跟jQuery非常类似,非常适合移动端
先去官网下载zepto.min.js https://www.bootcdn.cn/zepto/


在网页中引入
<script src="js/zepto.min.js"></script>
编写第一个zepto小程序
<!DOCTYPE html> <html lang="en"head> Meta charset="UTF-8"title>zepto</name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"bodydiv></script src="js/zepto.min.js"script> $(document).ready(function(){ $("div).html(hello cyy~); }) html>

什么是对象:
$(selector) next() children() parent()
什么是操作:
addClass() html()
链式调用
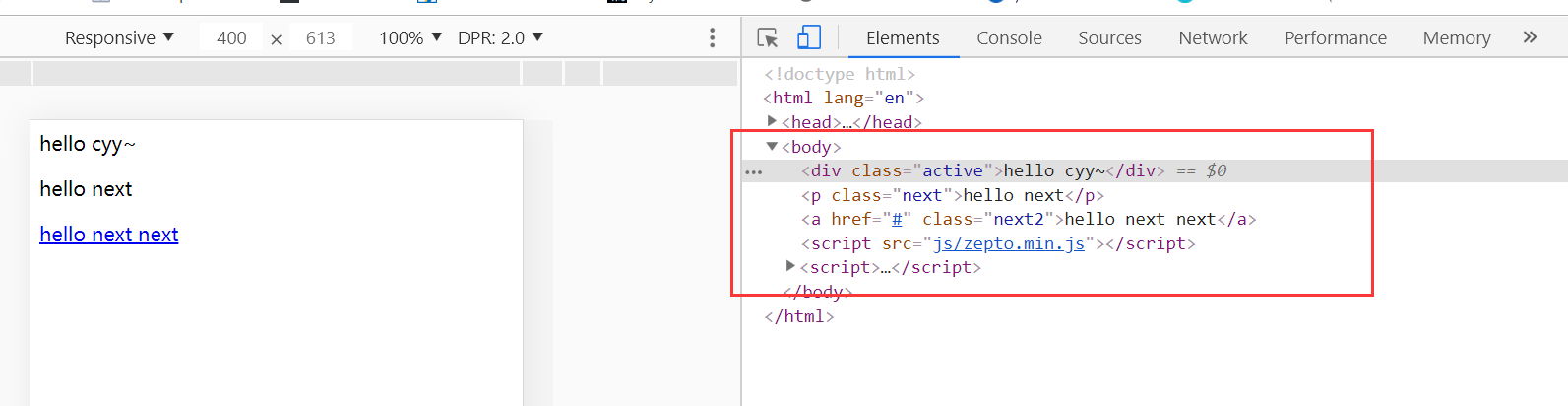
pa href="#"a).addClass(active)//对象1操作1 .next().html(hello nextnext对象2操作2 hello next nextnext2);对象3操作3 }) >

原生js获取的是DOM对象
zepto选择器获取的是zepto对象
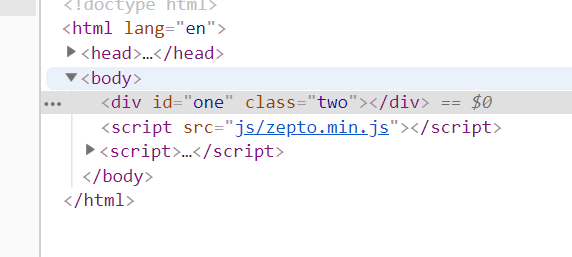
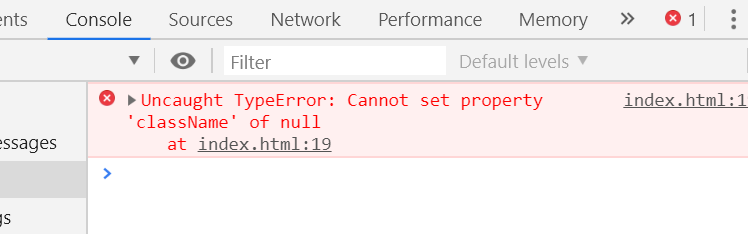
div id="one"> (){ var one=document.getElementById(oneDOM对象 one.addClass("two");//报错,DOM对象不能调用zepto方法 one.classNametwo;使用原生js方法 zepto对象调用zepto方法 $(#onethree); $().classNamezepto对象调用原生js方法,没有报错,也没有生效 >
zepto对象转DOM对象
2、使用zepto内置函数.get(0)转DOM

DOM转zepto对象
用$包裹即可
DOM转zepto ); $(one).addClass(>

css选择器:
>hello cyy>
<style> div{font-size:36px;color:orange;} </style>
js选择器:
="one" class="cyy">
$(document).ready(function(){ $("div").html("标签选择器"); $("#one").html("ID选择器"); $(".cyy").html("类选择器"); })
选择器的优势:
1、完善的处理机制
传统写法,如果没有找到元素,会报错
style> > <!-- <div id="tt">tt</div> --> > 传统写法 如果没有找到tt元素,会报错 tttt); tt.classNamett2; >

zepto找不到元素不会报错
<!-- <div id="tt">tt</div> --> zepto $(#tttt3); >
2、当检测某个元素是否存在的时候
zepto 这种方法不可行,因为返回的是空对象,也会转为true if($()){ console.log(tt存在); } 这种方法可行 判断长度是否大于0,空对象不会大于0 ).length){ console.log(); } >
3、事件写法
ul> li>1>2>3>4 lidocument.getElementsByTagName(li); for( i;i<li.length;i++){ fn(i); } fn(i){ li[i].onclick(){ console.log(i); } } zepto方法 ).on(click,(){ console.log($(this).index()); }) >

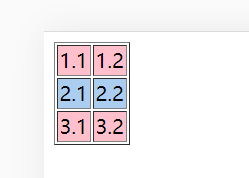
4、特定表格隔行变色
table ="tb" border="1"tr> td>1.1>1.2>2.1>2.2>3.1>3.2table tbtb trstrtrs.length;i){ (i%2==){ trs[i].style.backgroundColorpink; } } #tb tr:nth-child(even)).css(background-color#abcdef); >

基础选择器:
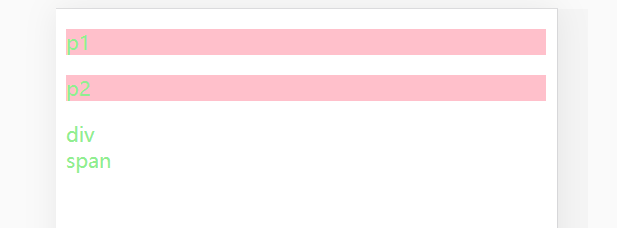
p class="p1">p1="p2">p2>divspan>span群组选择器,分割 .p1,#p2); 通配符选择器 *colorlightgreen>

层次选择器:
后代选择器(子孙)
="parent"="child">我是子孙元素后代选择器 空格 #parent #child); $(#parent pdarkgreen>

子元素选择器
儿子选择器 > #parent>#child#parent>p找不到元素 >

相邻兄弟选择器(后面紧挨着的)
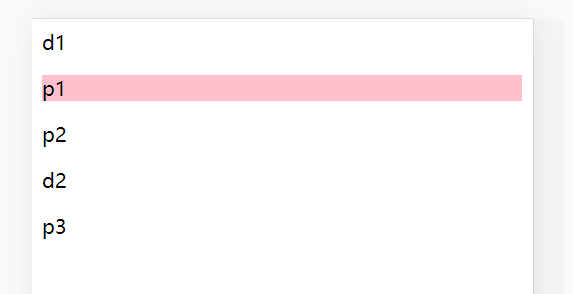
="d1">d1>d2>p3相邻兄弟选择器 + #d1+p>

兄弟选择器(后面出现的同级,前面出现的不行)
兄弟选择器 ~ #d1~p>

过滤选择器:
属性过滤选择器
[ ] 含有某个属性的元素

属性为指定值 =

属性值以指定值开头 ^=
="d2-2"div[title^=d2]我的title属性值开头是d2>

属性值以指定值结尾 $=
="d2mm"="d4mm"div[title$=mm]我的title属性值结尾是mm>

属性值包含指定值 *=
="d2-2"="aactive"="d5"="aa bb cc"div[class*=a]我的class属性值包含aa>

属性叠加过滤

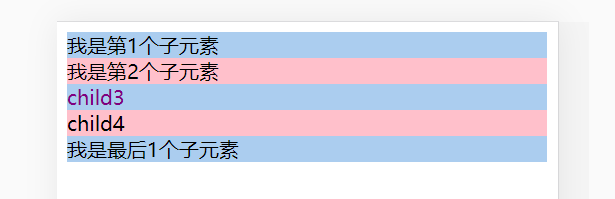
子元素过滤选择器
nth-child(n) 选择第n个子元素
first-child 第1个子元素
last-child 最后1个子元素
nth-child(even/odd) 偶数个/奇数个
nth-child(简单计算式)
="child1">child1="child2">child2="child3">child3="child4">child4="child5">child5 $(#parent>div:nth-child(2)我是第2个子元素#parent>div:first-child我是第1个子元素#parent>div:last-child我是最后1个子元素#parent>div:nth-child(even)#parent>div:nth-child(odd)#parent>div:nth-child(3n)purple>

选择器中的特殊符号:
. # ( [
需要进行转义 \\
="a#a">child#a\\#a\\是用来转义的哈>

选择器中的空格:
隔代需要空格,不隔代不需要空格
>p#parent :nth-child(odd)odd>