微信小程序增加ES6的promise特性支,微信小程序新版本中移除了promise的支持,需要自己使用第三方库来自行实现ES6的promise特性。
首先下载第三方库Bluebird
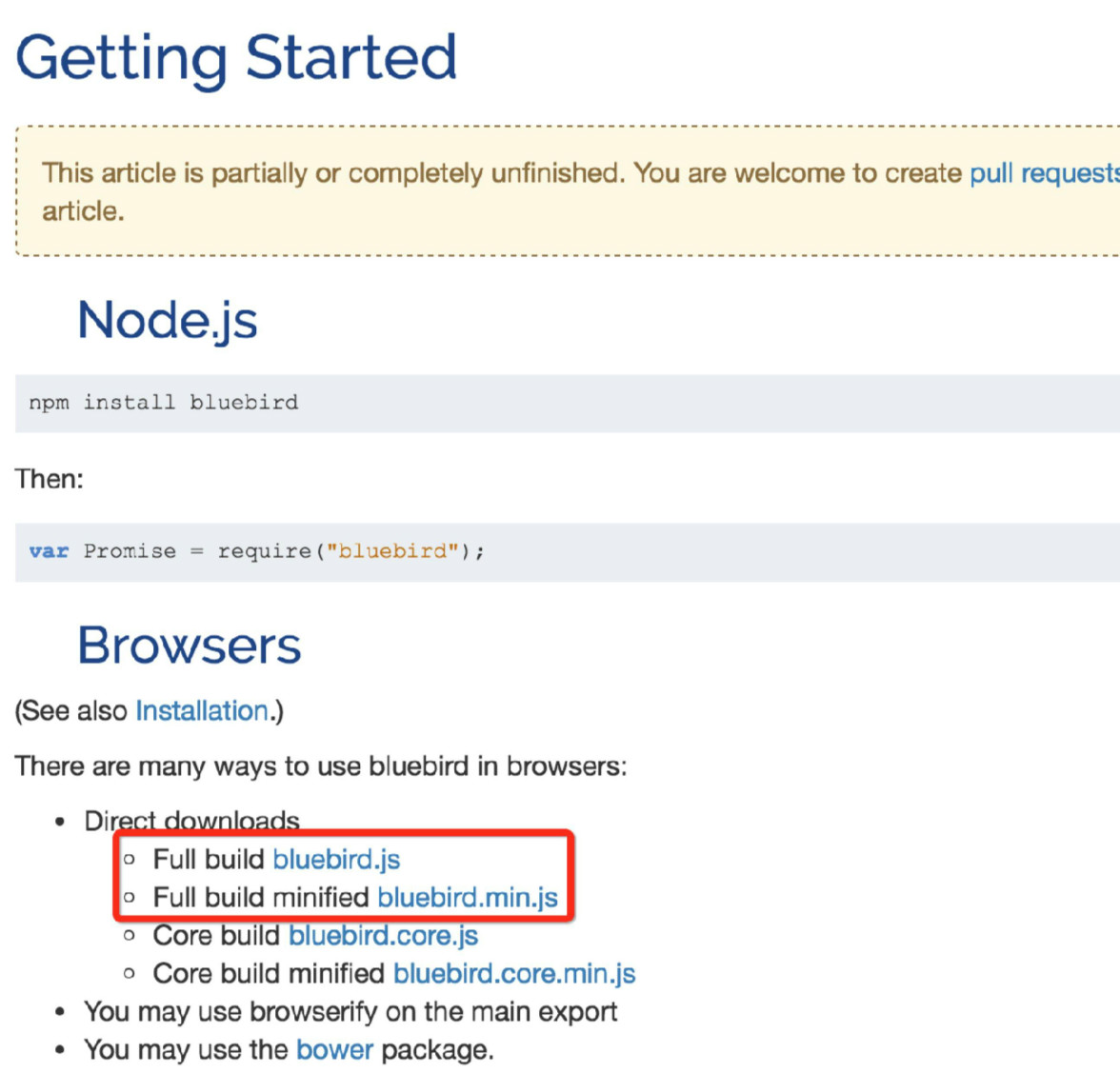
在这里我引入的是 Bluebird 库, 先到 Bluebird官网 下载需要的文件

Bluebrid 提供了两种已经构建好的完整的promise库文件, 未经压缩的 bluebird.js 和已压缩的bluebird.min.js 文件, 当点击这两个文件的时候发现并没有下载, 只是显示出了源码, 这个时候可以全选复制, 然后在微信小程序的工程项目里新建一个js文件, 将其粘贴进去
在微信小程序中引入第三方库

在微信小程序中使用promise
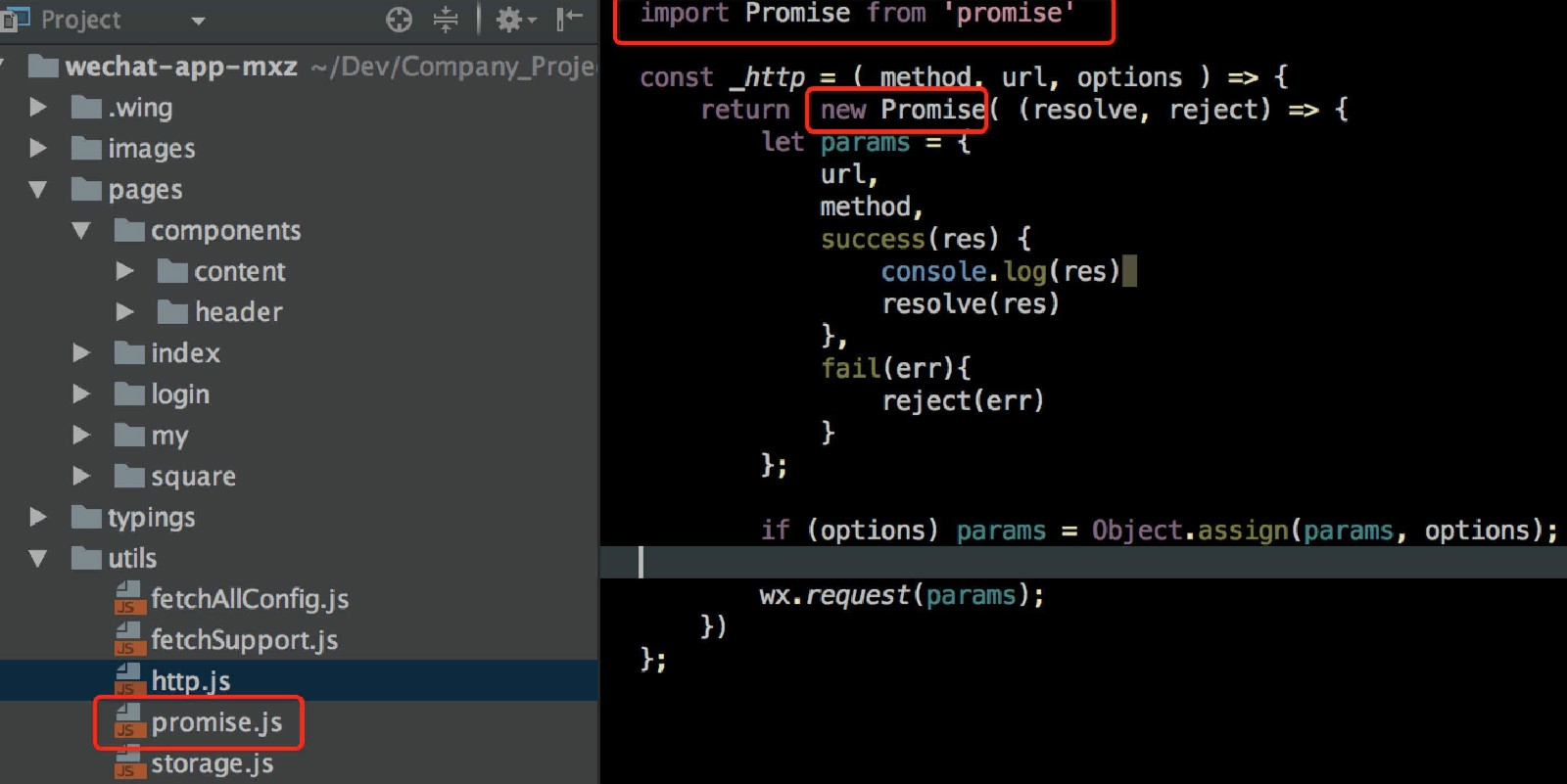
在微信小程序工程目录下的 utils文件夹里新建了一个 promise.js 文件, 然后在 http.js 的目录下用 ES6 的语法 import Promise from './promise.js' 完成对 bluebird 的引入,
这样就直接可以通过new Promise()使用了, 体验跟 ES6 原生一样
原文:http://haojen.github.io/2016/11/23/wechat-app-promise/

