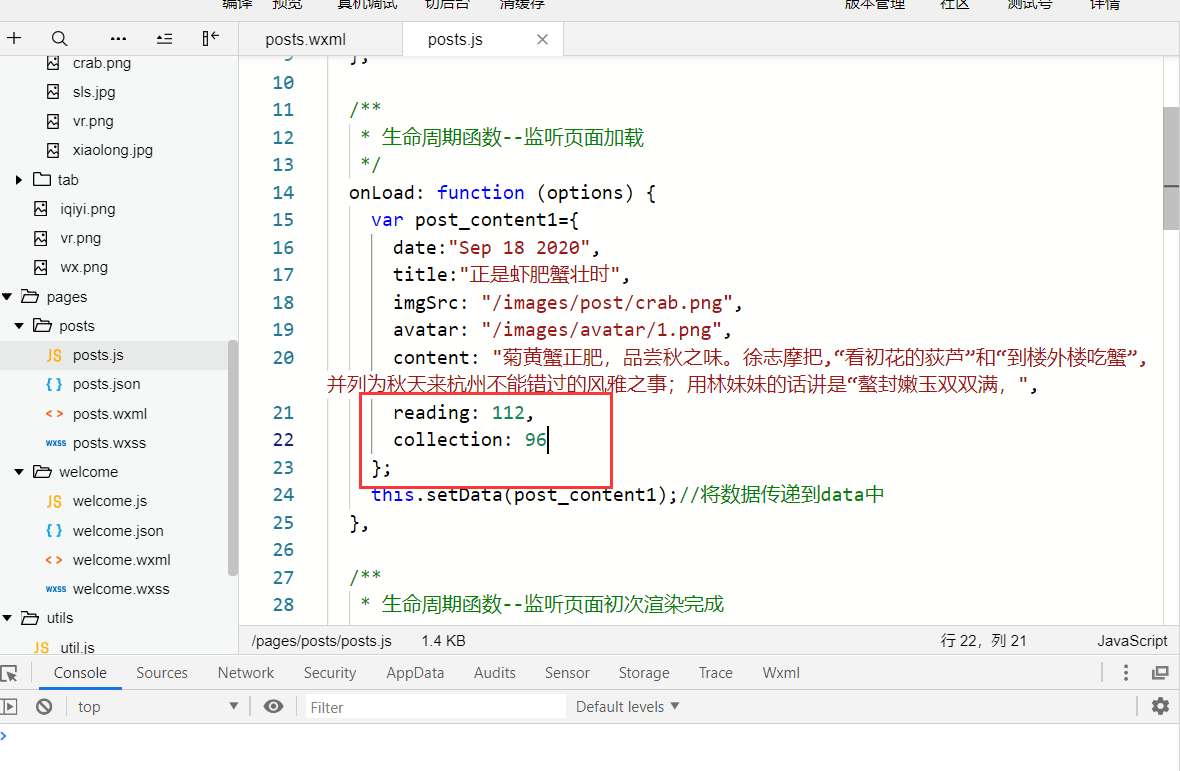
在posts.js的data中定义date

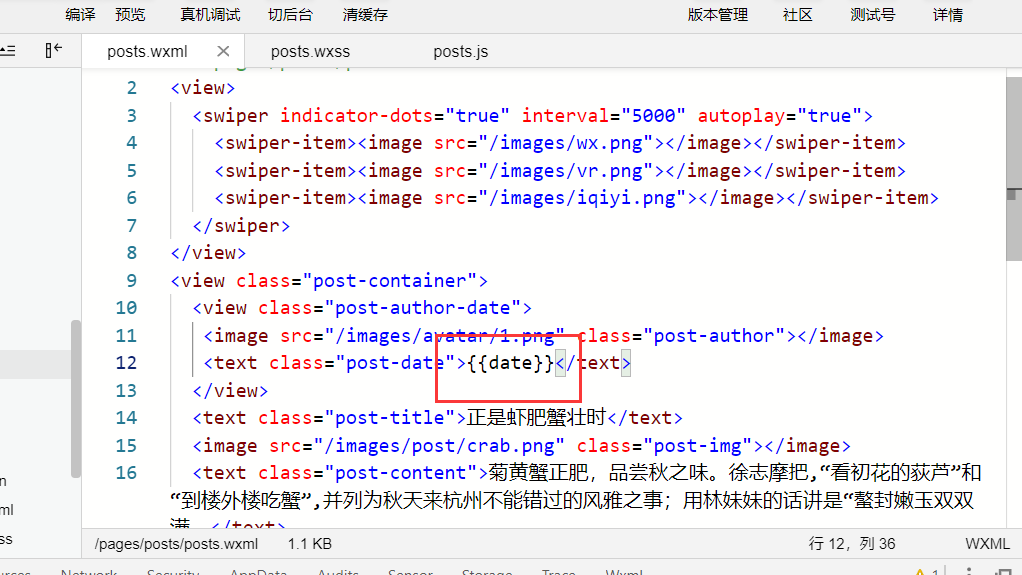
在posts.wxml中使用双花括号绑定数据


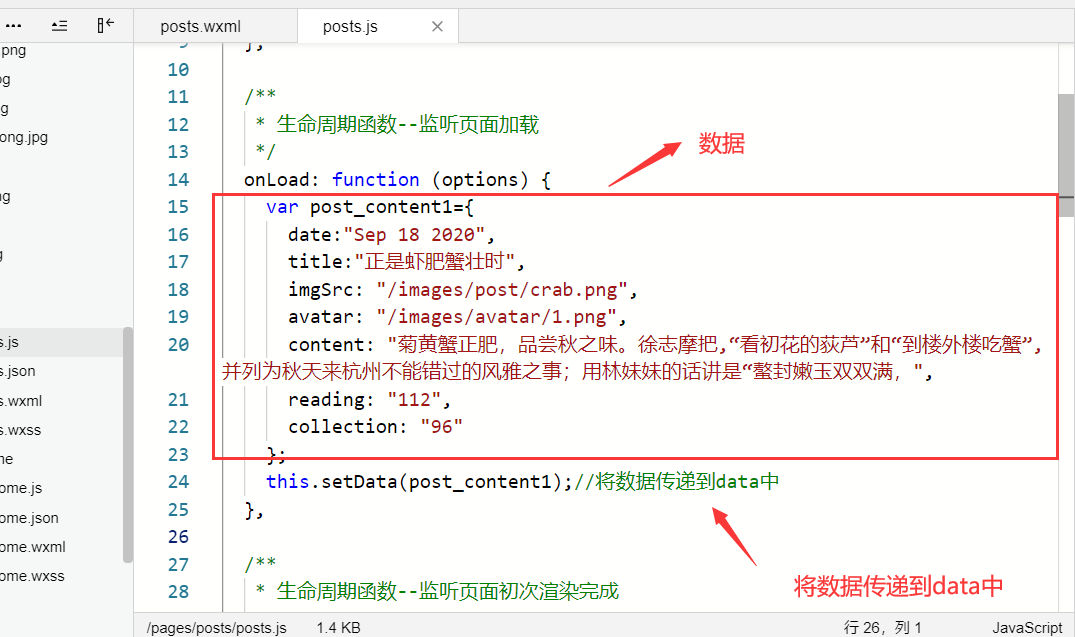
setData方法绑定数据
通常从服务器加载的数据会放到onload函数中

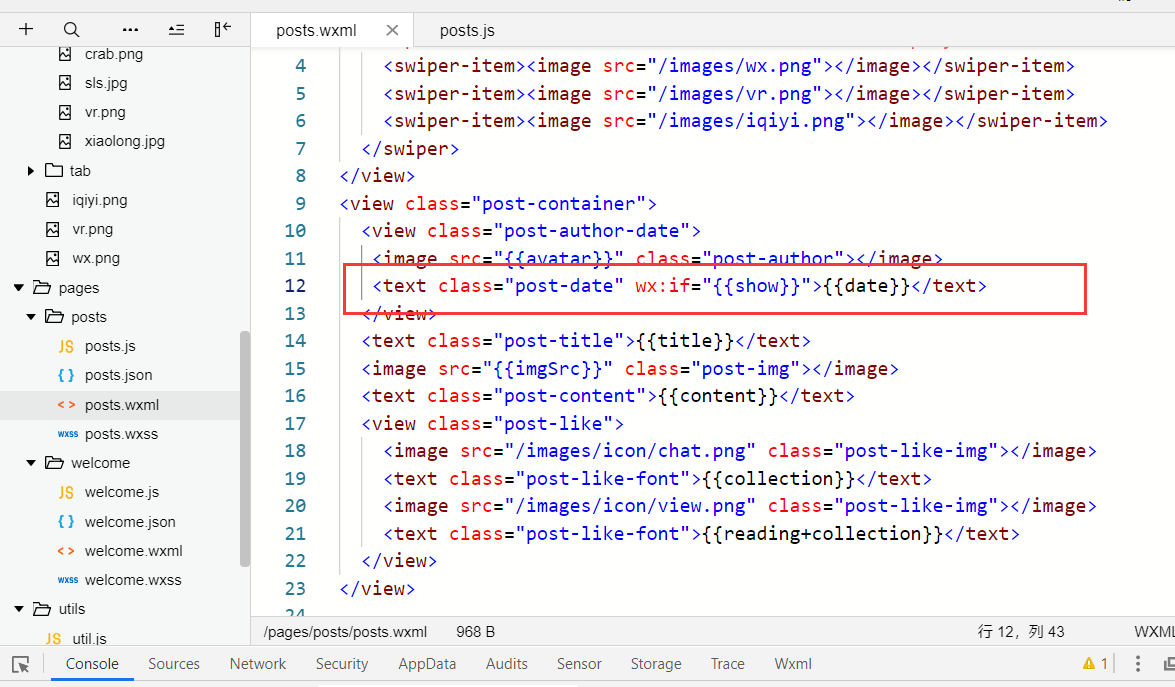
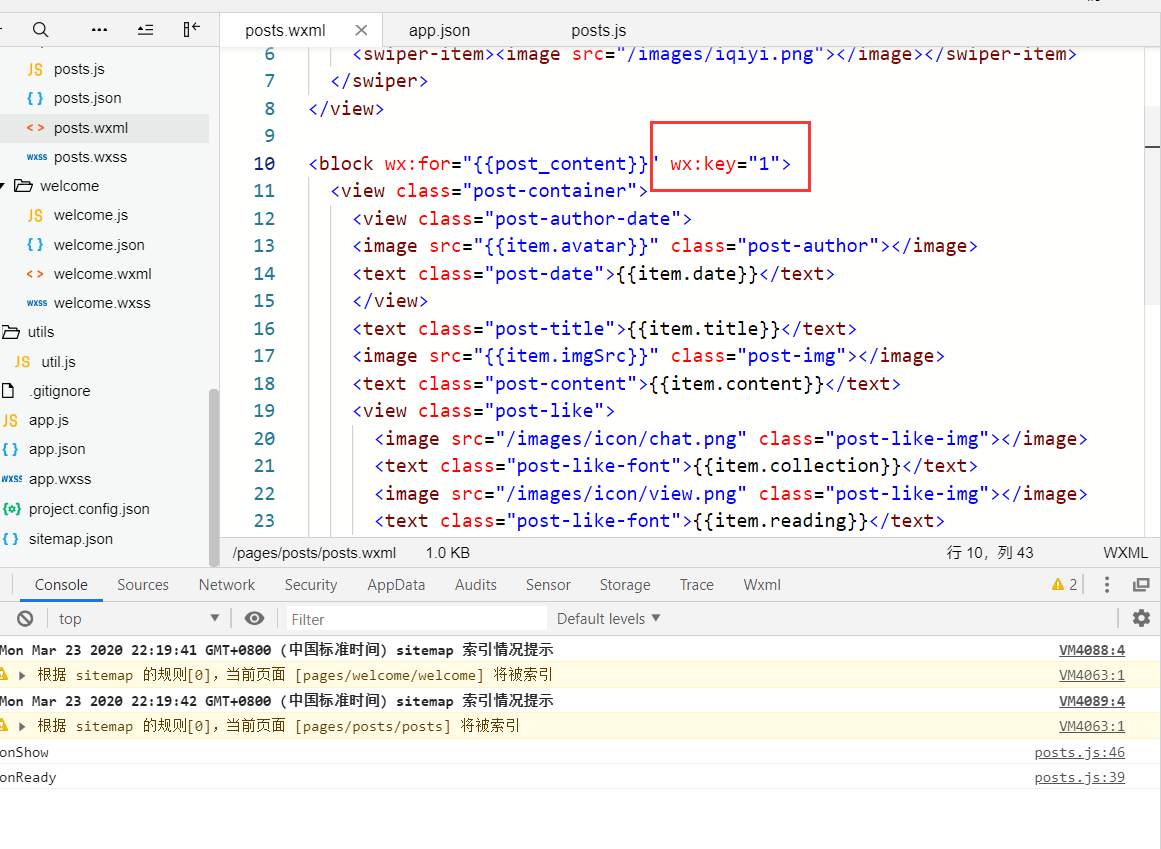
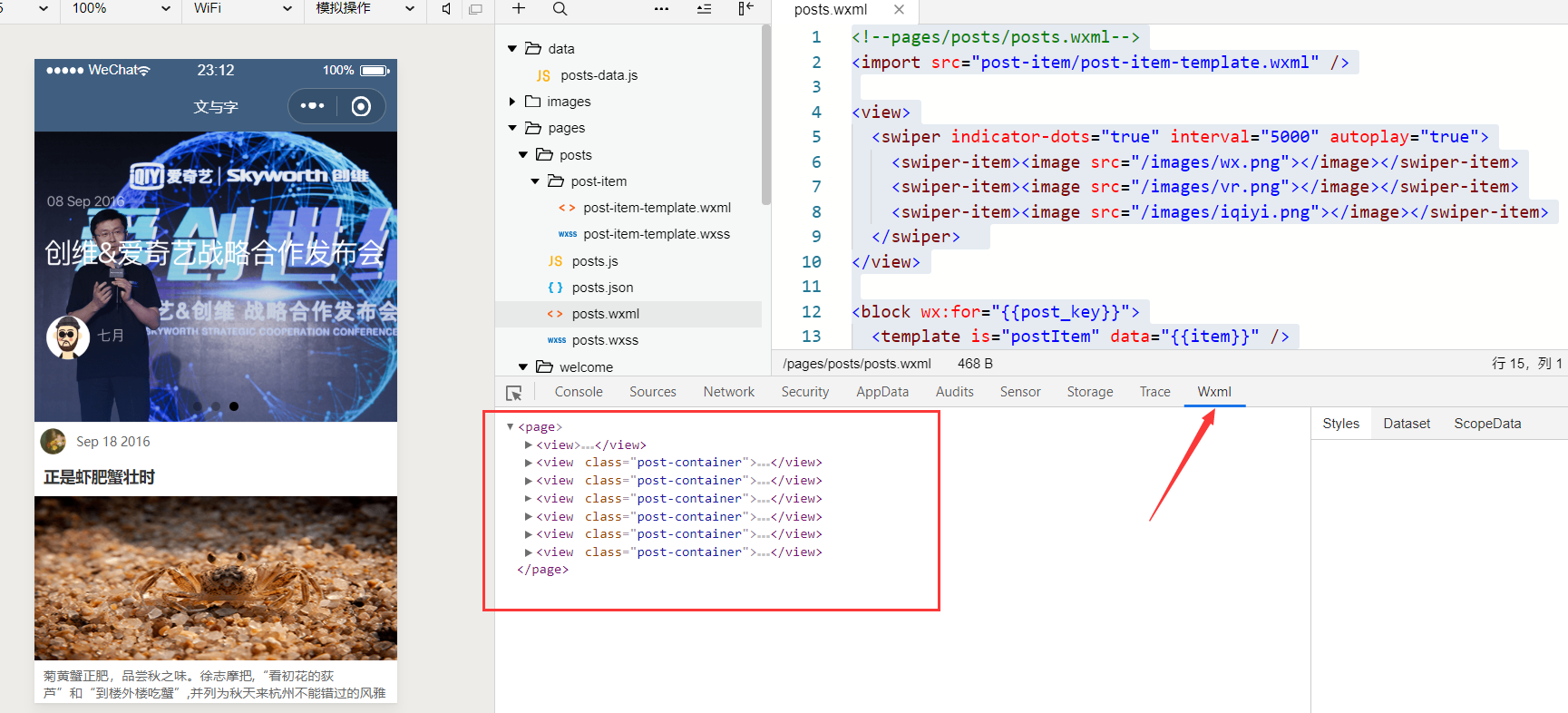
在post.wxml中,使用双花括号绑定数据
<!--pages/posts/posts.wxml--> <view> swiper indicator-dots="true" interval="5000" autoplay="true"> swiper-item><image src="/images/wx.png"></image="/images/vr.png"="/images/iqiyi.png"</swiper> > view class="post-container"="post-author-date"> ="{{avatar}}" class="post-author"text ="post-date">{{date}}text="post-title">{{title}}="{{imgSrc}}"="post-img"="post-content">{{content}}="post-like"="/images/icon/chat.png"="post-like-img"="post-like-font">{{collection}}="/images/icon/view.png">{{reading}}>
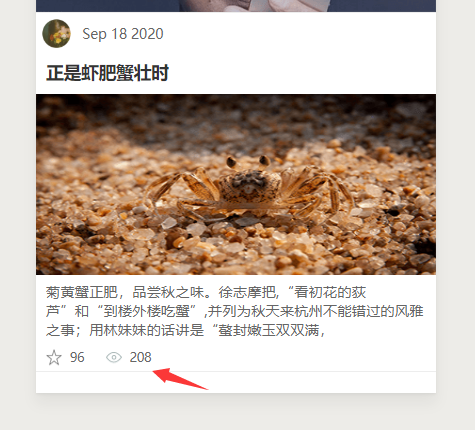
完成绑定

双花括号里面还可以进行一些运算,比如拼接字符串


数据加减



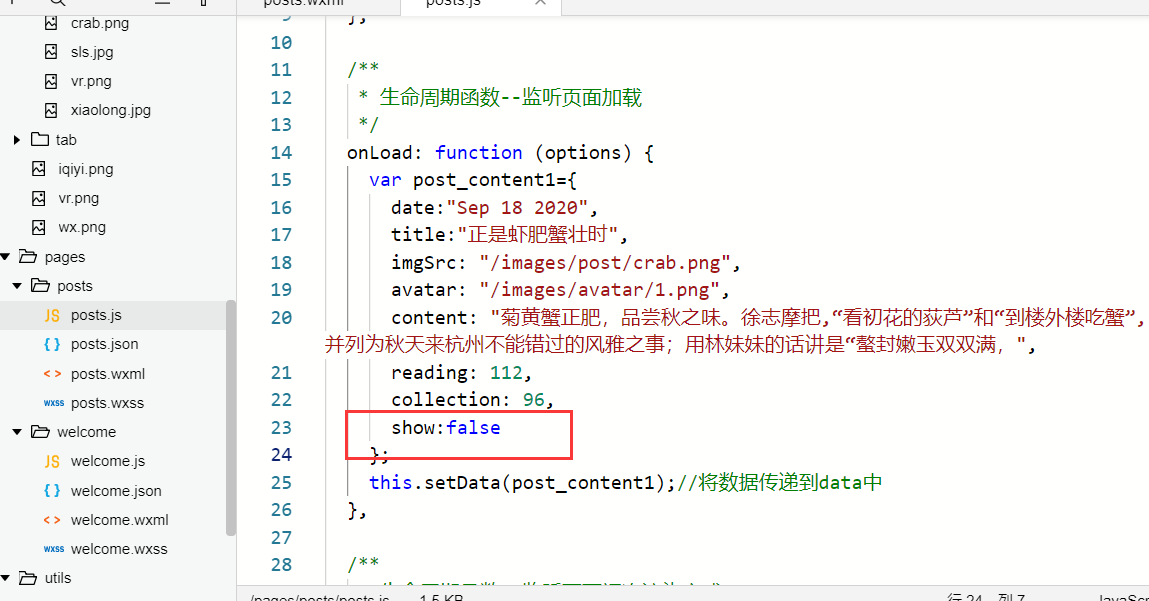
条件渲染wx-if
wx-if的值,如果转换为true,则元素显示;转换为false,则元素不显示
通常会放一个变量,在js中定义好变量



列表渲染wx-for
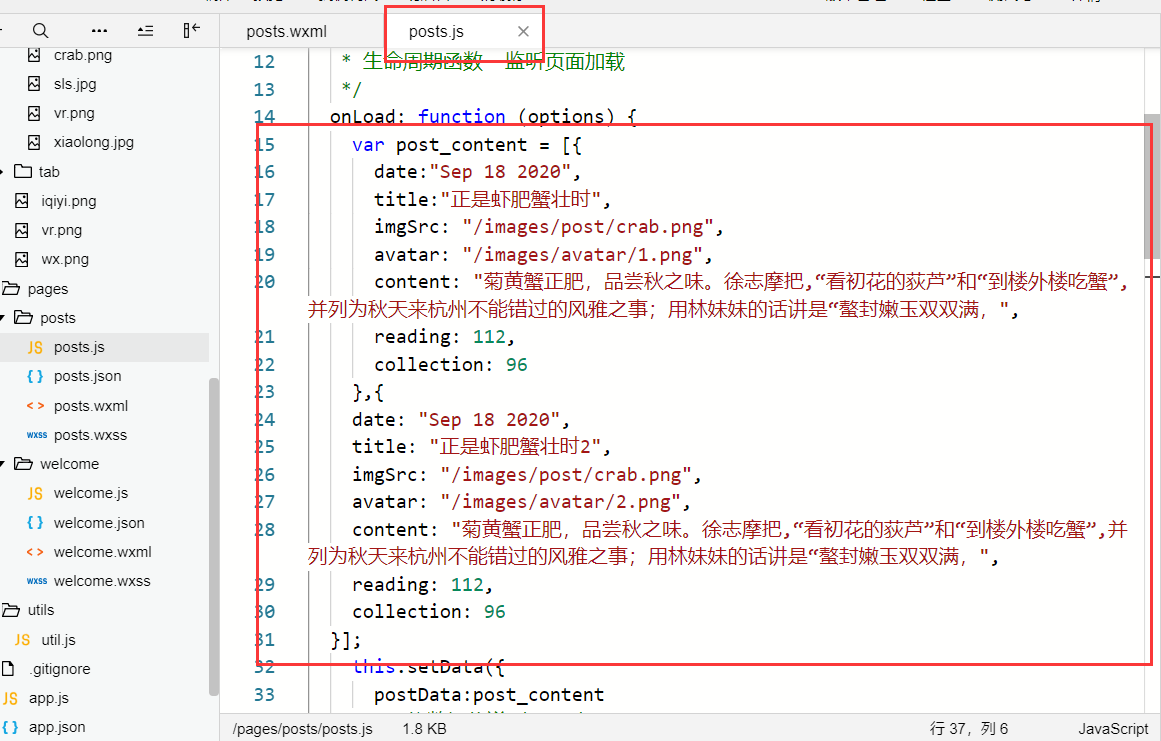
首先在onload函数中定义好数据,一般是数组形式的

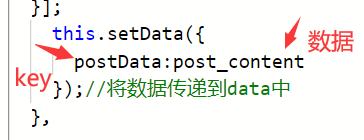
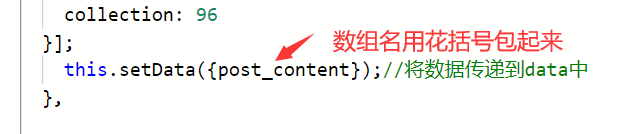
然后使用this.setData把数据传递到data中
要注意的是!传递的数据必须是js对象!如果是数组,记得加上key转换为对象形式

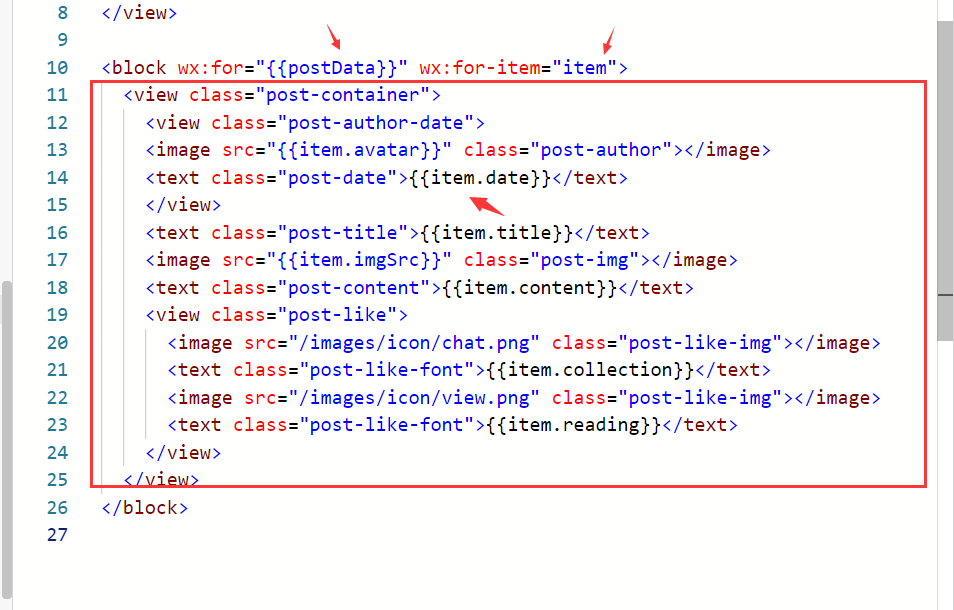
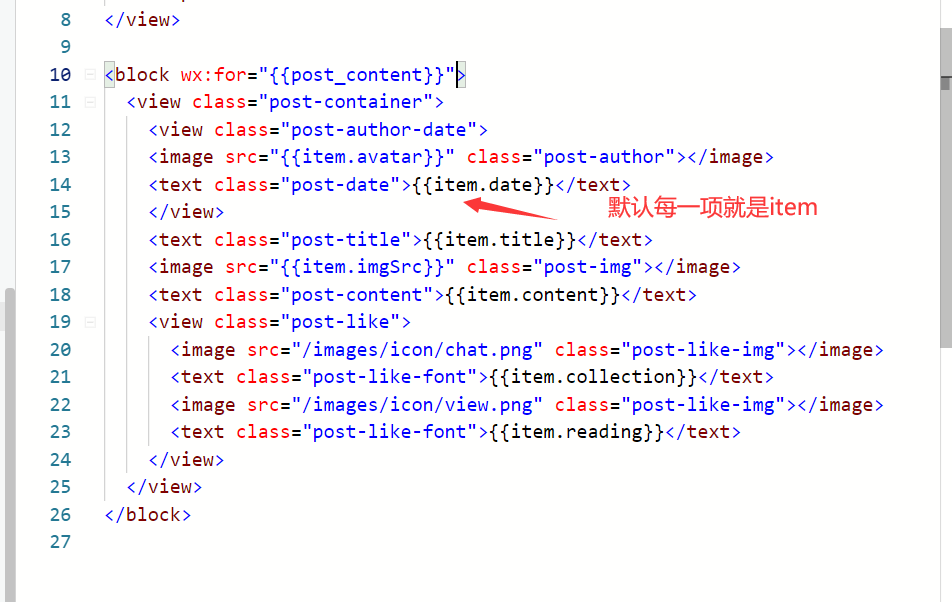
在wxml中,给要循环的部分用block包起来,wx:for 属性值填写数据的key,wx:for-item里是循环的每一项的别名

另一种比较简单的数组转对象的方法:
这是ES6的对象简写方法,相当于{post_content: post_content}


另外,wx:for-item="item" 是可以删除的,循环的每一项默认的别名就是item
如果你使用的别名不是item,则必须在该属性中指明

获取索引:

当然,如果不指定的话,默认索引就是index

小程序的事件机制——捕捉与回调
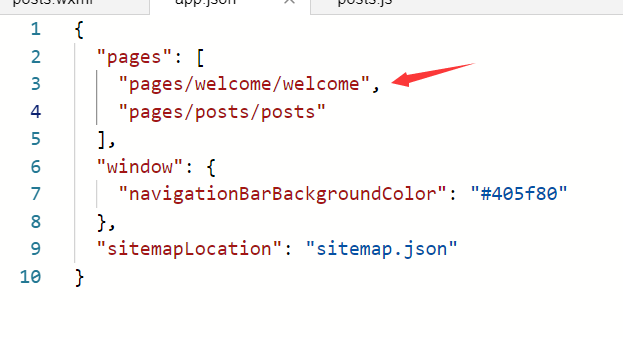
这是app.json,默认显示的是welcome.wxml


如果要实现点击按钮,跳转到另一个页面,就需要用到小程序里的事件
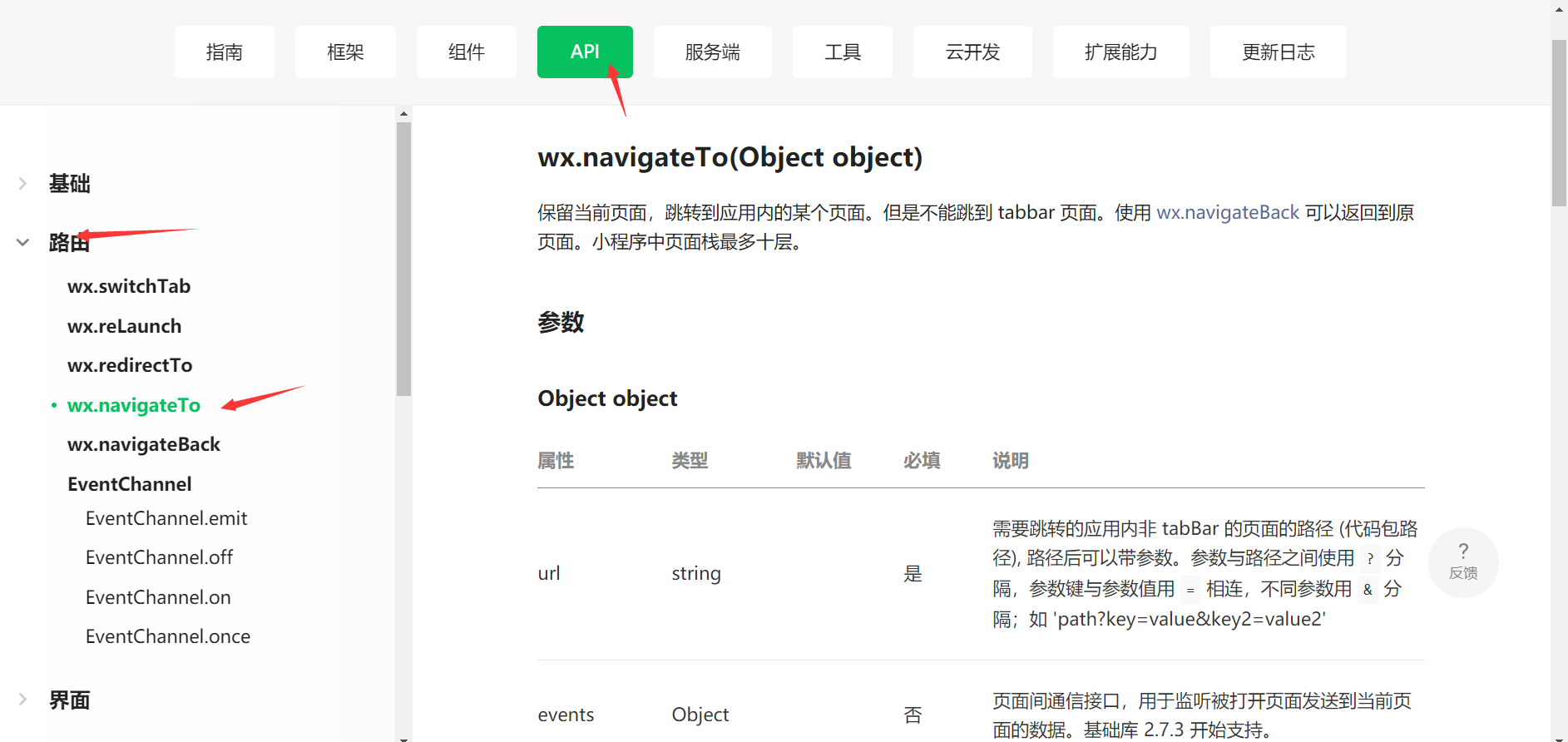
查看官方文档

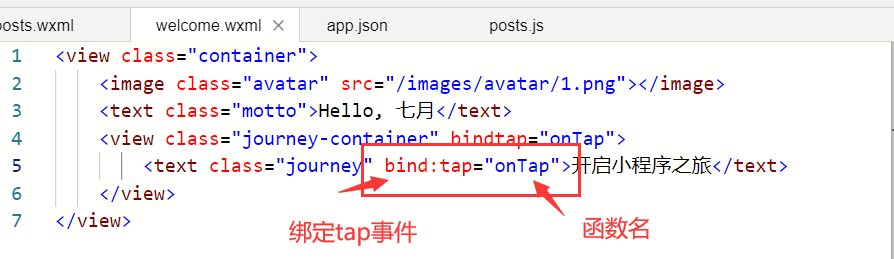
这里我们要用到的事件是:tap

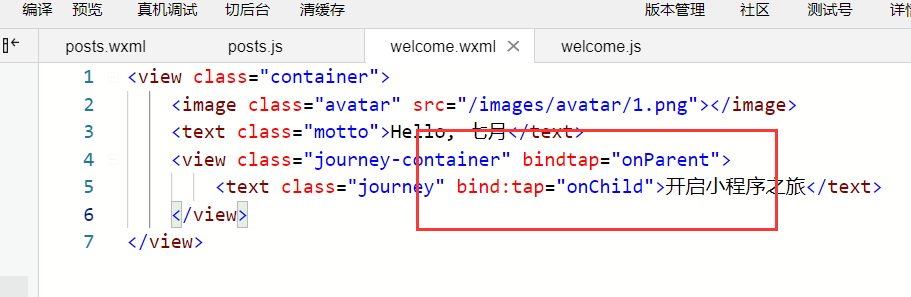
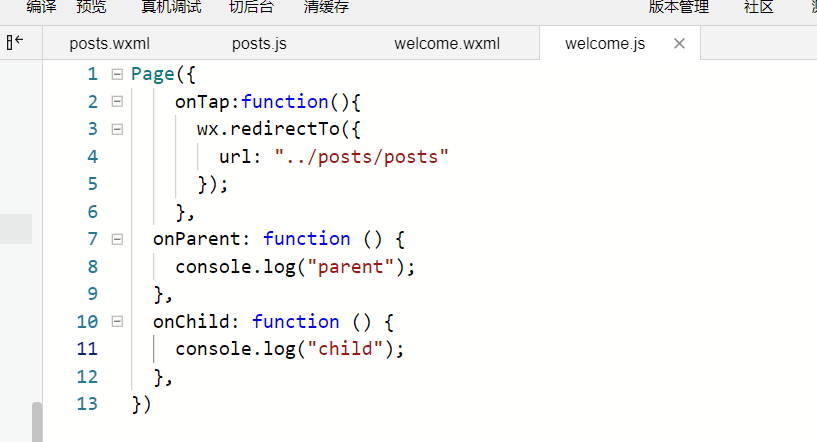
在welcome.wxml 中,给元素添加事件

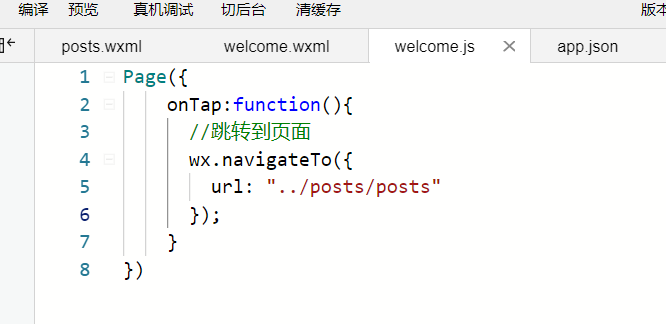
函数就写在welcome.js里面

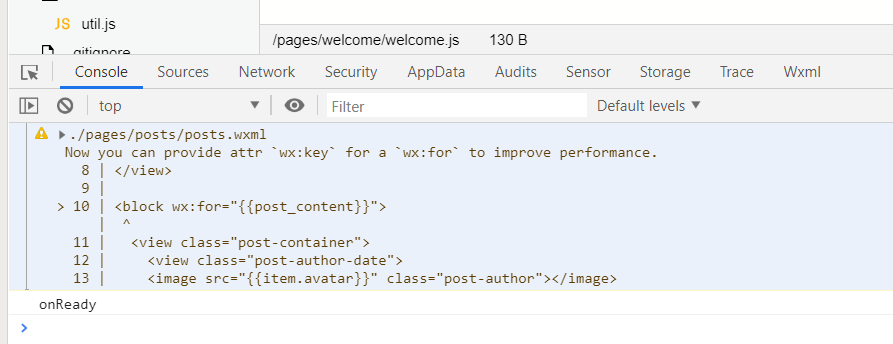
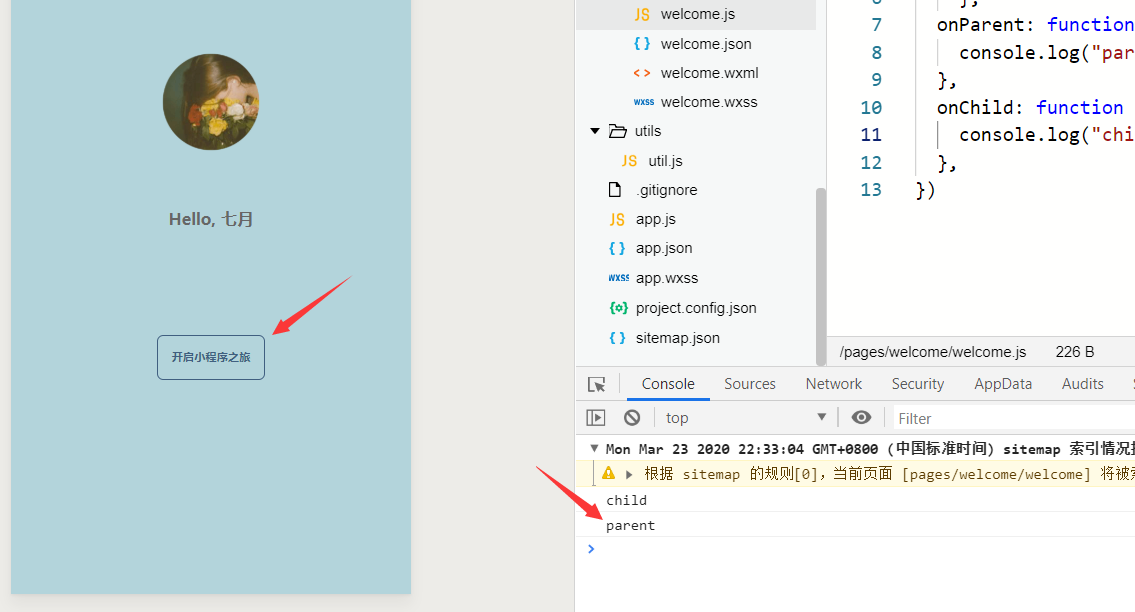
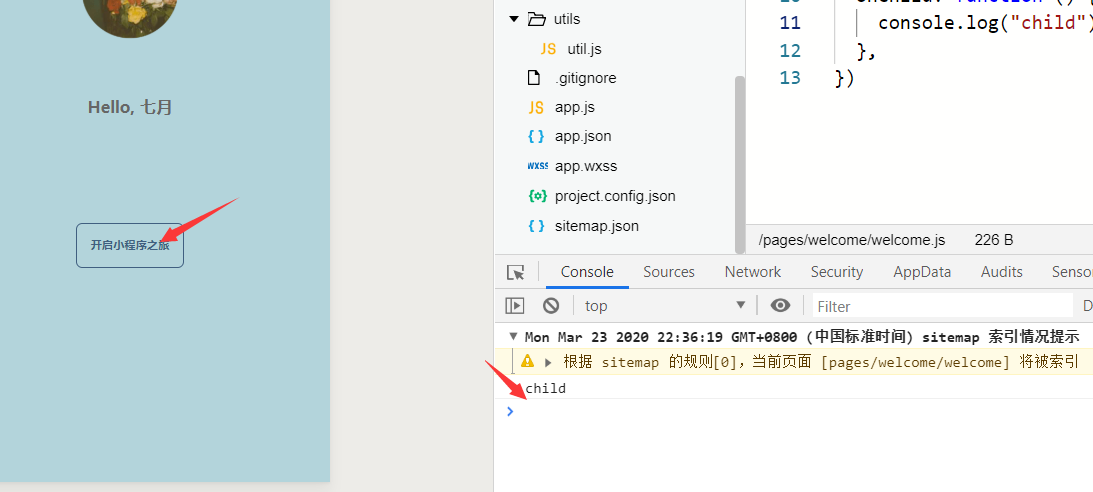
跳转之后可以看到控制台会有警告

一般来说只要使用了wx:for循环就会有这个警告,不用去管它
如果非要处理,就加上wx:key随便给个值就行

这样就不会有警告了
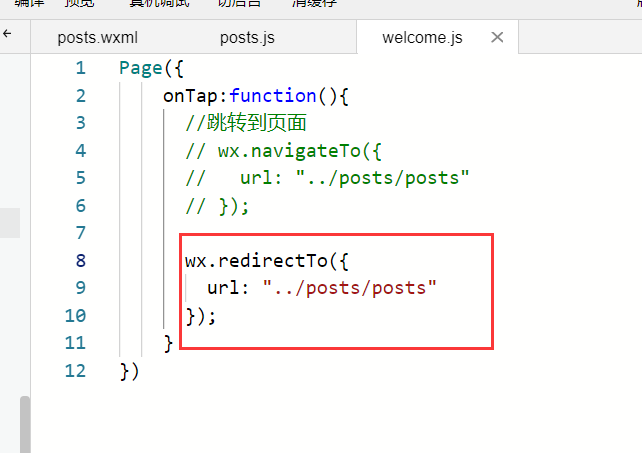
使用navicateTo进行跳转,跳转成功之后,页面上面有个返回箭头,点击可以返回上一页

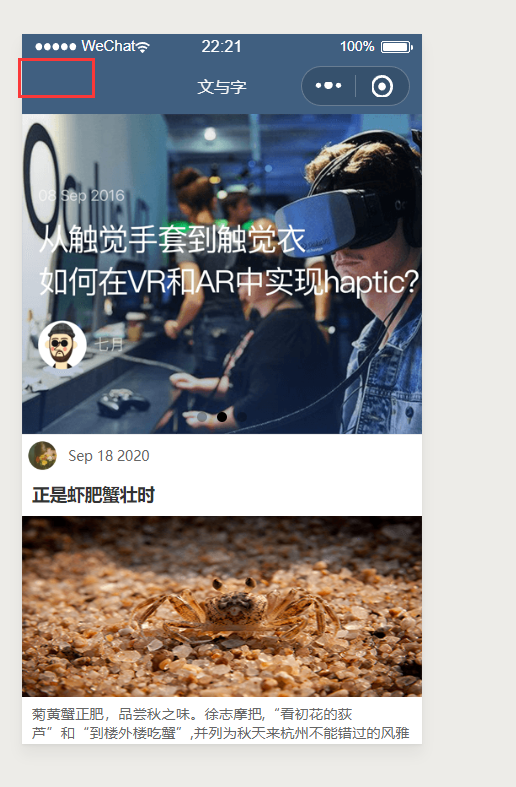
redirectTo 也是可以用来跳转的,区别就是跳转之后没有返回按钮


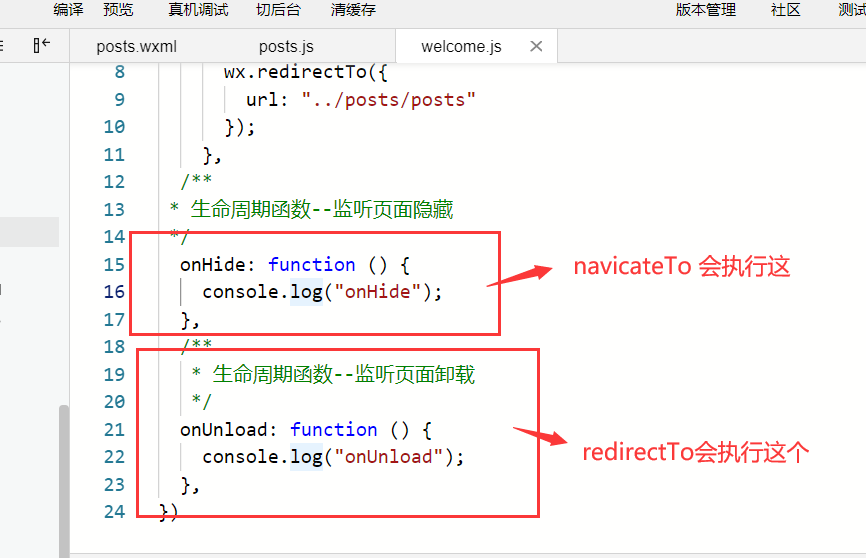
使用navicateTo跳转新页面,原来的页面会执行onhide,隐藏,因此能够返回
使用redirectTo跳转新页面,原来的页面会执行onunload,卸载,因此无法返回

查看文档

可以看到有很多回调

当然,针对欢迎页面来说,使用redirectTo会更好一些,因为欢迎界面一般只在打开时出现,且不会再回去
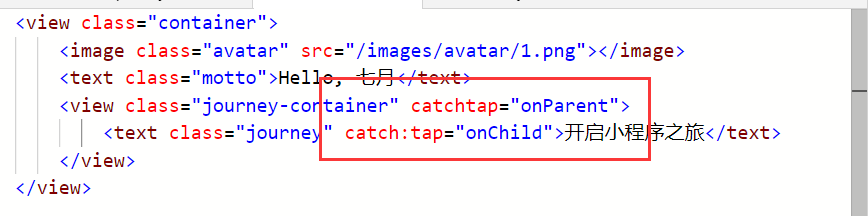
catch与bind
绑定事件除了bind,也可以使用catch
区别:
bind 事件冒泡
只点击父元素时,触发父元素事件,不触发子元素事件
同时点击父元素和子元素时,先触发子元素事件,后触发父元素事件



catch 事件捕获
只点击父元素时,触发父元素事件,不触发子元素事件
同时点击父元素和子元素时,只触发子元素事件,不会冒泡到父元素



将业务数据分离到单独的数据文件中
新建data目录,创建posts-data.js,把所有数据统一定义在里面
小程序里按住alt+shif+f可以快速将代码格式化,如果忘了快捷键可以按F1查看所有快捷键
使用module.exports导出数据
var local_database = [ { date: "Sep 18 2016",title: "正是虾肥蟹壮时""http://music.163.com/song/media/outer/url?id=142604.mp3" } },{ title: "比利·林恩的中场故事""一 “李安是一位绝不会重复自己的导演,本片将极富原创性”李安众所瞩目的新片《比利林恩漫长的中场休息》,正式更名《半场无战事》。预告片首次曝光后,被视作是明年奥斯卡种子选手。该片根据同名畅销书改编。原著小说荣获美国国家图书奖。也被BBC评为21世纪最伟大的12本英文小说之一。影片讲述一位19岁德州男孩的比利·林恩入伍参加伊战,在一次交火中他大难不死,意外与战友成为大众的关注焦点,并被塑造成英雄。之后他们返回国内,在橄榄球赛中场休息时授勋。这名战争英雄却面临前所未有的心灵煎熬……李安为什么选中这部电影来拍?因为李安想要挑战前所未有的技术难题:以120帧每秒的速度、4K、3D技术全面结合,来掀起一场电影视觉革命。什么意思?所谓“电影是24格每秒的谎言”,其中的24格,就是帧数。""/images/post/bl.png""http://music.163.com/song/media/outer/url?id=108220.mp3"//按住alt + shift + F 可以格式化代码样式 title: "当我们在谈论经济学时,我们在谈论什么?"解决问题的视角和他们能够听懂的方法来说明经济学是什么,它的作用边界在哪里:\r\n\n2 ”简笔素描“与”油画肖像“我们给人画肖像画,可以用简笔素描,也可以用油画肖像。油画肖像可以在最大程度上保存了人物的各方面的细节和特点,而简笔素描则忽略了很多细节。尽管简笔素描忽略了人物的许多细节,但我们仍旧能够很容易的认出画中的人物是谁。为什么?因为这种方法保留了人物最显著的特征,以至于我们可以忽略其次要特征而对人物做出判定。\n\n2.1 ”简笔素描“对于绝大多数的非经济学专业大众而言(经济学相关专业硕士学历以上),人们所接触到的经济学都是初级微观经济学。所谓的初级微观经济学,对于经济问题的”画法“就是一种”简笔素描“。比如初级微观经济学教材中广为使用的这种一元一次需求函数:y=bx+a,需求量的唯一变量是产品价格。但仅凭直觉我们就可以断言,现实中影响需求量的因素绝不止价格这一种,因此我们可以认为这个模型对经济问题的描述是失真的。然而但这种失真却是必要的和有意义的,其意义在与它利于揭示价格对于需求的影响,而不在于否定影响需求的其他因素——""http://music.163.com/song/media/outer/url?id=27538254.mp3"小程序开发工具安装指南"文章以开发者的角度来详细评价微信小程序""这两天闲来无事,也安装了 “微信折叠”的开发工具来玩一下。以下是一些小道消息及使用体验,过两天我会写一篇文章以开发者的角度来详细评价微信小程序:微信小程序不能开发游戏类、直播类功能,小程序每个人关注的上限是20个(还不确定,不过我相信这是真的,这次公布的API里并没有视频组件。微信太大,苹果要有所顾忌,但是微信也要做出相应的让步)微信目前有没有同苹果商谈好,还是个未知数,毕竟会对AppStore有一定的冲击。抛弃了大量的javascript组件后,这个生态体系变得相当的封闭,微信解释肯定是:为了更好的性能提升。那么我们拭目以待。小程序的入口是微信里的三级菜单,就是在“Tab栏发现里的游戏下面加入一个“小程序”。反正,这一栏里的购物和游戏我是从来没点进去过的。以腾讯的尿性,小程序同服务号一样,其关系链及重要功能的开放程度会因“人”而异。对,优质的接口只会开放给腾讯的儿子们(滴滴呀、京东呀)""http://music.163.com/song/media/outer/url?id=108119.mp3""/images/post/vr.png""http://music.163.com/song/media/outer/url?id=188204.mp3""爱奇艺和创维分别作为国内领先的在线视频品牌和家电品牌。双方一直锐意创新,为用户提供优质的服务体验和产品体验。据悉,爱奇艺与创维将展开从资本到VIP会员服务等各方面的深入合作。籍由此次合作,爱奇艺将战略投资创维旗下拥有高端互联网电视品牌的酷开公司。从下一财年开始,创维旗下互联网电视将通过银河互联网电视集成播控平台,预置VIP会员服务及相关内容。这种捆绑终端与VIP内容的全新销售模式,将大幅提升互联网电视终端用户的体验,给予用户更多优质内容的选择。""http://music.163.com/song/media/outer/url?id=152428.mp3"var mydata="cyy"; 导出数据(可以同时导出多个数据) module.exports = { postList: local_database,cyy:mydata }
使用require加载JS模块文件(必须是相对路径,不能是绝对路径!!!)
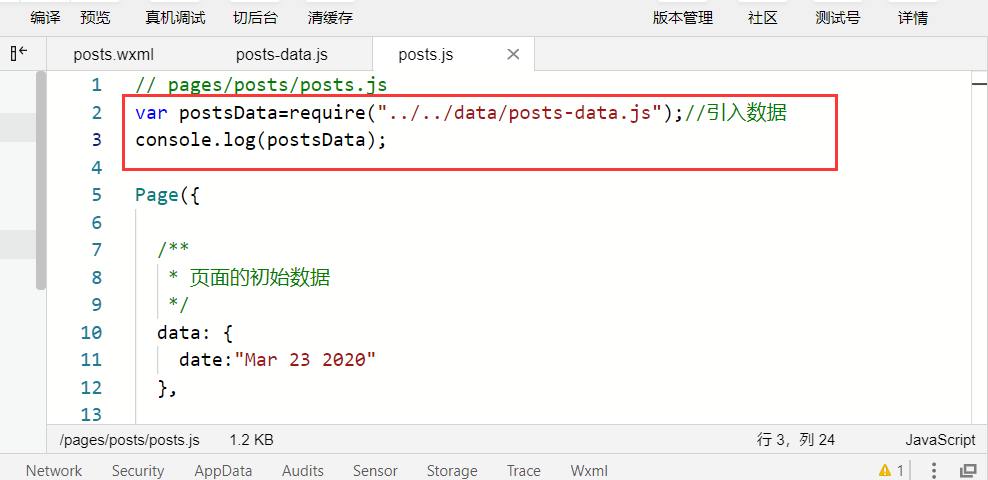
在posts.js中,使用require引入刚才的数据posts-data.js,然后用一个变量来接收导出的数据
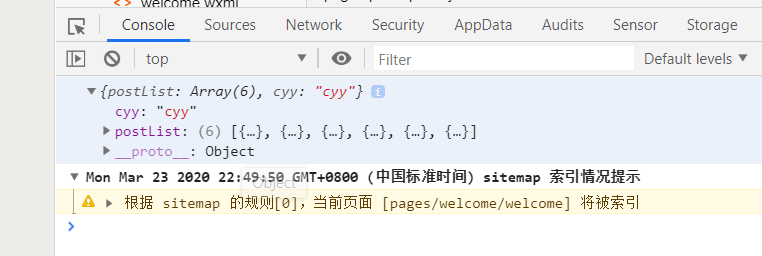
打印出来可以查看获取到的数据


完整的posts.js代码
pages/posts/posts.js var postsData=require("../../data/posts-data.js");引入数据 console.log(postsData); Page({ /** * 页面的初始数据 */ data: { date:"Mar 23 2020" },* * 生命周期函数--监听页面加载 onLoad: function (options) { this.setData({ post_key:postsData.postList });将数据传递到data中 } })
template 模板的使用
提取出可重复使用的模块
在posts目录下新建目录post-item,然后在目录中创建post-item-template.wxml和post-item-template.wxss

post-item-template.wxml
定义模板,name属性是模板名
template name="postItem"="{{item.avatar}}">{{item.date}}>{{item.title}}="{{item.imgSrc}}">{{item.content}}> >{{item.collection}}>{{item.reading}}template>
使用import导入模板文件,可以是绝对路径也可以是相对路径
import ="post-item/post-item-template.wxml" /> > block wx:for="{{post_key}}"is="postItem" data="{{item}}" /> block>
实际上template只是占位符,在运行时会被替换
因此虽然模板中没有样式,但是页面里是有样式的
可以在控制台中查看

现在需要把页面中的相关样式也分离到模板样式中
把posts.wxss中的相关代码拷贝到post-item-template.wxss
.post-container{ display: flex; flex-direction: column; margin-top:20rpmx; margin-bottom:40rpx; background:#fff; border-top:1px solid #ededed; border-bottom: padding-bottom:10rpx; } .post-author-date{ margin:10rpx 0 20rpx 10rpx; align-items: center; } .post-author{ height:60rpx; width:60rpx; } .post-date{ margin-left:20rpx; font-size:26rpx; } .post-title{34rpx; font-weight:600; color:#333; } .post-img{100%;340rpx;15rpx; } .post-content{28rpx;#666; letter-spacing: 2rpx;0 0 20rpx 20rpx; } .post-like{26rpx; .post-like-img{32rpx; margin-right:16rpx;
然后在posts.wxss中引入模板样式
使用@import
pages/posts/posts.wxss */ @import "post-item/post-item-template.wxss"; swiper{600rpx; } swiper image{600rpx; }

