
使用方法说明
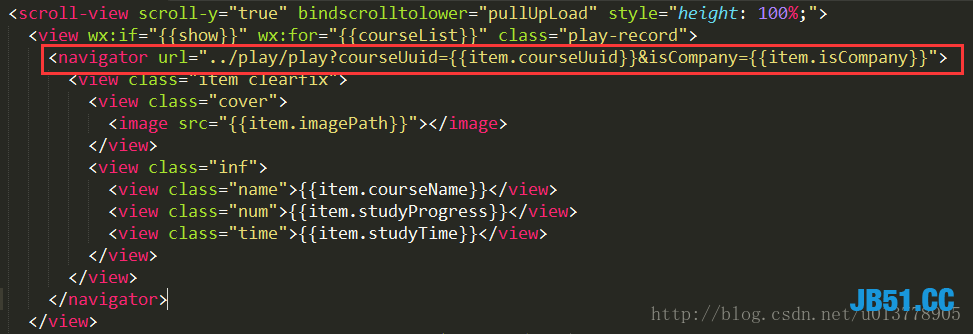
(1)传值:在navigator的属性url后拼接?id(参数名字)=要传递的值 (如果多个参数用&分开 &name=value&…….)
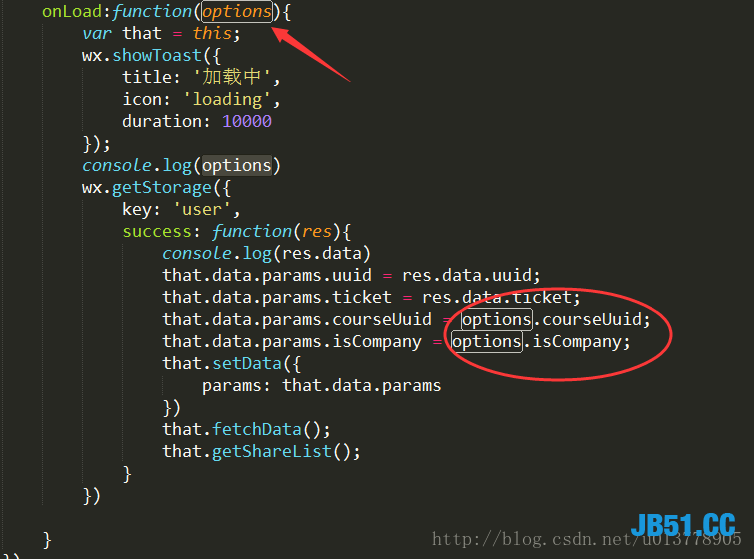
(2)取值:options 是包含URL地址中参数的对象,可以直接 点 获取。

扩展
/webhp?sourceid=chrome-instant&ion=1&espv=2&ie=UTF-8#q=%E5%8D%8E%E4%BC%81&*11
获取地址栏中的参数function GetQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return unescape(r[2]);
}
return null;
}
GetQueryString('sourceid')//chrome-instant
