Vue.js 计算属性
计算属性关键词: computed。
计算属性在处理一些复杂逻辑时是很有用的。
可以看下以下反转字符串的例子:
<template> div id="app"> p>{{info}}</>{{reverse}}div> > script> export default { name: 'App,data(){ return{ info:califonia } },computed:{ reverse(){ return this.info.split('').reverse().join(); } } } style scopedstyle>

computed vs methods
我们可以使用 methods 来替代 computed,效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。
computed 属性默认只有 getter ,不过在需要时你也可以提供一个 setter
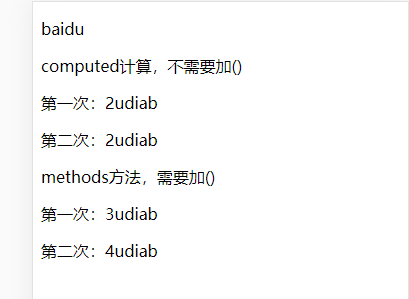
在使用 reversedMessage 这个计算属性的时候,第一次会执行代码,得到一个值,以后再使用 reversedMessage 这个计算属性,因为 vm 对象没有发生改变,于是界面渲染就直接用这个值,不再重复执行代码。而 reversedMessage2 没有这个缓存,只要用一次,函数代码就执行一次,于是每次返回值都不一样。
> computed计算,不需要加() >第一次:{{reverse1}}>第二次:{{reverse1}} methods方法,需要加() >第一次:{{reverse2()}}>第二次:{{reverse2()}}> var count=1; export baidu+=; +); } },methods:{ reverse2(){ count); } } } >

当你没有使用到计算属性的依赖缓存的时候,可以使用定义方法来代替计算属性,在 methods 里定义一个方法可以实现相同的效果,甚至该方法还可以接受参数,使用起来更灵活。
在vue.js中,有methods和computed两种方式来动态当作方法来用的。
- 1.首先最明显的不同 就是调用的时候,methods要加上()
- 2.我们可以使用 methods 来替代 computed,效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。
而使用 methods ,在重新渲染的时候,函数总会重新调用执行。
Vue.js 监听属性
可以通过 watch 来响应数据的变化。
以下实例通过使用 watch 实现计数器:
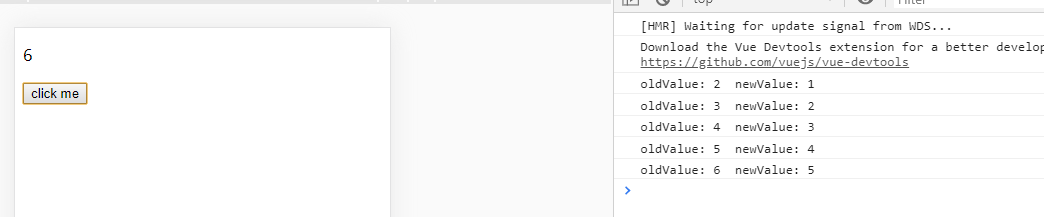
>{{count}}button @click="count++">click mebutton{ count:oldValue: nVal newValue: oVal); } } } >

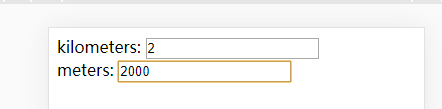
以下实例进行千米与米之间的换算:
kilometers: input type="text" v-model="kilometers"br meters: ="meters"{ kilometers:0.kilometersval; .metersval*1000; },meters(val){ /1000; },} } >

模拟购物车效果
table> tr> th>序号>商品名>价格>数量>操作tr v-for="item in list" :key="item.id"td>{{item.id}}>{{item.name}}>{{item.price}}> v-bind:disabled="item.count===0" v-on:click="item.count--">- {{item.count}} v-on:click="item.count++">+><="item.count=0">移除></>总价:{{total()}}{ list:[ { id:iphone66000 },{ id:2iphone870003iphonex8000 } ] } },methods:{ total(){ totalPricefor( i;i<.list.length;i++){ totalPrice.list[i].price.list[i].count; } totalPrice; } } } table { border: 1px solid black; } width 100% th height 50px th,td border-bottom 1px solid #ddd} >

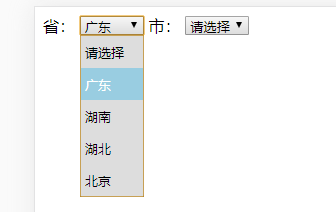
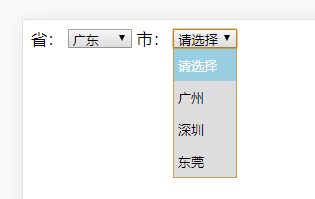
简单的省市联动
省: select v-model="province"option>请选择option v-bind:value="p" v-for="p in provinces"="p">{{p}}select 市: ="city"="c"="c in cityList"="c">{{c}}{ city: 请选择广东湖南湖北北京],cityList: [],area: [{ name: 广州深圳东莞] },{ name: 长沙株洲湘潭武汉4] }] } },watch:{ province(nVal,oVal){ if(nVal===){ .cityList[]; } !==oVal){ .area.length;i){ .area[i].namenVal){ .area[i].child; } } } .city; } } } >