场景在使用小程序的时候会出现这样一种情况:当网络条件差或卡顿的情况下,使用者会认为点击无效而进行多次点击,最后出现多次@R_673_404@面的情况,就像下图(快速点击了两次): 解决办法然后从轻松理解JS函数节流和函 ...
场景
在使用小程序的时候会出现这样一种情况:当网络条件差或卡顿的情况下,使用者会认为点击无效而进行多次点击,最后出现多次@R_673_404@面的情况,就像下图(快速点击了两次):

解决办法
然后从 轻松理解JS函数节流和函数防抖 中找到了解决办法,就是函数节流(throttle):函数在一段时间内多次触发只会执行第一次,在这段时间结束前,不管触发多少次也不会执行函数。
/utils/util.js:
gapTime || !_lastTime) {
fn()
_lastTime = _nowTime}
}}module.exports = {
throttle: throttle}Box-sizing: border-Box; list-style: inherit;">/pages/throttle/throttle.wxml:
tap
Box-sizing: border-Box; list-style: inherit;">/pages/throttle/throttle.js
这样,疯狂点击按钮也只会1s触发一次。
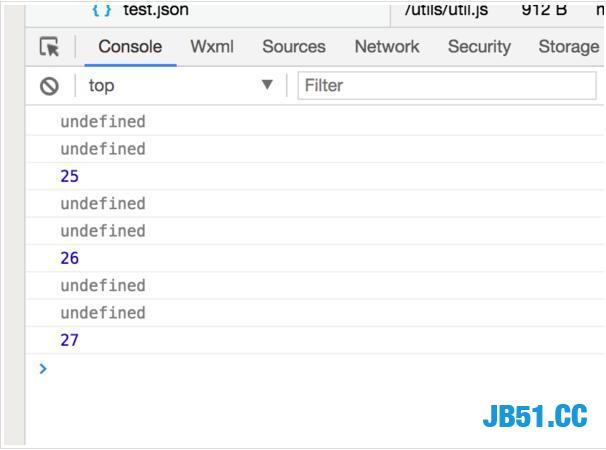
但是这样的话出现一个问题,就是当你想要获取this.data得到的this是undefined, 或者想要获取微信组件button传递给点击函数的数据e也是undefined,所以throttle函数还需要做一点处理来使其能用在微信小程序的页面js里。
出现这种情况的原因是throttle返回的是一个新函数,已经不是最初的函数了。新函数包裹着原函数,所以组件button传递的参数是在新函数里。所以我们需要把这些参数传递给真正需要执行的函数fn。
最后的throttle函数如下:
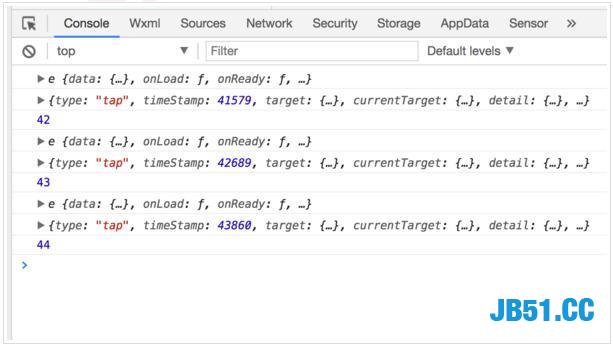
gapTime || !_lastTime) { fn.apply(this, arguments) //将this和参数传给原函数 _lastTime = _nowTime} }}再次点击按钮this和e都有了:
参考
源代码
tomfriwel/MyWechatAppDemo 的throttle页面