用 showhide 改写dropdown 模块:
1.首先在 css中新增动画相关样式
/*showhide组件的样式*/ .fadeOut{ opacity: 0; visibility: hidden; } 收缩样式 .slideUpDownCollapse{ height:0 !important;避免因为优先级不够而无法生效*/ padding-top:0 !important; padding-bottom:0 !important; } .slideLeftRightCollapse{ width: padding-left: padding-right:0 !important; }
js 中引入 showhide 脚本
<script src="../js/transition.js"></script>
<script src="../js/showhide.js"></script>
修改dropdown.js 脚本
(function($){ 'use strict';//使用严格模式 dropdown(elem,options){ var elem=$(elem); var list=elem.find(".dropdown-list");下拉列表是需要动画的部分 var activeClass=elem.data("active")+"-active"; 指定动画模式 list.showHide(options); elem.hover((){ elem.addClass(activeClass); list.showHide("show");show },(){ elem.removeClass(activeClass); list.showHide("hide");hide }) } 默认参数 var defaults={ css3:false,js: }; 插件形式 $.fn.extend({ dropdown:(options){ return this.each(function(){遍历数组 var options=$.extend({},defaults,options); dropdown(this为了防止$符发生冲突,将jQuery作为参数传入,则$符作为内部变量,不会发生冲突
调用时
<script>
没传参数时使用默认参数
$(".dropdown").dropdown();
指定参数
$(".dropdown").dropdown({
css3:true
});
</script>
接下来,用构造函数的形式来改写dropdown模块
(构造函数形式 Dropdown(elem,1)">this.elem=this.list=this.elem.find(".dropdown-list");this.activeClass=options.active+"-active"指定动画模式 .list.showHide(options); 外面的this指向Dropdown实例,但是hover事件里的this会指向调用该函数的元素,也就是elem 因此需要改变this的指向 this.elem.hover(this.show,this.hide); 改变this指向的第一种方法 var self=this; this.elem.hover(function(){ self.show(); },function(){ self.hide(); }); 注意此处不可以直接写:this.elem.hover(self.show,self.hide); 因为匿名函数会形成局部作用域,查找不到self会沿着作用域链去上一级寻找,找到dropdown 改变this指向的第二种方法 当执行hover方法的时候,$.proxy()方法就会执行,$调用的,也就是jquery调用的 $.proxy() 接受一个已有的函数,并返回一个带特定上下文的新的函数 这里上下文指的是show函数所在对象名称,也就是Dropdown,所以改变了this的指向 this.elem.hover($.proxy(this.show,1)">this),$.proxy(this.hide,1)">)); } 使用这种方式跟原型有个相同的好处:就是只会生成一次 不会每次实例化就再次生成 原型主要用于方法 Dropdown.defaults= }; 将show和hide方法写在原型上,就不会每次实例化时重复执行 Dropdown.prototype.show=(){ this.elem.addClass(.activeClass); this.list.showHide("show");show } Dropdown.prototype.hide=this.elem.removeClass(this.list.showHide("hide"); } (opt){ console.log($(this).data());//{active: "menu"} 将html中写入的data-active属性也加入对象合并 var options=$.extend({},Dropdown.defaults,$().data(),options); new Dropdown(为了防止$符发生冲突,将jQuery作为参数传入,则$符作为内部变量,不会发生冲突
注意点:
this.elem.hover(this.show,this.hide); 这种写法是错误的
外面的this指向Dropdown实例,但是hover事件里的this会指向调用该函数的元素,也就是elem
因此需要改变this的指向
改变this指向的第一种方法
var self=; this.elem.hover((){ self.show(); },(){ self.hide(); });
注意不能写成:this.elem.hover(self.show,self.hide);
必须要有匿名函数包裹
因为匿名函数会形成局部作用域,查找不到self会沿着作用域链去上一级寻找,找到dropdown
改变this指向的第二种方法
this));
当执行hover方法的时候,$.proxy()方法就会执行,$调用的,也就是jquery调用的
$.proxy() 接受一个已有的函数,并返回一个带特定上下文的新的函数
这里上下文指的是show函数所在对象名称,也就是Dropdown,所以改变了this的指向
触发方式和延迟显示
要让用户可以选择触发方式:比如hover,比如click
因此要在default 属性中新增 event
dropdown.js
(; if(options.event==="click"){ this.elem.click((e){ self.show(); e.stopPropagation();阻止冒泡,否则点击下拉时也会冒泡到document,导致显示后立刻隐藏的效果 }); 点击空白处消失 $(document).click($.proxy()); }else{容错机制,写错默认也是hover )); } } Dropdown.defaults={ event:"hover",1)">还有click css3: }; Dropdown.prototype.show=(){ 为了防止$符发生冲突,将jQuery作为参数传入,则$符作为内部变量,不会发生冲突
dropdown.html
<!DOCTYPE html> <html lang="en"head> Meta charset="UTF-8"title>dropdown</link rel="stylesheet" href="../css/base.css"style> /*分离出dropdown公共样式*/ .dropdown{ position: relative; } .dropdown-toggle; z-index2 .dropdown-arrow display inline-block vertical-align middle background-repeat no-repeat .dropdown-list none absolute1 .dropdown-left left0 rightauto .dropdown-right} 分离出nav的dropdown独有样式 .menu .dropdown-toggle block padding0 16px 0 12px border-right1px solid #f3f5f7 border-left .menu .dropdown-arrow margin-left8px .menu .dropdown-list border1px solid #cdd0d4 background-color #fff top100% overflowhidden避免容器还没显示时,文字提前显示*/ .menu-item height30px line-height0 12px white-space nowrap鼠标移入 .menu-item:hover #f3f5f7 .menu-active .dropdown-toggle color#f01414#fff border-color#cdd0d4 @font-face font-family "iconfont" src url('../font/iconfont.eot?t=1582272973653'); IE9 url('../font/iconfont.eot?t=1582272973653#iefix') format('embedded-opentype'), IE6-IE8 url('data:application/x-font-woff2charset=utf-8;base64,d09GMgABAAAAAAMgAAsAAAAABxAAAALRAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDBgqBbIFbATYCJAMMCwgABCAFhG0HQRSSBsgekiSCCCFEuNlXEQBAPHzt93ru7n5ElURBCR2BR5Bliy51gKpGVNYCG9XxbMSbd+4zPSCMOgTu9Sct57/89MAB8gDg+U2hMJtwk9PLaOlpn+dyehPoQO6qb1lua9nY4/lRL8A4oEDHGrQICiQgT0F2R6CWvJtA25Ik3NGapi7gonAGBeKOLPLApRRRFCnfFOotM4t4zVEzPUnf8Cr+fvy3M1xIapkz8vi1agso+zX5VZFnqjVDIUG9nAvSPDI2AwpxtTVznr2QOHttk0N/eV0R0lLxqiJWmZb6Qf94iahzartgPc0mfvn7coJfFXdIIIM6Co4BTlN2+u4sWkuugcK7XzPWn03hfqHrBFzKHnD9N/PZ4F7P9ffhg8fc2Vs3r7PmkLOEZ8HuotvxoydrARZ8tPZoJtANHTbfLfNt8m1kb0r92n/hum2PejfY0bcssN9up2U/iqlrDF15exnd72H3eLIT35f1BRwJ/n/uTXKjpdzjBd/wyYYk987lMN+Ix9xY6SQYA1D9yB9yEQDktVT2m3/jYS3h8+ig6F+zU8BP8933OFL9KHBL8yaMMVH5U9VgQzG1jjUXXeWrbF+2/QZdCVrXRsUJjP2ZbpnBtYSmWY6kYRFZ0zJZ2M2o6diNuqYDaNukdn7HBGUvSgsbLRKEoZdI+j4jG/pOFvY3aub+om4Y9mg7G/4rdqyG7FZJEc+QBY5PQ1kgBvbszC2p70CiqfG0qI35HkRtchymp6RV87XIQHSJMbYJMYMxDDElOqwh+yFNI9BKiYIEliIxZi1ITcVtD0oRiA7cHEEhPAaxgMZNg2QCwoDD1oxb7fMdEJFJw6M9ooZiD4SykTuH0qVIA8hakwGJHuUemwmiDAyDQRhF6KAa0g3RaAjI2t5NgQiYFNKElFWBVLcZRk0p21v0/9sGbc7KOVLkKJrXiTlpChLymJJ5jVeCMoMREwAAAAA=') format('woff2'),url('../font/iconfont.woff?t=1582272973653') format('woff'),url('../font/iconfont.ttf?t=1582272973653') format('truetype'),1)"> chrome,firefox,opera,Safari,Android,iOS 4.2+ url('../font/iconfont.svg?t=1582272973653#iconfont') format('svg'); iOS 4.1- .iconfont "iconfont" !important font-size 14px font-style normali标签自带斜体效果 -webkit-font-smoothing antialiased在webkit内核和火狐浏览器中,抗锯齿 -moz-osx-font-smoothing grayscale [class*="-active"] .dropdown-arrow -webkit-transformrotate(180deg) -moz-transform -ms-transform -o-transform transform提取出过渡样式,可公用 .transition -webkit-transitionall .5s -moz-transition -ms-transition -o-transition transitionshowhide组件的样式 .fadeOut opacity 0 visibility hidden收缩样式 .slideUpDownCollapse0 !important避免因为优先级不够而无法生效 padding-top padding-bottom .slideLeftRightCollapse width padding-left padding-right} bodydiv class="menu dropdown fl" data-active="menu"> a href="javascript:;" class="dropdown-toggle">我的慕淘i ="dropdown-arrow iconfont transition">i></aul ="dropdown-list dropdown-left"> li ="menu-item"><="#">已买到的宝贝li>我的足迹uldivscript src="../js/jquery.js"script="../js/transition.js"="../js/showhide.js"="../js/dropdown.js"//指定参数 $(".dropdown).dropdown({ event:clicktrueslideUpDownmenu }); html>
此时有个问题:就是当 event 设置为hover,然后存在多个下拉列表
鼠标从1开始快速移动到3,则1,2,3都会被触发事件
假设只是想触发1,3事件,快速经过中触发了2事件,是一种对性能的浪费
这里引入延迟显示的机制
dropdown.js
(保存到this中才能公用 this.options=options; this.timer=null){ 默认无延迟 active:"dropdown"if(.options.delay){ 如果有延迟 this.timer=setTimeout((){ _show(); },1)">.options.delay); }else{ 没有延迟 _show(); } _show(){ self.elem.addClass(self.activeClass); self.list.showHide("show"); } } Dropdown.prototype.hide=.options.delay){ clearTimeout(.timer); } 为了防止$符发生冲突,将jQuery作为参数传入,则$符作为内部变量,不会发生冲突
<script>
).dropdown({
event:"hover"500
});
</script>
用构造函数的形式重写dropdown模块-发送消息、暴露方法以及单例
dropdown.js
(elem; this._init();初始化 } Dropdown.defaults=约定俗称:内部使用的可以以_开头 Dropdown.prototype._init=this.list.showHide(.options); 绑定事件 this.list.on("show shown hide hidden",1)">(e){ console.log(e.type); 消息转发 self.elem.trigger("dropdown-"+e.type);触发事件 }); this.options.event==="click")); } }; Dropdown.prototype.show=var ui=$(); var dropdown=ui.data("dropdown"opt是参数对象 typeof opt==="object"&&opt); 单例:一个DOM元素对应一个实例,如果已经存在则不需要反复实例化 if(!dropdown){ dropdown=new Dropdown(ui,options); ui.data("dropdown"opt是show或者hide typeof dropdown[opt]==="function"){ dropdown[opt](); } }); } }); })(jQuery); 为了防止$符发生冲突,将jQuery作为参数传入,则$符作为内部变量,不会发生冲突
当下拉列表里内容很多时,如果首次加载全部,会影响用户体验,因此需要按需加载
将需要的数据放到json文件中,需要时再去加载
json中一定要加双引号
dropdown.json
[ { "url":"#" },{ "url":"#" } ]
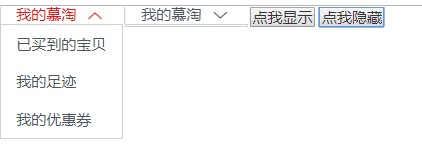
dropdown.html
.dropdown-loading32px backgroundurl(../img/loading.gif) no-repeat margin20px<!-- 用data-load来确定数据源 --> ="menu" data-load="dropdown.json"="dropdown-loading"> button ="show-btn">点我显示button="hide-btn">点我隐藏绑定事件 显示之前加载数据 ).on(dropdown-showfunction(e){ var ui=$(this); dataLoadui.data(load); if(!dataLoad) return; 只请求一次即可 loaded)){ listui.find(.dropdown-list); html""; $.getJSON(文件,回调) jquery封装的获取json数据的方法 setTimeout((){ $.getJSON(dataLoad,1)">(data){ console.log(data); for i;i<data.length;i++){ console.log(data[i]); html+='<li class="menu-item"><a href="+data[i][url]">name</a></li>; } console.log(html); list.html(html); ui.data(); }); },1)">500);模拟线上延迟 } }); hover }); 通过按钮也可以控制下拉菜单的显示隐藏 .show-btn(){ $().dropdown(show); }); $(.hide-btnhide); }); >
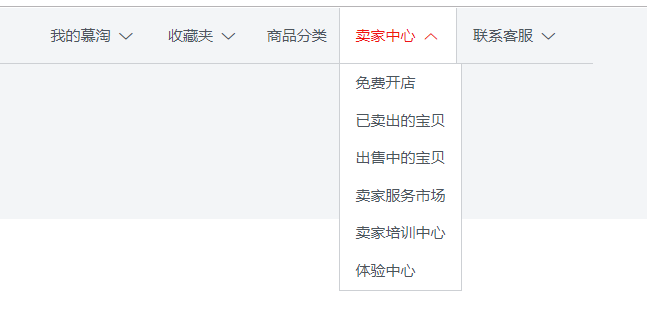
效果图

index.html
="zh-CN"> 设置简体中文 --> >index="css/base.css"="css/index.css"="css/common.css" css一般放在DOM加载前,防止DOM裸奔 导航 ="nav-site"="container"="fl"> ="nav-site-login">亲,请登录="nav-site-reg link">免费注册="#"="nav-site-shop link">手机逛慕淘="fr"="fl dropdown menu"> ="dropdown-toggle link transition"> >收藏夹>收藏的宝贝>收藏的店铺="fl dropdown"="nav-site-cat link">商品分类="js/dropdown-seller.json">卖家中心 <li class="menu-item"><a href="#">免费开店</a></li> <li class="menu-item"><a href="#">已卖出的宝贝</a></li> <li class="menu-item"><a href="#">出售中的宝贝</a></li> <li class="menu-item"><a href="#">卖家服务市场</a></li> <li class="menu-item"><a href="#">卖家培训中心</a></li> <li class="menu-item"><a href="#">体验中心</a></li> --> ="nav-site-service fl dropdown menu">联系客服="dropdown-list dropdown-right"="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"短路操作,如果cdn的jquery没有引用成功,则会执行后面一句,引入本地jquery 括号中的<\/script>标签会被当做当前标签的结束标签,因此需要转义 window.jQuery || document.write(<script src="js/jquery.js"><\/script>); ="js/transition.js"="js/showhide.js"="js/dropdown.js"="js/index.js">
index.js
不要暴露在全局,使用匿名函数自执行 (($){ "use strict"; 绑定事件 显示之前加载数据 $(".dropdown").on("dropdown-show",1)">(e){ ); var dataLoad=ui.data("load"); if(!dataLoad) returnif(!ui.data("loaded")){ var list=ui.find(".dropdown-list"); var html=""; setTimeout((){ $.getJSON(dataLoad,1)">(data){ for(var i=0;i<data.length;i++){ console.log(data[i]); html+='<li class="menu-item"><a href="'+data[i]["url"]+'">'+data[i]["name"]+'</a></li>'; } list.html(html); ui.data("loaded",1)">); }); },500); } }); 插件形式调用 $(".dropdown").dropdown({ css3: }); })(jQuery);
common.css
公共样式 .container{ width:1200px; margin:0 auto; } .link{ color:#4d555d; } .link:hover{#f01414; } .fl{ float:left; } .fr{right; } 提取出过渡样式,可公用 .transition{ -webkit-transition:all .5s; -moz-transition: -ms-transition: -o-transition: transition:all .5s; } 文字隐藏 .text-hidden{ text-indent:-9999px; overflow:hidden; } icon @font-face { font-family: "iconfont"; src: url('../font/iconfont.eot?t=1582272973653'); IE9 IE6-IE8 */ url('data:application/x-font-woff2; url('../font/iconfont.svg?t=1582272973653#iconfont') format('svg'); iOS 4.1- */ } .iconfont { "iconfont" !important; font-size: 14px; font-style: normal;i标签自带斜体效果 -webkit-font-smoothing: antialiased;在webkit内核和火狐浏览器中,抗锯齿 -moz-osx-font-smoothing: grayscale; } dropdown下拉组件 .dropdown{ position: relative; } .dropdown-toggle{ relative; z-index:2; } .dropdown-arrow{ display: inline-block; vertical-align: middle; background-repeat: no-repeat; line-height:1;否则图标字体会继承父元素的line-height属性,占据过多空间 .dropdown-list{ none; absolute;1; } .dropdown-left{ left:0; right:auto; } .dropdown-right{ [class*="-active"] .dropdown-arrow{ -webkit-transform:rotate(180deg); -moz-transform: -ms-transform: -o-transform: transform:rotate(180deg); } .dropdown-loading{32px; height: background:url(../img/loading.gif) no-repeat;20px; } menu的dropdown独有样式 .menu .dropdown-toggle{ block; padding:0 16px 0 12px; padding:0 13px 0 12px;减去图标字体自带的3px边距 border-right:1px solid #f3f5f7; border-left:1px solid #f3f5f7; } .menu .dropdown-arrow{ margin-left:8px; margin-left:5px; middle; } .menu .dropdown-list{ border:1px solid #cdd0d4; background-color: #fff; top:100%; } .menu-item{30px;0 12px; white-space: nowrap; } 鼠标移入 .menu-item:hover{ #f3f5f7; } .menu-active .dropdown-toggle{#f01414;#fff; border-color:#cdd0d4; } showhide .fadeOut{ opacity: visibility: hidden; } .slideUpDownCollapse{ padding-top: padding-bottom:0 !important; } .slideLeftRightCollapse{ padding-left: padding-right:0 !important; }
效果图