案例一:全选等
运用知识点:ondblclick=()| onclick | 寻找标签属性及判断和函数的应用
<Meta charset="UTF-8">
序列号
用户名
年龄
Box"/>Box"/>Box"/>Box"/>
//全选的话先获取所有的input标签属性,然后全部为true
function checkAll(){
var tb = document.getElementById('tb');//获取tb,也就是身体
var checks = tb.getElementsByClassName('c1');
//[第一个,2,3,4,5]checked = true
for (var i=0;i获取tb,也就是身体
var checks = tb.getElementsByClassName('c1');
//[第一个,2,3,4,5]checked = true
for (var i=0;i
function reverseAll(){
var tb = document.getElementById('tb');//<a href="/tag/huoqu/" target="_blank" class="keywords">获取</a>tb,也就是身体
var checks = tb.getElementsByClassName('c1');
//[第一个,2,3,4,5]checked = true
for (var i=0;i<checks.length; i++){
var current_check = checks[i];//得到每个input的值并赋一个变量名
if(current_check.checked <!--这个地方如果为true-->){
current_check.checked = false;
}else{
current_check.checked = true;
}
}
}
</script>
案例二:单选
要求只能选一个,并且用js可以改变其选项运用知识点:getElementsByTagName | checked | 互斥
案例三:克隆
<Meta charset="UTF-8">
红烧肉
红烧肘子
红烧鱼
红烧肉
红烧肘子
红烧鱼
红烧肉
红烧肘子
红烧鱼
123 123
</div>
<script>
var h = document.getElementById('h1');
var c = document.getElementById('container')
//c.appendChild(h);//直接<a href="/tag/tianjia/" target="_blank" class="keywords">添加</a>到2下面了// var newH = h.cloneNode(true);//不加true,只克隆格式
// c.appendChild(newH);加true后完整克隆到2下面了
案例四:自定义属性,获取自定义属性并改变标签内容
<Meta charset="UTF-8">
//可以构造出一种选择器
<input type="button" onclick="Func()" value="点我啊" />
<div id='i1'>
<div class="c1">123</div>
<div class="c1" alex='sb'>123</div>
<div class="c1" alex='sb'>123</div>
<div class="c1" alex='sb'>123</div>
<div class="c1">123</div>
<div class="c1" alex='sb'>123</div>
<div class="c1">123</div>
<div class="c1" alex='sb'>123</div>
<div class="c1">123</div>
</div>
<script>
function Func(){
//i1所有孩子,循环每一个孩子,判断如果alex='sb'
var i1 = document.getElementById('i1')
var divs = i1.children
for ( var i =0; i<divs.length;i++){
var current_div = divs[i];
var result = current_div.getAttribute('alex')//得到<a href="/tag/shuxing/" target="_blank" class="keywords">属性</a>
//console.log(result);
if (result == 'sb'){
current_div.innerText = '456';
}
}
}
</script>案例五:获取输入框内的值三种方法
方法三:id
案例六:
</div>
<input type="text" />
<input type="button" value="添加" onclick="addElen(this)" />
</div>
<div>
<ul id="lis">
<li>红烧肉</li>
<li>红烧肘子</li>
<li>红烧鱼</li>
</ul>
</div>
<script>
function addElen(ths) {
var aaa = ths.prev<a href="/tag/IoU/" target="_blank" class="keywords">IoU</a>sElementSibling.value;
// alert(aaa)
var list_li = document.getElementById("lis");
// alert(list_li)
var bbb = "<li>" +aaa+ "</li>";
// alert(bbb)
list_li.insertAdjacentHTML("beforeEnd",bbb)
}
</script>
</div>
<input type="text" />
<input type="button" value="添加" onclick="addElen(this)" />
</div>
<div>
<ul id="lis">
<li>红烧肉</li>
<li>红烧肘子</li>
<li>红烧鱼</li>
</ul>
</div>
<script>
function addElen(ths){
var aaa = ths.prev<a href="/tag/IoU/" target="_blank" class="keywords">IoU</a>sElementSibling.value; //<a href="/tag/huoqu/" target="_blank" class="keywords">获取</a>input的值
var list_li = document.getElementById("lis"); //<a href="/tag/huoqu/" target="_blank" class="keywords">获取</a>ul
var tag = document.createElement('li');//创建li
tag.innerText = aaa; //赋予tag也就是新的li<a href="/tag/biaoqian/" target="_blank" class="keywords">标签</a>里面的值是输入的input的值
list_li.insertBefore(tag,list_li.children[-1])//根据索引插入需要位置的值
}
</script>
案例七:
<Meta charset="UTF-8">
<p>当鼠标进入是,移除<a href="/tag/neirong/" target="_blank" class="keywords">内容</a></p>
<p>当输入表<a href="/tag/tuichu/" target="_blank" class="keywords">退出</a>时,<a href="/tag/tianjia/" target="_blank" class="keywords">添加</a><a href="/tag/neirong/" target="_blank" class="keywords">内容</a></p>
<input type="text" class="gg" value="请输入内容" onfocus="Focus(this)" onblur="Blur(this)" />
<script>
function Focus(ths){
//查找的第一种方式
//document。。
//第二种方式this
//ths
//ths.className = 'bb'
var current_val = ths.value;
if (current_val == "请输入<a href="/tag/neirong/" target="_blank" class="keywords">内容</a>"){
ths.value = "";
ths.className = 'bb';
}
}
function Blur(ths) {
var current_val = ths.value;
if (current_val == "请输入<a href="/tag/neirong/" target="_blank" class="keywords">内容</a>" || current_val.trim().length == 0 ){
ths.value = '请输入<a href="/tag/neirong/" target="_blank" class="keywords">内容</a>';
ths.className = 'gg';
}
}
</script>案例八:头部菜单
>油焖小龙虾
>香甜鸡尾酒
</div>
</div>
</div>
<script>
function Show(ths){
//ths表示当前<a href="/tag/biaoqian/" target="_blank" class="keywords">标签</a>
var target = ths.getAttribute('target')//h3
//给自己<a href="/tag/tianjia/" target="_blank" class="keywords">添加</a>样式active
//兄弟们去掉
ths.className = 'active';
var brothers = ths.parentElement.children;
for(var i=0;i<brothers.length;i++){
if ( ths == brothers[i]){
}else{
brothers[i].removeAttribute('class')
}
}
//操作<a href="/tag/neirong/" target="_blank" class="keywords">内容</a>
var contents = document.getElementById('content').children;
console.log(contents)
for (var j=0;j<contents.length;j++){
var current_content = contents[j];
console.log(current_content)
var con = current_content.getAttribute('con')
if (con == target){
current_content.classList.remove('hide');
}else{
current_content.className="hide";
}
}
}
</script>案例九:返回顶部
主要知识点:onscroll 和document.body.scrollTop;
<Meta charset="UTF-8">
</div>
<div id="i2" class="go-top hide">
<a href="javascript:void(0)" onclick="goTop();"><a href="/tag/fanhuidingbu/" target="_blank" class="keywords">返回顶部</a></a>
</div>
<script>
function Func(){
var scrollTop = document.body.scrollTop;//body的滚动高度
var ii = document.getElementById('i2');
if(scrollTop>100){
ii.classList.remove('hide');//移除就是<a href="/tag/xianshi/" target="_blank" class="keywords">显示</a>
}else{
ii.classList.add('hide');
}
}
function goTop(){
document.body.scrollTop=0;
}
</script>案例十:
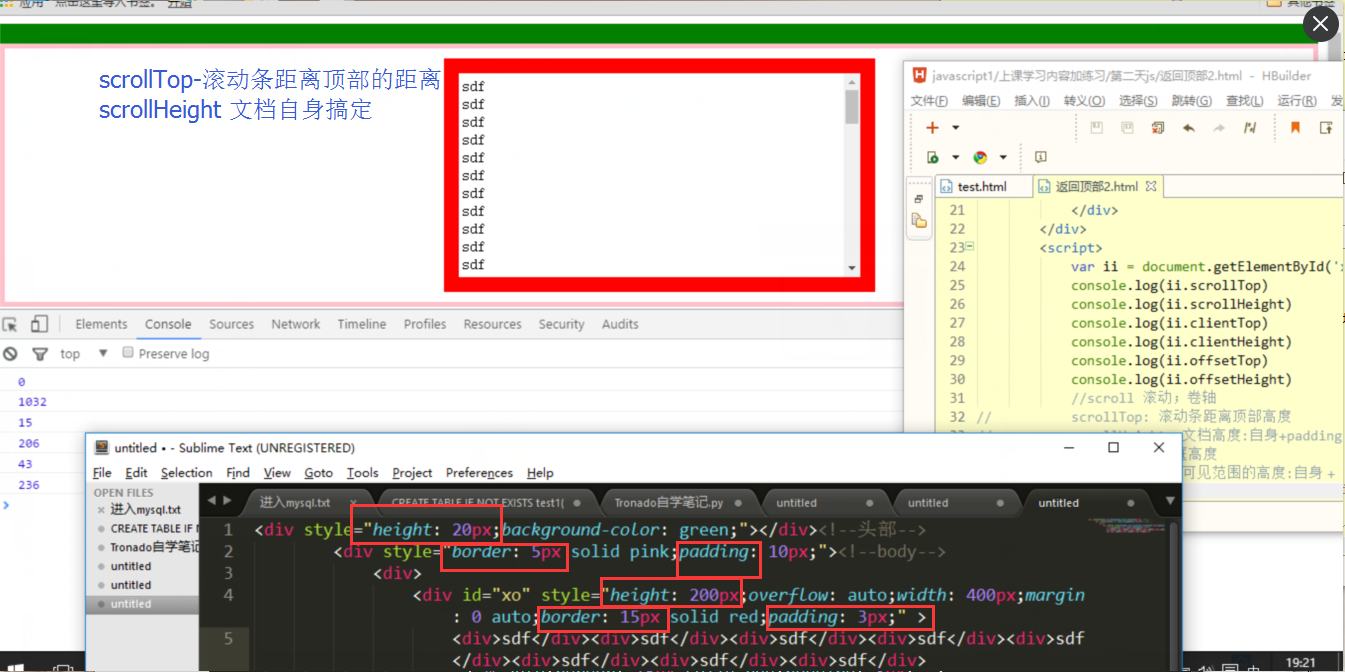
主要知识点://scroll 滚动;卷轴的意思 // scrollTop: 滚动条距离顶部高度 // scrollHeight: 文档高度:自身+padding // clientTop: 边框高度 // clientHeight: 当前范围可视的高度:自身 + padding //offset 印刷的意思 // offsetTop: 当前标签距离"顶部"的高度(body) // 如果他的上一级没有postion,如果有则按照position的标签为主 // offsettHeight: 自身范围的高度:自身+padding+border

<Meta charset="UTF-8">
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
sdf
好了,暂时就介绍到这里希望大家多写多练,主要是其中的逻辑,当然现在很多人都开始使用jquery了,大家也多注意。

