前端之家收集整理的这篇文章主要介绍了
微信小程序图表插件(wx-charts),
前端之家小编觉得挺不错的,现在分享给大家,也给大家做个参考。
wx-charts基于canvas绘制的微信小程序图表插件!微信小程序图表插件(wx-charts)基于canvas绘制,体积小巧支持图表类型饼图、线图、柱状图 、区域图等图表图形绘制,目前wx-charts是微信小程序图表插件中比较强大好使的一个。
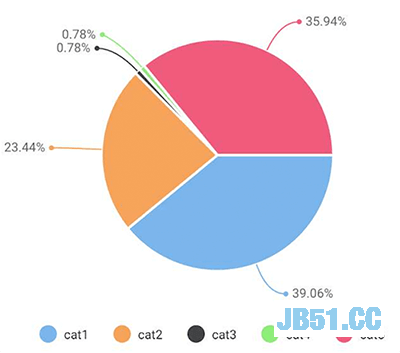
饼图 pie
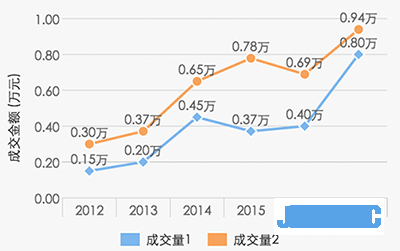
线图 line
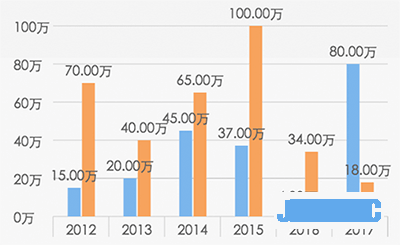
柱状图 column
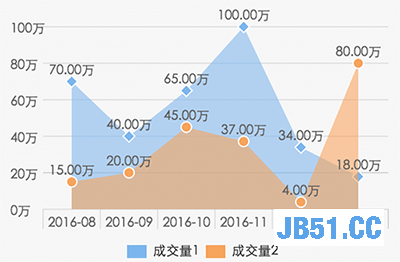
区域图 area
显示配置的,不然整体效果会偏大
opts Object
opts.canvasId String required 微信小程序canvas-id
opts.width Number required canvas宽度,单位为px
opts.height Number required canvas高度,单位为px
opts.type String required 图表类型,可选值为pie, line, column, area
opts.categories Array required (饼图不需要) 数据类别分类
opts.dataLabel Boolean default true 是否在图表中显示数据内容值
opts.yAxis Object Y轴配置
opts.yAxis.format Function 自定义Y轴文案显示
opts.yAxis.min Number Y轴起始值
opts.yAxis.title String Y轴title
opts.series Array required 数据列表
dataItem Object
dataItem.data Array required (饼图为Number) 数据
dataItem.color String 例如#7cb5ec 不传入则使用系统默认配色方案
dataItem.name String 数据名称
dateItem.format Function 自定义显示数据内容
插件示例

线图line chart

柱状图columnChart

区域图areaChart