自己封装好的showhide.js
包含无动画、css3动画、js动画
包括:fade(淡入淡出) slideUpDown(上下滑动) slideLeftRight(左右滑动) fadeSlideUpDown(淡入淡出+上下滑动) fadeSlideLeftRight (淡入淡出+左右滑动)
(function($){ var transition=window.mt.transition;//支持的transition写法 var isSupport=window.mt.isSupport;是否支持transition 公共init init($elem,hiddenCall){ if($elem.is(":hidden")){ $elem.data("status","hidden"); if(typeof hiddenCall==="function") hiddenCall(); }else{ $elem.data("status","shown"); } } 公共show show($elem,callback){ if($elem.data("status")==="show") return; if($elem.data("status")==="shown") ; $elem.data("status","show").trigger("show"); callback(); } 公共hide hide($elem,1)">if($elem.data("status")==="hide") if($elem.data("status")==="hidden") 无动画方式 var silent={ init:init,show:($elem){ show($elem,(){ $elem.show(); $elem.data("status","shown").trigger("shown"); }); },hide:($elem){ hide($elem,1)">(){ $elem.hide(); $elem.data("status","hidden").trigger("hidden"); }); } } css3动画方式 var css3={ _init:($elem,className){ $elem.addClass("transition"); init($elem,1)">(){ $elem.addClass(className); }); },_show:function(){动画执行完毕后执行shown $elem.data("status",1)">); }) $elem.show(); setTimeout((){ $elem.removeClass(className); },20); },_hide:); }) $elem.addClass(className); },1)">淡入淡出 fade:{ init:($elem){ css3._init($elem,"fadeOut"); },1)">($elem){ show($elem,1)">(){ css3._show($elem,1)">); }); },1)">($elem){ hide($elem,1)">(){ css3._hide($elem,1)">); }); } },1)">上下滑动 slideUpDown:{ init:($elem){ $elem.height($elem.height());//获取到元素被内容撑开的高度,动态设置高度 css3._init($elem,"slideUpDownCollapse"); }); },1)">左右滑动 slideLeftRight:{ init:($elem){ $elem.width($elem.width());获取到元素被内容撑开的高度,动态设置高度 css3._init($elem,"slideLeftRightCollapse"淡入淡出式上下滑动 fadeSlideUpDown:{ init:($elem){ $elem.height($elem.height());淡入淡出式左右滑动 fadeSlideLeftRight:{ init:); }); } } } js动画方式 var js=(){ $elem.stop()[mode]((){ $elem.data("status",1)">); }); }); },mode){ hide($elem,1)">自定义初始化公共部分 _customInit:function($elem,options){options是一个对象,包含所有要改变的属性 var styles={}; for(var o in options){ styles[o]=$elem.css(o); } $elem.data("styles",styles);如果不保存,则styles为局部,无法在其他函数中使用 js._init($elem,1)">(){ $elem.css(options); }); },_customShow:(){ var styles=$elem.data("styles"); $elem.show(); 使用animate进行动画 $elem.stop().animate(styles,动画结束后的回调 $elem.data("status",1)">); }); }); },_customHide:(){ $elem.stop().animate(options,1)">动画结束后的回调 $elem.hide(); $elem.data("status",1)">); }); }); },fade:{ init:($elem){ js._init($elem); },1)">($elem){ js._show($elem,"fadeIn"($elem){ js._hide($elem,1)">); } },slideUpDown:{ init:); } },slideLeftRight:{ init:($elem){ js._customInit($elem,{ "width":0,"padding-left":0 }); },1)">($elem){ js._customShow($elem); },1)">($elem){ js._customHide($elem,1)"> }); } },fadeSlideUpDown:{ init: }); } },fadeSlideLeftRight:{ init: }); } } } 设置默认参数 var defaults={ css3:false"fade" }; 封装一个函数 showHide($elem,options){ var mode=null; if(options.css3 && isSupport){css3动画 mode=css3[options.animation] || css3[defaults.animation];容错 }else if(options.js){js动画 mode=js[options.animation] || js[defaults.animation]; }else{无动画 mode=silent; } mode.init($elem); { show:$.proxy(mode.show,1)">this 改成jquery插件方式 $.fn.extend({ showHide:(opt){ this指向调用该插件的元素,这里是Box 可能是一个元素,也可以是多个元素,因此使用each遍历 return this.each(var ui=$(); 如果options传递的是参数对象,则options属性与defaults属性进行合并,存入空对象中赋值给options 如果options传递的不是对象,则为false,属性为defaults默认属性,并赋值给options $.extend(target,obj1,objn) 对象合并 var options=$.extend({},defaults,1)">typeof opt==="object" && opt); /* opt为参数对象时,如: Box.showHide({ css3:true,animation:"slideLeftRight" }); */ var mode=ui.data("showHide"); mode对象实例只需要生成一次 if(!mode){ mode=showHide(ui,options);mode返回包含show和hide方法的一个对象 ui.data("showHide" opt为show或者hide字符串时,如: Box.showHide("show"); */ 如果options是show或者hide的字符串,则执行方法 typeof mode[opt]==="function"){ mode[opt](); } }) } }); })(jQuery);
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<title>showhide</title>
<link rel="stylesheet" href="../css/base.css">
<style>
body{
width:400px;
margin:0 auto;
}
button{
width:50%;
height:30px;
background: #abcdef;
}
.Box{
width:400px;
height:300px;*//*height撑开*/
padding:150px 0;padding撑开*/
background-color:pink;
overflow:hidden;被内容撑开高度,需要设置溢出隐藏
}
.transition{
-webkit-transition:all .5s;
-moz-transition:all .5s;
-ms-transition:all .5s;
-o-transition:all .5s;
transition:all .5s;
}
.fadeOut{
opacity: 0;
visibility: hidden;
}
收缩样式
.slideUpDownCollapse{
height:0 !important;避免因为优先级不够而无法生效
padding-top:0 !important;
padding-bottom:0 !important;
}
.slideLeftRightCollapse{
width:0 !important;
padding-left:0 !important;
padding-right:0 !important;
}
</style>
</head>
<body>
<button id="btn-show" class="btn">显示</button><button id="btn-hide" class="btn">隐藏</button>
<div class="Box">
内容<br>
撑开<br>
高度<br>
</div>
<button class="btn">测试占位问题</button>
<script src="../js/jquery.js"></script>
<script src="../js/transition.js"></script>
<script src="../js/showhide.js"></script>
<script>
var Box=$(".Box");
jquery插件方式传参
Box.showHide({
css3:true
});返回一个包含show和hide方法的对象mode
$("#btn-show").on("click",1)">(){
jquery插件方式调用
Box.showHide("show");
});
$("#btn-hide").on("click",1)">(e){
jquery插件方式调用
Box.showHide("hide");
});
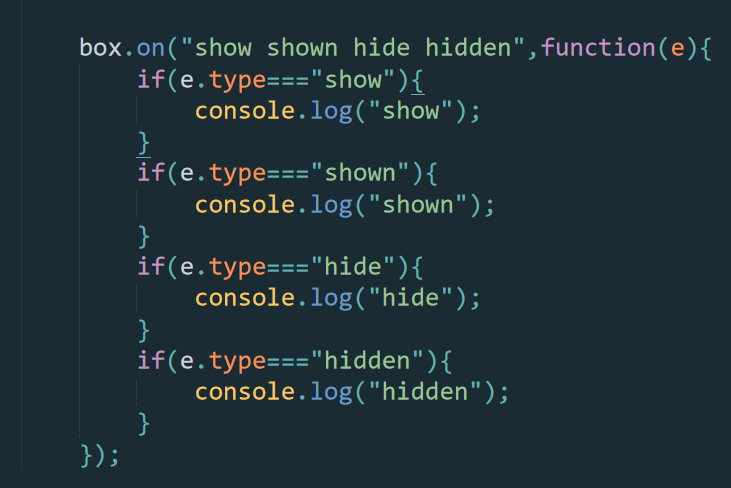
Box.on("show shown hide hidden",1)">if(e.type==="show"){
console.log("show");
}
if(e.type==="shown"){
console.log("shown");
}
if(e.type==="hide"){
console.log("hide");
}
if(e.type==="hidden"){
console.log("hidden");
}
});
</script>
</body>
</html>
注意:引入的transition.js在之前的文章中已贴:https://www.cnblogs.com/chenyingying0/p/12363649.html
base.css:https://www.cnblogs.com/chenyingying0/p/12363689.html
简单解释一下:

这块是设置选择css3动画的slideLeftRight效果
当然在showhide.js里是有设置过默认选项的


这里的elem.showHide("show") elem.showHide("hide") 分别代表显示和隐藏操作

这块分别是当元素开始显示 显示完成 开始隐藏 隐藏完成时要进行的操作
可以自己定义

