效果,带来非常出色的视觉体验。 作为网页设计的热点趋势,越来越多的网站应用了这项技术。

效果方面,也有着不俗的能力。下面就让我们来见识一二:
background-attachment
background-attachment 算是一个比较生僻的属性,基本上平时写业务样式都用不到这个属性。但是它本身很有意思。
background-attachment:如果指定了 background-image ,那么 background-attachment 决定背景是在视口中固定的还是随着包含它的区块滚动的。
background-attachment 到底是什么意思:
background-attachment: scroll
内容滚动。
background-attachment: local
内容固定。如果一个元素拥有滚动机制,背景将会随着元素的内容滚动, 并且背景的绘制区域和定位区域是相对于可滚动的区域而不是包含他们的边框。
background-attachment: fixed
内容滚动。
position 定位的
absolute和fixed。
效果:
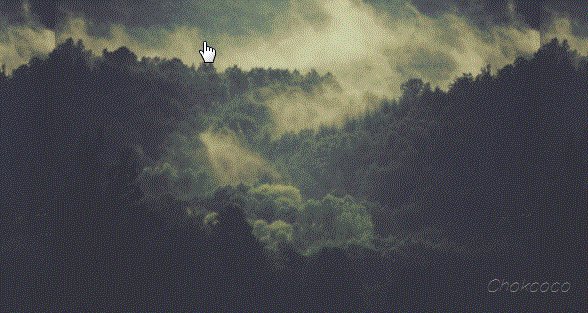
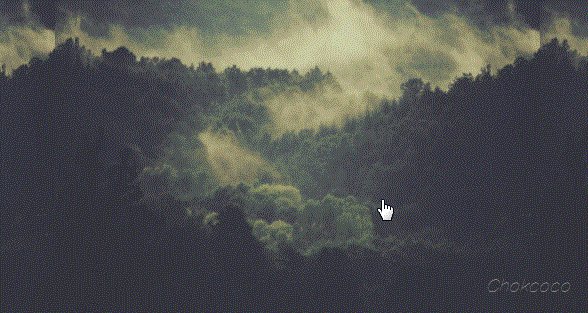
background-attachment: fixed 实现滚动视差
background-attachment: fixed 来实现滚动视差。fixed 此关键字表示背景相对于视口固定。即使一个元素拥有滚动机制,背景也不会随着元素的内容滚动。
.g-word 表示内容结构,.g-img 表示背景图片结构:
background-image: url(...);
background-attachment: fixed;
background-size: cover;
background-position: center center;
}

background-attachment: fixed 注释掉,或者改为 background-attachment: local,再看看效果:

background-attachment: fixed 的图片并不会继续跟随页面的滚动而跟随上下移动,而是相对于视口固定死了。
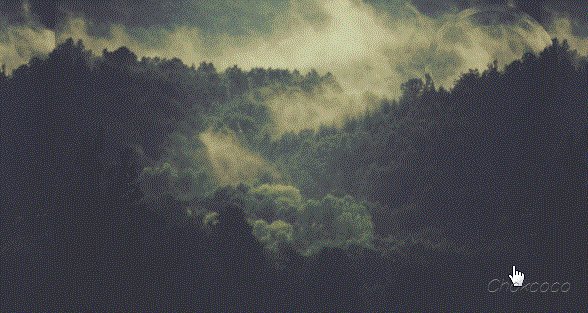
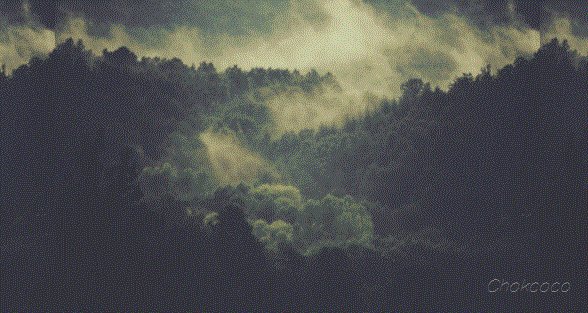
.g-word 内容区块都去掉,只剩下全部设置了 background-attachment: fixed 的背景图区块,会是怎么样呢?
background-image: url(...);
background-attachment: fixed;
background-size: cover;
background-position: center center;
}

background-attachment: fixed 有个更深刻的认识,移动的只有视口,而背景图是一直固定死的。
background-attachment: fixed 实现滚动视差的一种方式,也是相对而言比较容易的一种。当然,background-attachment: fixed 本身的效果并不仅只是能有用来实现滚动视差效果,合理运用,还可以实现其他很多有趣的效果,这里简单再列一个:
background-attachment: fixed 实现图片点击水纹效果
:

background-attachment 还有很多有意思的效果可以挖掘。
transform: translate3d 实现滚动视差
-
transform-style: preserve-3d 和
perspective: xpx,那么处于这个容器的子元素就将位于3D空间中, -
transform: translateZ(),这个时候,不同元素在 3D Z轴方向距离屏幕(我们的眼睛)的距离也就不一样
-
transform: translateZ(),那么他们滚动的上下距离
translateY相对屏幕(我们的眼睛),也是不一样的,这就达到了滚动视差的效果。
transform-style: preserve-3d 以及
perspective本文不做过多篇幅展开,默认读者都有所了解,还不是特别清楚的,可以先了解下 CSS 3D。
perspective: 1px;
transform-style: preserve-3d;
height: 100%;
overflow-y: scroll;
overflow-x: hidden;
}
.g-container {
height: 150%;
.section-one {
transform: translateZ(-1px);
}
.section-two {
transform: translateZ(-2px);
}
.section-three {
transform: translateZ(-3px);
}}
transform-style: preserve-3d 和 perspective: 1px,子元素设置不同的 transform: translateZ,滚动滚动条,效果如下:


perspective: ?px 以及 transform: translateZ(-?px);),还能有其他很有意思的效果出现:

![]()
,持续更新,欢迎点个 star 订阅收藏。
文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。

