之前学习小程序云开发的时候,发现关于云函数操作数据库的内容在网上非常的少。
想了想,不如自己出个教程。
小程序云函数运行的环境是Node.js 8.9 , Node.js 是运行在服务端的 JavaScript,如果你熟悉Javascript,那么你将会很容易的学会Node.js。
我们分为增改查3个部分来介绍。
1.准备@H_301_18@
我们在云控制台创建个数据集合

确保自己是处在云开发环境下,本地云函数路径和云端一致,

服务端写法:
funcadd 云函数写法
// 云函数入口文件 const cloud = require('wx-server-sdk') cloud.init() const db = cloud.database() 云函数入口函数 exports.main = async (event,context) => { var filedvalue1 = event.data1 var filedvalue2 = event.data2 try { return await db.collection('mydata').add({ data:{ filed1:filedvalue1,filed2:filedvalue2 } }) } catch (e) { console.log(e) } }
const db = wx.cloud.database() ):
wx.cloud.callFunction({ name:'funcadd',data:{ data1:'kindear' },success:function(res){ console.log(res) },fail:(res){ console.log(res) } })
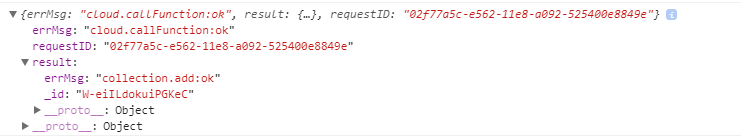
调用成功返回结果:

result._id 是这个记录的唯一标识码,可以设置一个变量记录下来,用作之后的更新删除等操作。
我们查看数据集合

这个数据已经被成功记录。
funcupdate 云函数写法
var docid = event.docid var vdata1 =var vdata2 =).doc(docid).update({ data: { filed1:vdata1,filed2:vdata2 } }) } (e) { console.log(e) } }
本地调用写法
wx.cloud.callFunction({ name:'funcupdate''chd'(res){ console.log(res) } })
调用成功控制台结果:

集合的查询操作,用云函数能比直接在本地调用查询到更多条的记录,只需要你知道查询的字段名和对应的值就可以,
funcquery 云函数,这个是根据 id查询的,同样也可以根据vdata1,vdata2 等信息来进行查询操作
{ ).where({ _id: docid }).get() }(e){ console.log(e) } }
wx.cloud.callFunction({ name:'funcquery'(res){ console.log(res) } })
控制台信息打印


