vue+webpack项目工程配置
1、npm init
生成package.json(选项一路默认)
2、npm i webpack vue vue-loader

提示需要安装css-loader和vue-template-compiler依赖
3、安装依赖
cnpm i css-loader vue-template-compiler
<template> div class="text">{{text}}</div> > script> export default { data(){ return{ text:'abc } } } style scoped .text{ color:red; } style>
5、创建webpack.config.js (帮助打包前端资源)
// 打包前端资源 const path=require('path') module.exports={ entry:path.join(__dirname,'src/index.js'),output:{ filename:'boundle.js',path:path.join(__dirname,'dist') },module:{ rules:[ { test:/.vue$/ } ] } }
6、在src目录中创建index.js (入口文件)
入口文件 import Vue from 'vue' import App from './app.vue' const root=document.createElement("div") document.body.appendChild(root) new Vue({ render:(h)=>h(App) }).$mount(root)
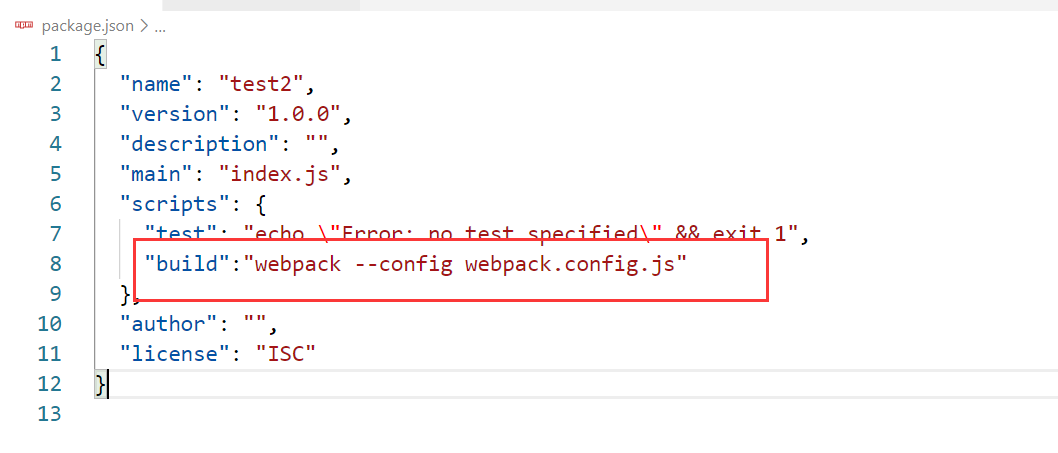
7、在package.json中的scripts里添加一句:

8、npm run build
9、修改webpack.config.js
打包前端资源 const path = require('path') const VueLoaderPlugin = require("vue-loader/lib/plugin"); module.exports = { entry: path.join(__dirname,"src/index.js""vue-loader""css-loader" 请确保引入这个插件! VueLoaderPlugin(),],};

