动画DOM及CSS操作
自定义动画 animate(最终css状态,时间)
这个最终css状态是一个对象
<!DOCTYPE html> <html lang="en"head> Meta charset="UTF-8"title>demo</style> div{ width:200px; height backgroundpink; } script src="jquery.js"></script $(function(){ $("div).mouSEOver((){ $(this).animate({ opacity:.3,width300pxheight300 },1)">3000); }) }) bodydivhtml>

第二个参数可以给动画设置时间,有个问题是当鼠标快速触发事件时,动画由于时长的原因会出现延迟的效果
因此需要保证在下一次动画执行时,先立刻停止上一次未完成的动画
).stop().animate({ 1000); }); $().mouSEOut(1200>
.delay(时间) 方法可以实现动画的暂停
以下效果实现延迟1s后再进行下一次动画
).delay(400px }); }); }) >
动画函数
.show() 显示
.hode() 隐藏
传入时间时会产生动画效果,是通过改变元素的宽高和透明度来进行动画
参数有:具体的时间、slow、normal、fast
.toggle() 根据当前状态决定是show还是hide
).stop().hide(slow).show(fast); $().stop().toggle(); }); }) >

.fadeIn() 淡入
.fadeOut() 淡出
通过更改元素的透明度来实现,不会改变元素的宽高
.fadeToggle() 根据元素的状态来判断是显示还是隐藏
).stop().fadeOut().fadeIn(>
.slideDown() 垂直方向显示
.slideUp() 垂直方向隐藏
在垂直方向上改变元素的高度
.slideToggle() 根据当前状态决定是显示还是隐藏
).stop().slideUp().slideDown(); }); }) >

计时器
.setTimeout(fn,time) 延迟
可以使用clearTimeout() 清空计时器
(){ var timer=null; fn(){ $().stop().slideUp().slideDown(); timersetTimeout(fn,1)">);//开始计时器 } fn(); $(button).click((){ clearTimeout(timer);清空计时器 }); }); button>停止>

.setInterval(fn,time) 每隔一定时间执行一次
有个缺陷:不会立刻执行,而是会等待1秒钟
.clearInterval() 清空循环
).stop().slideUp().slideDown(); } timersetInterval(fn,1)">开始循环 $((){ clearInterval(timer);停止循环 >
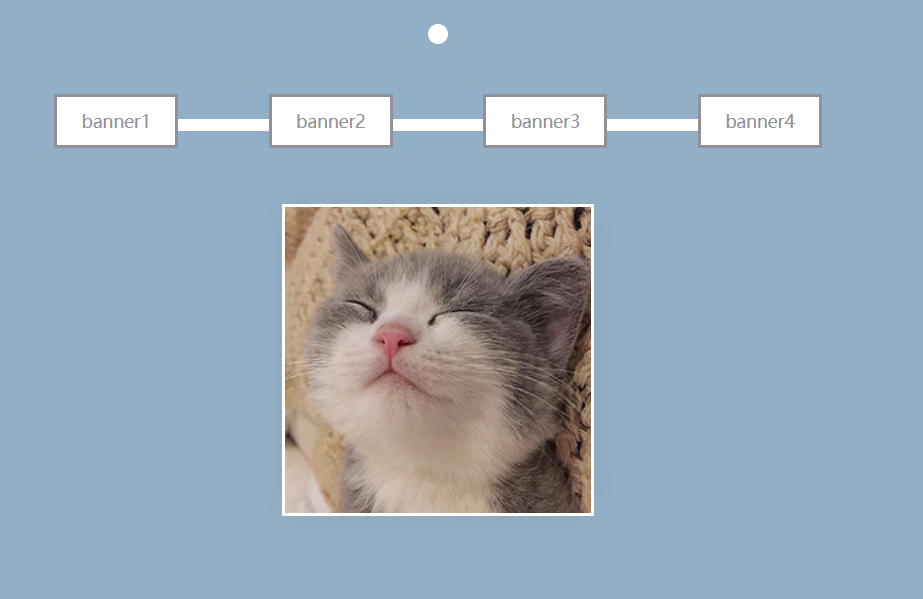
最后是之前的轮播图项目改进
index.html
name="viewport" content="width=device-width,initial-scale=1.0">jquerylink rel="stylesheet" href="style.css"="script.js"span class="top"spannav> a href="#">banner1a>banner2>banner3>banner4div ="img-Box"img ="image/cat1.jpg"="image/cat2.jpg"="image/cat3.jpg"="image/cat4.jpg">
style.css
* { margin: 0; padding: border: none; } html,body { overflow: hidden;/*解决因为盒模型溢出造成的垂直方向滚动条*/ height: 100%; background-color: rgb(145,176,200); } span.top { display: block; width: 16px; 30px auto 40px; border-radius: 50%; #fff; } nav { position: relative; flex;弹性盒模型 40%; 0 auto 45px; justify-content: space-between;实现元素在容器内左右均匀分布*/ } nav:before { absolute; top: 20px; 10px; content: '';激活伪元素 nav > a { font-size: 14px; relative; 默认是static定位,会被绝对定位覆盖 修改为相对定位之后,会覆盖前面的元素 10px 20px; text-decoration: none; color: rgb(144,146,152); 2px solid rgb(144,1)"> .img-Box { hidden; 250px; 0 auto; #fff; Box-shadow: 0 0 30px 0 rgba(144,152,.3); } .img-Box img { right: bottom: left: 98%; auto;以上5句实现绝对定位的居中*/ } # sourceMappingURL=style.css.map */
script.js
$(function(){ var index=$("a").length-1; //绑定多个事件 $("a").add(document).on({ click:(event){ event.stopPropagation();阻止冒泡 index=$(this).index(); 获取当前点击的a的index swiper(); },mouseenter:阻止冒泡 console.log($(this)[0].nodeName);当前对象的标签名 if($(this)[0].nodeName=="A"){ index=$( 获取当前点击的a的index }else{ return true; } swiper(); },keydown:(event){ if(event.keyCode==37){左 index=index>0 ? --index : $("a").length-1; }else if(event.keyCode==39){右 index=index<$("a").length-1 ? ++index : 0; } swiper(); } }); var swiper=(){ $("img").eq(index) .stop().fadeIn(1000) .siblings() .stop().fadeOut(1000); } 初始化 var init=(){ index=0; swiper(); } init(); });
效果图