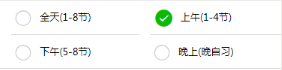
功能实现界面

data: { checkBoxItems: [ { name: '全天(1-8节)',value: 'allday' },{ name: '上午(1-4节)',value: 'am''晚上(晚自习)',value: 'night'功能
四个复选框中只能选一个,且选中另一个会取消其余选中,且能保存选择的value值
JS代码实现
checkBoxChange: function (e) { var that = this; let checkBoxValues=null; let checkBoxItems = this.data.checkBoxItems,values = e.detail.value for (var i = 0,lenI = checkBoxItems.length; i < lenI; ++i) { if(checkBoxItems[i].value==values[values.length-1]){ checkBoxItems[i].checked=true; checkBoxValues = checkBoxItems[i].value; } else{ checkBoxItems[i].checked = false; } } console.log(checkBoxValues) that.setData({ checkBoxItems,checkBoxValues }) }
前端代码
<view class="weui-cells weui-cells_after-title"> checkBox-group ="weui-flex" bindchange="checkBoxChange"> label ="weui-cell weui-check__label weui-flex__item" wx:for="{{checkBoxItems}}" wx:key="value"> checkBox ="weui-check" value="{{item.value}}" checked="{{item.checked}}" /> ="weui-cell__hd weui-check__hd_in-checkBox"> icon ="weui-icon-checkBox_circle" type="circle" size="23" wx:if="{{!item.checked}}"></icon="weui-icon-checkBox_success"="success"="{{item.checked}}"</view="weui-cell__bd">{{item.name}}labelcheckBox-group> >
对应的CSS样式是
WeUI

