showhide.html
<!DOCTYPE html> <html lang="en"head> Meta charset="UTF-8"title>showhide</link rel="stylesheet" href="../css/base.css"style> body{ width:400px; margin0 auto; } button50% height30px background #abcdef .Box360px260px background-colorpink padding20px} bodybutton id="btn-show" class="btn">显示button><="btn-hide">隐藏div class="Box"></div> script src="../js/jquery.js"script> var silent={ show:function($elem,showCall,shownCall){ if(typeof showCall === ") showCall(); $elem.show(); shownCall ) shownCall(); },hide:) hiddenCall(); } } css3{ fade:{ },slideUpDown:{ },slideLeftRight:{ },fadeSlideUpDown:{ },fadeSlideLeftRight:{ } } js Box$(.Box); btnShow#btn-show btnHide#btn-hide); btnShow.on(click,(){ silent.show(Box,1)">(){ Box.html(我要显示啦); },1)">(){ setTimeout((){ Box.html(Box.html()+ 我已经显示啦); },1)">1000) }); }); btnHide.on((){ silent.hide(Box,1)">(){ },1)">(){ }); }); html>
效果图

这种方式有一个缺点,就是不适合多人协作的情况
因此选用发布订阅的方式,使用 jquery的 trigger 来触发事件
实现多人协作互不干扰
($elem){ $elem.trigger(show); $elem.show(); $elem.trigger(shownhide); $elem.hide(); $elem.trigger(hidden); } } ); $().on((){ silent.show(Box); }); $((e){ silent.hide(Box); }); // 模拟多人协作,A操作文本 Box.on(show shown(e){ console.log(e.type); (e.type===){ Box.html(我要显示了); } ){ setTimeout(我已经显示了); } }); 模拟多人协作,B操作背景色 ){ Box.css(background-colorlightgreen(){ Box.css(orange); } }); >
效果图



需要增加判断机制,在已经显示的情况下,点击显示不再触发显示事件,避免性能浪费
解决连续点击多次触发的情况
($elem){ 显示状态下不再重复显示 ($elem.data(status)) return; ; 通过设置data-status的属性来判断当前的状态 $elem.data().trigger(); $elem.show(); $elem.data(; $elem.data(); $elem.hide(); $elem.data((e){ silent.hide(Box); }); ); } }); >
但由于初始时Box并没有设置data-status属性,因此总能至少执行一次
因此需要引入初始化操作,根据元素的状态添加初始的data-status属性
{ init: elem.is(":hidden")判断元素是否处于隐藏状态 ($elem.is(:hidden)){ $elem.data(); }else{ $elem.data(); } },show:); silent.init(Box); $(>
将封装的方法独立出去 showhide.js
首先给元素添加 transition 过渡
css部分添加
.transition{ -webkit-transition:all .5s; -moz-transition: -ms-transition: -o-transition: transition:all .5s; }
html部分加上transition类
="Box transition">
showhide.js
// css3动画方式 var css3={ fade:{ init:function($elem){ elem.is(":hidden")判断元素是否处于隐藏状态 if($elem.is(":hidden")){ $elem.data("status","hidden"); }else{ $elem.data("status","shown"); } },show: 显示状态下不再重复显示 if($elem.data("status")==="show") return; if($elem.data("status")==="shown") ; 通过设置data-status的属性来判断当前的状态 $elem.data("status","show").trigger("show"); $elem.show(); $elem.data("status","shown").trigger("shown"); },hide:if($elem.data("status")==="hide") if($elem.data("status")==="hidden") ; $elem.data("status","hide").trigger("hide"); $elem.hide(); $elem.data("status","hidden").trigger("hidden"); } },slideUpDown:{ },slideLeftRight:{ },fadeSlideUpDown:{ },fadeSlideLeftRight:{ } }
调用时
<script src="../js/showhide.js"></script>
<script>
var Box=$(".Box");
silent.init(Box);
$("#btn-show").on("click",(){
css3.fade.show(Box);
});
$("#btn-hide").on("click",1)">(e){
css3.fade.hide(Box);
});
Box.on("show shown",1)">(e){
console.log(e.type);
if(e.type==="show"){
Box.html("我要显示了");
}
if(e.type==="shown"){
setTimeout((){
Box.html(Box.html()+"我已经显示了");
}
});
</script>
测试发现依然没有动画效果,这是因为元素设置的display:block或者display:none来显隐时默认就是没有动画的
有一种解决方法是:使用opacity来控制动画
缺点是当opacity设置为0时,元素依旧占位,并且可以响应事件
响应事件的问题可以用visibility来解决,占位的问题可以用absolute绝对定位来解决
showhide.html
position absolute/*解决占位问题*/ .transition -webkit-transitionall .5s -moz-transition -ms-transition -o-transition transition>测试占位问题="../js/showhide.js"); silent.init(Box); $((){ css3.fade.show(Box); }); $((e){ css3.fade.hide(Box); }); Box.on(测试发现opacity为0时依然可以响应事件 (){ alert(我还可以响应事件呢~); }) 无动画方式 var silent={ init:($elem){ elem.is(":hidden")判断元素是否处于隐藏状态 )){ $elem.data("status",1)">); }{ $elem.data("status",1)"> 显示状态下不再重复显示 ; ; 通过设置data-status的属性来判断当前的状态 $elem.data("status",1)">); $elem.show(); $elem.data("status",1)">); },1)">; $elem.data("status",1)">); $elem.hide(); $elem.data("status",1)">); } } ); $elem.css({ "opacity":1 }); $elem.data("status",1)">); $elem.css({ "opacity":0解决响应事件的问题 }); $elem.data("status",fadeSlideLeftRight:{ } } js动画方式 var js={ fade:{ },fadeSlideLeftRight:{ } }
效果图


但这并不是理想的解决方式
下面的解决方式是将 display 与 show hide 结合使用
showhide.html
.fadeOut opacity 0 visibility hidden); css3.fade.init(Box); $(show shown hide hidden){ console.log(); } ); } ); } }); ); $elem.show(); transitionend事件只需要添加一次,不需要每次都添加 因此使用one而不是on $elem.one("transitionend",1)">function(){动画执行完毕后执行shown $elem.data("status",1)">); }) 利用延迟达到异步的效果 在使用transition没有达到动画效果时,可以尝试将同步变为异步 setTimeout((){ $elem.removeClass("fadeOut"); },1)">); transitionend是jquery判断动画执行完毕状态的事件 在动画执行完毕后隐藏元素 $elem.one("transitionend",1)">(){ $elem.hide(); $elem.data("status",1)">); }) $elem.addClass("fadeOut"); } },fadeSlideLeftRight:{ } }
以上代码存在一个问题,就是当点击完显示立即点击隐藏时,显示的动画仍会持续,而不会立刻停止开始隐藏
因此需要在绑定transitionend事件之前先取消绑定之前的transitionend
($elem){ $elem.addClass("transition"); ); $elem.addClass("fadeOut" 因此使用one而不是on $elem.off("transitionend").one("transitionend",1)">在动画执行完毕后隐藏元素 $elem.off("transitionend").one("transitionend",fadeSlideLeftRight:{ } }
由于css3方式和默认无动画方式存在大量的代码冗余,因此将重复部分提取成公共的函数
以下是代码瘦身后的结果:
showhide.js
公共init init($elem,hiddenCall){ )){ $elem.data("status",1)">); if(typeof hiddenCall==="function") hiddenCall(); }{ $elem.data("status",1)">); } } 公共show show($elem,callback){ ; ; $elem.data("status",1)">); callback(); } 公共hide hide($elem,1)">{ init:init,1)">($elem){ show($elem,(){ $elem.show(); $elem.data("status",1)">); }); },1)">($elem){ hide($elem,1)">(){ $elem.hide(); $elem.data("status",1)">); }); } } ); init($elem,1)">(){ $elem.addClass("fadeOut"); }); },1)">($elem){ show($elem,1)">(){ $elem.off("transitionend").one("transitionend",1)">动画执行完毕后执行shown $elem.data("status",1)">); }) $elem.show(); setTimeout((){ $elem.removeClass("fadeOut"); }); },1)">($elem){ hide($elem,1)">(){ $elem.hide(); $elem.data("status",1)">); }) $elem.addClass("fadeOut"); }); } },fadeSlideLeftRight:{ } }

transitionend 存在兼容性问题,需要做兼容处理(IE9以下不支持)
创建一个transition.js
((){ 判断transition属性是否存在 存在:空字符串 不存在:undefined console.log(document.body.style.transition); var transitionName={ transition:"transitionend" }; var transitionEnd=""var isSupport=false; for(var name in transitionName){ if(document.body.style[name]!="undefined"){ 说明存在 transitionEnd=transitionName[name]; isSupport=truebreak; } } 将局部变量作为一个全局变量的属性 window.mt=window.mt || {};如果存在则继续存在,不存在则创建一个空对象 window.mt.transition=transitionEnd; window.mt.isSupport=isSupport; })();
在页面中测试
<script src="../js/jquery.js"></script>
<script src="../js/transition.js"></script>
<script src="../js/showhide.js"></script>
<script>
console.log(window.mt.transition);transitionend
console.log(window.mt.isSupport);true
</script>
showhide.js修改
var transition=window.mt.transition; (){ $elem.off(transition).one(transition,fadeSlideLeftRight:{ } }
css3实现上下滚动
首先在css里添加 收缩状态的样式
/*收缩样式*/ .slideUpDownCollapse{ height:0 !important;避免因为优先级不够而无法生效*/ }
(){ $elem.addClass("slideUpDownCollapse"(){ $elem.removeClass("slideUpDownCollapse"); }) $elem.addClass("slideUpDownCollapse"调用<script src="../js/jquery.js"></script> <script src="../js/transition.js"></script> <script src="../js/showhide.js"></script> <script> console.log(window.mt.transition);//transitionend console.log(window.mt.isSupport);//true ); css3.slideUpDown.init(Box); $("#btn-show").on("click",1)">(){ css3.slideUpDown.show(Box); }); $("#btn-hide").on("click",1)">(e){ css3.slideUpDown.hide(Box); }); Box.on("show shown hide hidden",1)">){ console.log("show"){ console.log("shown"); } if(e.type==="hide"){ console.log("hide"); } if(e.type==="hidden"){ console.log("hidden"); } }); </script>这是依赖于修改元素的height来实现的,有可能元素自身没有height,而是被padding-top和padding-bottom给撑开的,如:
.Box{ width:400px; height:300px;*//*height撑开*/ padding:150px 0;padding撑开 background-color:pink; }这是需要在收缩类中将padding也设置为0
.slideUpDownCollapse{ height: padding-top:0 !important; padding-bottom:0 !important; }有时元素既没有设置高度,也没有设置padding,而是被元素的内容给撑开的
这种情况下需要在初始化中先获取到元素被内容撑开后的高度,然后将元素高度设置为该高度
注意的是容器需要设置溢出隐藏
*/ padding:150px 0;pink; overflow:hidden;被内容撑开高度,需要设置溢出隐藏*/ }showhide.js的初始化中添加:
init:($elem){ $elem.height($elem.height());获取到元素被内容撑开的高度,动态设置高度 $elem.addClass("transition"方法中,也存在大量重复的代码,因此需要再次进行代码提取提取css3的公共部分,在css3内部,命名可以使用 _ 开头(下划线开头)
slideLeftRight:和slideUpDown类似,将height的相关操作改为width,将padding-top/padding-bottom的相关操作改为padding-left/padding-right
fadeSlideUpDown:和slideUpDown类似,添加fadeOut和slideUpDownCollapse两个类
fadeSlideLeftRight:和slideLeftRight类似,添加fadeOut和slideLeftRightCollapse两个类
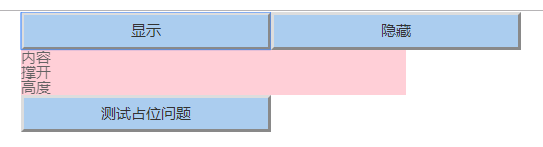
至此,css3的所有动画样式完成:
showhide.html
; height:300px;*//*height撑开*/ padding:150px 0;padding撑开 background-color overflow被内容撑开高度,需要设置溢出隐藏*/ } 收缩样式 .slideUpDownCollapse0 !important避免因为优先级不够而无法生效 padding-top padding-bottom .slideLeftRightCollapse padding-left padding-right> 内容br 撑开 高度="../js/transition.js"console.log(window.mt.transition);//transitionend console.log(window.mt.isSupport);//true ); css3.fadeSlideLeftRight.init(Box); $((){ css3.fadeSlideLeftRight.show(Box); }); $((e){ css3.fadeSlideLeftRight.hide(Box); }); Box.on({ _init:); init($elem,1)">(){ $elem.addClass(className); }); },_show:动画执行完毕后执行shown $elem.data("status",1)">); }) $elem.show(); setTimeout((){ $elem.removeClass(className); },1)">); },_hide:); }) $elem.addClass(className); },1)">淡入淡出 fade:{ init:($elem){ css3._init($elem,"fadeOut"(){ css3._show($elem,1)">); }); },1)">(){ css3._hide($elem,1)">上下滑动 slideUpDown:{ init:($elem){ $elem.height($elem.height());获取到元素被内容撑开的高度,动态设置高度 css3._init($elem,"slideUpDownCollapse"左右滑动 slideLeftRight:{ init:($elem){ $elem.width($elem.width());淡入淡出式上下滑动 fadeSlideUpDown:{ init:淡入淡出式左右滑动 fadeSlideLeftRight:{ init:); }); } } }
接下来是js动画部分
首先fadeIn(fn) fadeOut(fn) slideDown(fn) slideUp(fn) 是jquery封装好的,直接拿来用就行
($elem){ $elem.removeClass("transition"如果用js动画的元素设置了transition属性,会造成动画错乱 需要确保元素没有transition属性 init($elem); },1)">(){ jquery封装好的fadeIn(fn) $elem.stop().fadeIn((){ $elem.data("status",1)">); }); }); },1)">jquery封装好的fadeOut(fn) $elem.stop().fadeOut(); }); }); } },1)">jquery封装好的slideDown(fn) $elem.stop().slideDown(); }); }); },1)">(){ $elem.stop().slideUp(); }); }); } },fadeSlideLeftRight:{ } }按照国际惯例,写到这里依旧是提取一下公共部分
($elem){ $elem.removeClass("transition"); init($elem); },mode){ show($elem,1)">(){ $elem.stop()[mode]((){ $elem.data("status",1)">); }); }); },mode){ hide($elem,fade:{ init:($elem){ js._init($elem); },1)">($elem){ js._show($elem,"fadeIn"($elem){ js._hide($elem,1)">); } },"slideDown"); } },fadeSlideLeftRight:{ } }slideLeftRight 没有封装好的jquery方法,因此需要自己写
大致思路就是通过改变width padding-left padding-right来实现
获取元素最开始的样式属性 var styles={}; styles["width"]=$elem.css("width"); styles["padding-left"]=$elem.css("padding-left"); styles["padding-right"]=$elem.css("padding-right"); $elem.data("styles",styles);如果不保存,则styles为局部,无法在其他函数中使用 $elem.removeClass("transition"); init($elem,1)">(){ $elem.css({ "width":0 }); }); },1)">var styles=$elem.data("styles"); $elem.show(); 使用animate进行动画 $elem.stop().animate({ "width":styles["width"],"padding-left":styles["padding-left"] },1)">动画结束后的回调 $elem.data("status",1)"> $elem.stop().animate({ "width":0 },1)">动画结束后的回调 $elem.hide(); $elem.data("status",1)">); }); }); } },fadeSlideUpDown 与slideLeftRight类似,只是把width padding-left padding-right 换成height padding-top padding-bottom,再加上opacity
{}; styles["opacity"]=$elem.css("opacity"); styles["height"]=$elem.css("height"); styles["padding-top"]=$elem.css("padding-top"); styles["padding-bottom"]=$elem.css("padding-bottom"(){ $elem.css({ "opacity":0 $elem.stop().animate({ "opacity":styles["opacity" $elem.stop().animate({ "opacity":0); }); }); } },按照国际惯例继续提取公共部分
完成所有js动画部分
自定义初始化公共部分 _customInit:function($elem,options){options是一个对象,包含所有要改变的属性 {}; var o options){ styles[o]=$elem.css(o); } $elem.data("styles",1)"> js._init($elem,1)">(){ $elem.css(options); }); },_customShow:(){ ); $elem.show(); 使用animate进行动画 $elem.stop().animate(styles,1)">动画结束后的回调 $elem.data("status",1)">); }); }); },_customHide:(){ $elem.stop().animate(options,1)"> $elem.hide(); $elem.data("status",1)">); }); }); },slideLeftRight:{ init:($elem){ js._customInit($elem,{ "width":0 }); },1)">($elem){ js._customShow($elem); },1)">($elem){ js._customHide($elem,1)"> }); } },{ "opacity":0 }); } },fadeSlideLeftRight:{ init: }); } } }最后,需要将以上这些代码封装成一个模块
封装好的showhide.js
(($){ var transition=window.mt.transition;支持的transition属性 var isSupport=window.mt.isSupport;是否支持transition 公共init ); } } 公共show ); callback(); } 公共hide 无动画方式 { init:init,1)">(){ $elem.show(); $elem.data("status",1)">); }); } } css3动画方式 { _init:(){ $elem.addClass(className); }); },className){ $elem.off(transition).one(transition,1)">); }) $elem.show(); setTimeout((){ $elem.removeClass(className); },1)">); },1)">); }) $elem.addClass(className); },1)"> fade:{ init:($elem){ css3._init($elem,1)">($elem){ show($elem,1)">(){ css3._show($elem,1)">); }); },1)">($elem){ hide($elem,1)">(){ css3._hide($elem,1)">); }); } },1)"> slideUpDown:{ init:($elem){ $elem.height($elem.height());获取到元素被内容撑开的高度,动态设置高度 css3._init($elem,1)">); }); },1)"> slideLeftRight:{ init:($elem){ $elem.width($elem.width()); fadeSlideUpDown:{ init: fadeSlideLeftRight:{ init:); }); } } } js动画方式 (){ $elem.stop()[mode](); }); }); },mode){ hide($elem,1)">自定义初始化公共部分 _customInit:options是一个对象,包含所有要改变的属性 {}; options){ styles[o]=$elem.css(o); } $elem.data("styles",1)"> js._init($elem,1)">(){ $elem.css(options); }); },1)">使用animate进行动画 $elem.stop().animate(styles,1)">); }); }); },options){ hide($elem,1)">(){ $elem.stop().animate(options,fade:{ init:($elem){ js._init($elem); },1)">($elem){ js._show($elem,1)">($elem){ js._hide($elem,1)">); } },slideUpDown:{ init:); } },slideLeftRight:{ init:($elem){ js._customInit($elem,{ "width":0 }); },1)">($elem){ js._customShow($elem); },1)">($elem){ js._customHide($elem,1)"> }); } },fadeSlideUpDown:{ init: }); } },fadeSlideLeftRight:{ init: }); } } } 设置默认参数 var defaults={ css3:"fade"封装一个函数 showHide($elem,options){ $.extend( target [,object1 ] [,objectN ] ) 如果只有一个参数,默认target是jquery对象,该方法用于为全局对象jQuery添加新的函数 如果多个对象具有相同的属性,则后者会覆盖前者的属性值,用于合并对象 此处,options参数会覆盖默认参数,合并后的参数会赋值给options对象 var options=$.extend({},defaults,options); var mode=null;if(options.css3 && isSupport){css3动画 mode=css3[options.animation] || css3[defaults.animation];容错 }else if(options.js){js动画 mode=js[options.animation] || js[defaults.animation]; }else{无动画 mode=silent; } mode.init($elem); 将对应的方法作为函数返回值 { $.proxy(函数,指向,参数) 本来是用来改变函数内this指向,此处主要用来传参 show:$.proxy(mode.show,this,$elem), hide:$.proxy(mode.hide,$elem) show:mode.show,hide:mode.hide }; } window.mt=window.mt||{}; window.mt.showHide=showHide;将showHide函数暴露在全局 })(jQuery);补充一下这里 $.extend() 用法
$.extend( target,[obj1],[objn]
如果只有一个参数,则默认target是jquery,该方法用于为jquery添加新的函数
如果有多个参数,用于对象的合并,如果多个对象有相同的属性,则后面的会覆盖掉前面的
调用时:
<script> ); 这种传参方式不够优雅 此处需要传入Box var showHide=window.mt.showHide(Box,{ css3: }); $("#btn-show").on("click",1)">(){ showHide.show(Box);此处需要传入Box }); $("#btn-hide").on("click",1)">(e){ showHide.hide(Box); }); Box.on("show shown hide hidden",1)">); } }); </script>如果只想要传入一次,需要在showhide.js中做以下修改:
show:mode.show,1)"> hide:mode.hide 本来是用来改变函数内this指向,此处主要用来传参 show:$.proxy(mode.show,1)">this调用时只有一处需要传入Box<script> 只有这里需要传入Box (){ showHide.show();使用$.proxy传参后,这里就不再需要传入参数 }); $("#btn-hide").on("click",1)">(e){ showHide.hide(); }); Box.on("show shown hide hidden",1)">); } }); </script>
这里补充一下 $.proxy() 的用法:
>proxy>点击我 obj{ oname:cyy(){ console.log(this.oname); } } obj.otell();cyy this指向obj $(button点击按钮打印undefined 原因:this指向调用函数的button元素,而button元素没有oname属性 $(cyy 解决1:$.proxy(方法,this指向) $(otell));解决2:$.proxy(this指向,方法名) 解决1与解决2等价 >
参考上面解决1的写法: $.proxy( 方法, this指向,[参数] )
第三个参数是方法的传参,如果没有参数可以不传
一般来说$.proxy() 是用来改变this的指向,这里我们用来传参,这样在调用时就不需要重复传参
不过呢,以上这种调用方式还是不够优雅
showhide.js
(silent; } mode.init($elem); { show:$.proxy(mode.show,$elem) }; } 改成jquery插件方式 $.fn.extend({ showHide:(opt){ this指向调用该插件的元素,这里是Box 可能是一个元素,也可以是多个元素,因此使用each遍历 return this.each(var ui=$(); 如果options传递的是参数对象,则options属性与defaults属性进行合并,存入空对象中赋值给options 如果options传递的不是对象,则为false,属性为defaults默认属性,并赋值给options $.extend(target,obj1,objn) 对象合并 var options=$.extend({},1)">typeof opt==="object" && opt); opt为参数对象时,如: Box.showHide({ css3:true,animation:"slideLeftRight" }); */ var mode=ui.data("showHide"); mode对象实例只需要生成一次 if(!mode){ mode=showHide(ui,options);mode返回包含show和hide方法的一个对象 ui.data("showHide" opt为show或者hide字符串时,如: Box.showHide("show"); */ 如果options是show或者hide的字符串,则执行方法 typeof mode[opt]==="function"){ mode[opt](); } }) } }); })(jQuery);showhide.html
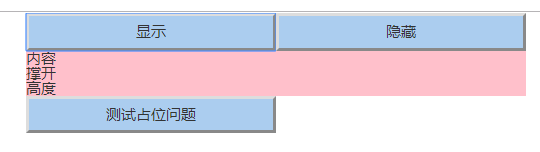
> ); jquery插件方式传参 Box.showHide({ css3:trueslideLeftRight });返回一个包含show和hide方法的对象mode $((){ jquery插件方式调用 Box.showHide(); }); $(); }); Box.on(); } }); >最后效果图
知识点补充:
trigger和triggerHandler的区别:
区别就是trigger会导致浏览器同名的默认行为的执行,如:
trigger('submit');不但会执行submit()函数的效果,也会执行表单提交的效果;
而triggerHandler就不会导致默认行为的执行。
另外,它们两个很相似,如果能够实现同样的效果,使用哪一个都行
$.fn $.fn.extend $.extend 区别:
$.fn
>fnExtend200px text-aligncenter line-height 200px border1px solid #333100px auto>我是Box$.fn 原型对象上新增方法,一次只能添加一个 $.fn.pink(){ $().css(); }; $().pink();div背景变粉色 $.pink();不可以直接调用 >
$.fn.extend
$.fn.extend 原型对象上新增方法,可以在增加多个方法 $.fn.extend({ pink:(){ $(#abcdef); } }); $().blue();div背景变蓝色 $.blue();//不可以直接调用 合并对象功能,如果对象有相同的属性,则后面的会覆盖前面的 obj1{ a:12 }; obj2{ b:34 }; $.fn.extend(obj1,obj2);将obj2合并到obj1中 console.log(obj1);{a: 1,b: 3,c: 4} newObj$.fn.extend({},1)">将obj2和obj1合并到空对象中,赋值给newObj console.log(newObj);>
$.extend
> $.extend新增方法 $.extend({ pink:blue); } }); $.blue();blue 需要直接调用 $(报错 合并对象,功能与$.fn.extend相同 }; $.extend(obj1,1)">>总结:
$.fn
$.fn.extend
$.extend